Il existe de nombreuses façons de faire des calculs sur un ordinateur de bureau en utilisant une calculatrice intégrée, mais une autre façon consiste à en créer un vous-même en utilisant un code HTML simple. Pour créer une calculatrice à l'aide de HTML, apprenez quelques notions de base sur HTML, puis copiez le code nécessaire dans un éditeur de texte et enregistrez-le avec une extension HTML. Vous pouvez ensuite utiliser votre calculatrice en ouvrant le document HTML dans votre navigateur préféré. En faisant tout cela, non seulement vous serez capable de faire des calculs dans un navigateur, mais vous pourrez également apprendre quelques notions fondamentales sur l'art du codage!
Première partie de quatre:
Comprendre votre code
-
 1 Découvrez ce que fait chaque fonction HTML. Le code que vous utiliserez pour créer votre calculatrice est composé de nombreux éléments de syntaxe qui fonctionnent ensemble pour définir différents éléments d'un document. Cliquez ici pour une explication sur la façon de vous familiariser avec ce processus ou lisez la suite pour savoir ce que chaque ligne de texte fait dans le code que vous utiliserez pour créer votre calculatrice.
1 Découvrez ce que fait chaque fonction HTML. Le code que vous utiliserez pour créer votre calculatrice est composé de nombreux éléments de syntaxe qui fonctionnent ensemble pour définir différents éléments d'un document. Cliquez ici pour une explication sur la façon de vous familiariser avec ce processus ou lisez la suite pour savoir ce que chaque ligne de texte fait dans le code que vous utiliserez pour créer votre calculatrice. - html: Cette partie de la syntaxe indique le reste du document quelle langue est utilisée dans le code. Dans le codage, un certain nombre de langues utilisées pour coder, et raconte le reste du document qu'il sera dans - vous l'avez deviné! - html.[1]
- tête: Indique au document que tout ce qui se trouve en dessous contient des données sur les données, également appelées "métadonnées". le La commande est généralement utilisée pour définir des éléments stylistiques d'un document, tels que des titres, des en-têtes, etc. Considérez-le comme un parapluie sous lequel le reste du code est défini.[2]
- Titre: C'est ici que vous nommerez le titre de votre document. Cet attribut est utilisé pour définir le titre du document lorsqu'il sera ouvert dans un navigateur HTML.
- body bgcolor = "#": Cet attribut définit la couleur de l'arrière-plan et du corps du code. Le nombre dans cet ensemble de citations qui apparaît après # correspond à une couleur prédéterminée.
- text = "": Le mot dans cet ensemble de guillemets définit la couleur du texte sur le document.
- forme: Cet attribut spécifie le nom d'un formulaire, qui est utilisé pour construire la structure de ce qui vient après, en fonction de ce que Javascript signifie que le nom du formulaire signifie. Par exemple, le nom du formulaire que nous utiliserons est la calculatrice, ce qui créera une structure spécifique au document.[3]
- contribution: C'est ici que se passe l'action. L'attribut "type d'entrée" indique au document quelle sorte de texte les valeurs figurant dans les autres crochets sont. Par exemple, ils peuvent être du texte, un mot de passe, un bouton (comme ce sera le cas pour une calculatrice), etc.[4]
- valeur = "": Cette commande indique au document ce qui sera contenu dans le type d’entrée spécifié ci-dessus. Pour une calculatrice, elles apparaissent sous la forme de nos nombres (1-9) et de nos opérations (+, -, *, /, =).[5]
- onClick = "": Cette syntaxe décrit un événement, qui indique au document que quelque chose doit se produire lorsque l'utilisateur clique sur le bouton. Pour une calculatrice, nous voulons que le texte affiché dans chaque bouton soit compris comme tel. Donc, pour le bouton "6", nous mettrons document.calculator.ans.value + = '6' entre les guillemets.[6]
- br: cette balise initie un saut de ligne dans le document, de sorte que tout ce qui vient après apparaîtra une ligne en dessous de ce qui précède.[7]
- / form, / body et / html: ces commandes indiquent au document que les commandes correspondantes lancées précédemment dans le document se terminent maintenant.[8]
Deuxième partie de quatre:
Code de calcul HTML basique
-
 1 Copiez le code ci-dessous. Mettez en surbrillance le texte dans la boîte ci-dessous en maintenant votre curseur dans le coin supérieur gauche de la boîte et en le faisant glisser dans le coin inférieur droit de la boîte pour que tout le texte soit bleu. Ensuite, appuyez sur "Commande + C" sur un Mac ou "Ctrl + C" sur un PC pour copier le code dans le presse-papiers.
1 Copiez le code ci-dessous. Mettez en surbrillance le texte dans la boîte ci-dessous en maintenant votre curseur dans le coin supérieur gauche de la boîte et en le faisant glisser dans le coin inférieur droit de la boîte pour que tout le texte soit bleu. Ensuite, appuyez sur "Commande + C" sur un Mac ou "Ctrl + C" sur un PC pour copier le code dans le presse-papiers.
<html> <tête> <Titre>Calculatrice HTML</Titre> </tête> <corps bgcolor= "#000000" texte= "or"> <forme prénom="calculatrice" > <contribution type="bouton" valeur="1" sur clic="document.calculator.ans.value + = '1'"> <contribution type="bouton" valeur="2" sur clic="document.calculator.ans.value + = '2'"> <contribution type="bouton" valeur="3" sur clic="document.calculator.ans.value + = '3'"> <contribution type="bouton" valeur="4" sur clic="document.calculator.ans.value + = '4'"> <contribution type="bouton" valeur="5" sur clic="document.calculator.ans.value + = '5'"> <contribution type="bouton" valeur="6" sur clic="document.calculator.ans.value + = '6'"> <contribution type="bouton" valeur="7" sur clic="document.calculator.ans.value + = '7'"> <contribution type="bouton" valeur="8" sur clic="document.calculator.ans.value + = '8'"> <contribution type="bouton" valeur="9" sur clic="document.calculator.ans.value + = '9'"> <contribution type="bouton" valeur="-" sur clic="document.calculator.ans.value + = '-'"> <contribution type="bouton" valeur="+" sur clic="document.calculator.ans.value + = '+'"> <contribution type="bouton" valeur="*" sur clic="document.calculator.ans.value + = '*'"> <contribution type="bouton" valeur="/" sur clic="document.calculator.ans.value + = '/'"> <contribution type="bouton" valeur="0" sur clic="document.calculator.ans.value + = '0'"> <contribution type="réinitialiser" valeur="Réinitialiser"> <contribution type="bouton" valeur="=" sur clic="document.calculator.ans.value = eval (document.calculator.ans.value)"> <br>La solution est <contribution type="champ de texte" prénom="ans" valeur=""> </forme> </corps> </html>
Troisième partie de quatre:
Créer votre calculatrice
-
 1 Ouvrez un programme d'édition de texte sur votre ordinateur. Vous pouvez utiliser un certain nombre de programmes, mais pour plus de commodité et de qualité, nous vous recommandons d'utiliser TextEdit ou Notepad… [9][10]
1 Ouvrez un programme d'édition de texte sur votre ordinateur. Vous pouvez utiliser un certain nombre de programmes, mais pour plus de commodité et de qualité, nous vous recommandons d'utiliser TextEdit ou Notepad… [9][10] - Sur un Mac, cliquez sur la loupe dans le coin supérieur droit de votre écran pour ouvrir Spotlight. Une fois là, tapez TextEdit et cliquez sur le programme TextEdit, qui devrait maintenant être surligné en bleu.
- Sur un PC, ouvrez le menu Démarrer dans le coin inférieur gauche de votre écran. Dans la barre de recherche, tapez Notepad et cliquez sur l'application Bloc-notes, qui apparaîtra dans la barre de résultats à droite.
-
 2 Collez le code HTML d'une calculatrice dans le document.
2 Collez le code HTML d'une calculatrice dans le document. - Sur un Mac, cliquez sur le corps du document et appuyez sur "Commande + V". Vous devrez ensuite cliquer sur "Format" en haut de votre écran et cliquez sur "Make Plain Text" après avoir collé le code.[11]
- Sur un PC, cliquez sur le corps du document et appuyez sur "Ctrl + V".
-
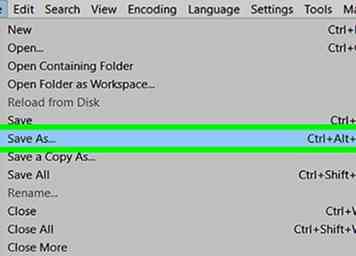
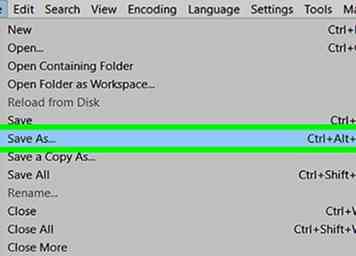
 3 Enregistrez le fichier. Pour ce faire, cliquez sur le bouton "Fichier" en haut à gauche de votre fenêtre et cliquez sur "Enregistrer sous… " sur un PC ou "Sauvegarder… " sur un Mac dans le menu qui tombe.
3 Enregistrez le fichier. Pour ce faire, cliquez sur le bouton "Fichier" en haut à gauche de votre fenêtre et cliquez sur "Enregistrer sous… " sur un PC ou "Sauvegarder… " sur un Mac dans le menu qui tombe. -
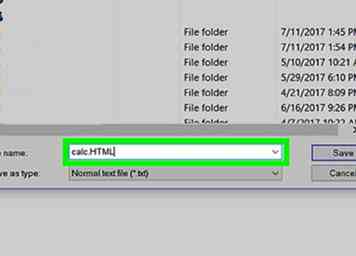
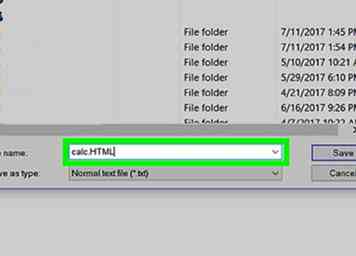
 4 Ajoutez une extension HTML au nom du fichier. Dans le menu "Enregistrer sous ...", entrez votre nom de fichier suivi de ".html", puis cliquez sur "Enregistrer". Par exemple, si vous souhaitez appeler ce fichier ma première calculatrice, vous devez enregistrer le fichier sous le nom "MyFirstCalculator.html".
4 Ajoutez une extension HTML au nom du fichier. Dans le menu "Enregistrer sous ...", entrez votre nom de fichier suivi de ".html", puis cliquez sur "Enregistrer". Par exemple, si vous souhaitez appeler ce fichier ma première calculatrice, vous devez enregistrer le fichier sous le nom "MyFirstCalculator.html".
Partie quatre de quatre:
Utiliser votre calculatrice
-
 1 Trouvez le fichier que vous venez de créer. Pour ce faire, tapez le nom de votre fichier sur Spotlight ou dans la barre de recherche du menu Démarrer, comme décrit à l'étape précédente. Vous n'avez pas besoin de taper l'extension "html".
1 Trouvez le fichier que vous venez de créer. Pour ce faire, tapez le nom de votre fichier sur Spotlight ou dans la barre de recherche du menu Démarrer, comme décrit à l'étape précédente. Vous n'avez pas besoin de taper l'extension "html". -
 2 Cliquez sur votre fichier pour l'ouvrir. Votre navigateur par défaut ouvrira votre calculatrice dans une nouvelle page Web.
2 Cliquez sur votre fichier pour l'ouvrir. Votre navigateur par défaut ouvrira votre calculatrice dans une nouvelle page Web. -
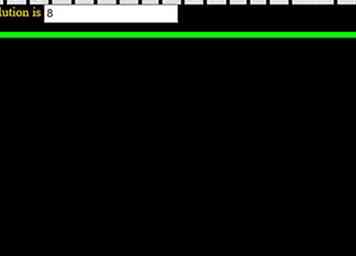
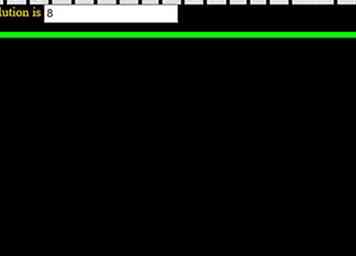
 3 Cliquez sur les boutons de la calculatrice pour l'utiliser. Les solutions à vos équations apparaîtront dans la barre de solutions.
3 Cliquez sur les boutons de la calculatrice pour l'utiliser. Les solutions à vos équations apparaîtront dans la barre de solutions.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Découvrez ce que fait chaque fonction HTML. Le code que vous utiliserez pour créer votre calculatrice est composé de nombreux éléments de syntaxe qui fonctionnent ensemble pour définir différents éléments d'un document. Cliquez ici pour une explication sur la façon de vous familiariser avec ce processus ou lisez la suite pour savoir ce que chaque ligne de texte fait dans le code que vous utiliserez pour créer votre calculatrice.
1 Découvrez ce que fait chaque fonction HTML. Le code que vous utiliserez pour créer votre calculatrice est composé de nombreux éléments de syntaxe qui fonctionnent ensemble pour définir différents éléments d'un document. Cliquez ici pour une explication sur la façon de vous familiariser avec ce processus ou lisez la suite pour savoir ce que chaque ligne de texte fait dans le code que vous utiliserez pour créer votre calculatrice.  1 Copiez le code ci-dessous. Mettez en surbrillance le texte dans la boîte ci-dessous en maintenant votre curseur dans le coin supérieur gauche de la boîte et en le faisant glisser dans le coin inférieur droit de la boîte pour que tout le texte soit bleu. Ensuite, appuyez sur "Commande + C" sur un Mac ou "Ctrl + C" sur un PC pour copier le code dans le presse-papiers.
1 Copiez le code ci-dessous. Mettez en surbrillance le texte dans la boîte ci-dessous en maintenant votre curseur dans le coin supérieur gauche de la boîte et en le faisant glisser dans le coin inférieur droit de la boîte pour que tout le texte soit bleu. Ensuite, appuyez sur "Commande + C" sur un Mac ou "Ctrl + C" sur un PC pour copier le code dans le presse-papiers.  1 Ouvrez un programme d'édition de texte sur votre ordinateur. Vous pouvez utiliser un certain nombre de programmes, mais pour plus de commodité et de qualité, nous vous recommandons d'utiliser TextEdit ou Notepad… [9][10]
1 Ouvrez un programme d'édition de texte sur votre ordinateur. Vous pouvez utiliser un certain nombre de programmes, mais pour plus de commodité et de qualité, nous vous recommandons d'utiliser TextEdit ou Notepad… [9][10]  2 Collez le code HTML d'une calculatrice dans le document.
2 Collez le code HTML d'une calculatrice dans le document.  3 Enregistrez le fichier. Pour ce faire, cliquez sur le bouton "Fichier" en haut à gauche de votre fenêtre et cliquez sur "Enregistrer sous… " sur un PC ou "Sauvegarder… " sur un Mac dans le menu qui tombe.
3 Enregistrez le fichier. Pour ce faire, cliquez sur le bouton "Fichier" en haut à gauche de votre fenêtre et cliquez sur "Enregistrer sous… " sur un PC ou "Sauvegarder… " sur un Mac dans le menu qui tombe.  4 Ajoutez une extension HTML au nom du fichier. Dans le menu "Enregistrer sous ...", entrez votre nom de fichier suivi de ".html", puis cliquez sur "Enregistrer". Par exemple, si vous souhaitez appeler ce fichier ma première calculatrice, vous devez enregistrer le fichier sous le nom "MyFirstCalculator.html".
4 Ajoutez une extension HTML au nom du fichier. Dans le menu "Enregistrer sous ...", entrez votre nom de fichier suivi de ".html", puis cliquez sur "Enregistrer". Par exemple, si vous souhaitez appeler ce fichier ma première calculatrice, vous devez enregistrer le fichier sous le nom "MyFirstCalculator.html".  1 Trouvez le fichier que vous venez de créer. Pour ce faire, tapez le nom de votre fichier sur Spotlight ou dans la barre de recherche du menu Démarrer, comme décrit à l'étape précédente. Vous n'avez pas besoin de taper l'extension "html".
1 Trouvez le fichier que vous venez de créer. Pour ce faire, tapez le nom de votre fichier sur Spotlight ou dans la barre de recherche du menu Démarrer, comme décrit à l'étape précédente. Vous n'avez pas besoin de taper l'extension "html".  2 Cliquez sur votre fichier pour l'ouvrir. Votre navigateur par défaut ouvrira votre calculatrice dans une nouvelle page Web.
2 Cliquez sur votre fichier pour l'ouvrir. Votre navigateur par défaut ouvrira votre calculatrice dans une nouvelle page Web.  3 Cliquez sur les boutons de la calculatrice pour l'utiliser. Les solutions à vos équations apparaîtront dans la barre de solutions.
3 Cliquez sur les boutons de la calculatrice pour l'utiliser. Les solutions à vos équations apparaîtront dans la barre de solutions.