Un bouton de téléchargement peut rendre votre site Web beaucoup plus professionnel que le simple fait de proposer votre téléchargement via des liens. Un bouton fournit une interface plus propre et si vous souhaitez créer votre propre interface, vos boutons peuvent faire partie intégrante de la conception de votre page. Suivez ce guide pour créer des boutons HTML ou créer un bouton de votre propre conception.
Méthode One of Two:
Créer un bouton HTML
-
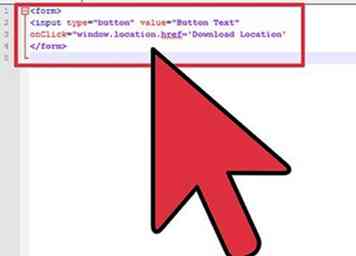
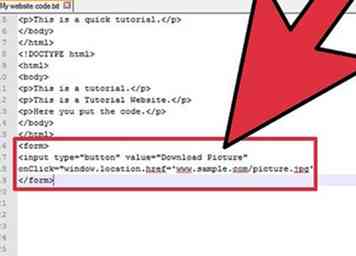
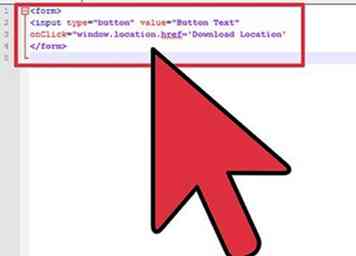
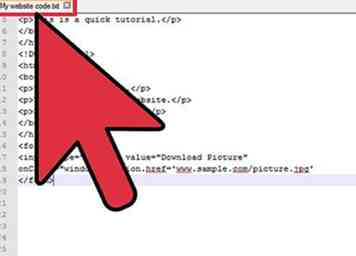
 1 Créez le bouton dans un éditeur de code. Un simple éditeur de texte tel que Notepad ou TextEdit fonctionnera parfaitement. Entrez le code suivant dans l'éditeur:
1 Créez le bouton dans un éditeur de code. Un simple éditeur de texte tel que Notepad ou TextEdit fonctionnera parfaitement. Entrez le code suivant dans l'éditeur: -
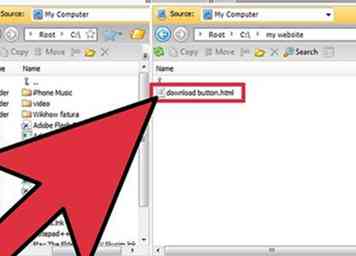
 2 Chargez le fichier sur votre serveur. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.
2 Chargez le fichier sur votre serveur. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web. -
 3 Assurez-vous d'avoir l'autorisation du webmaster si vous souhaitez créer un lien vers un fichier que vous n'hébergez pas vous-même.
3 Assurez-vous d'avoir l'autorisation du webmaster si vous souhaitez créer un lien vers un fichier que vous n'hébergez pas vous-même. -
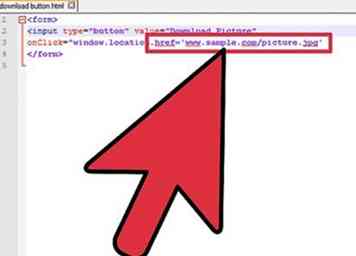
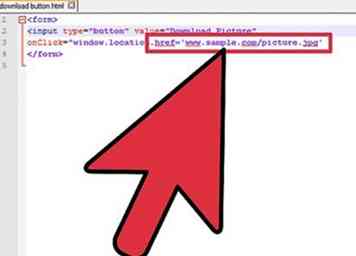
 4Remplacez «Emplacement de téléchargement» avec l'URL du téléchargement. Assurez-vous d'inclure les guillemets simples autour de l'adresse, ainsi que les guillemets doubles autour de «window.location = 'Emplacement de téléchargement». Incluez tous les préfixes tels que HTTP: // ou FTP: // et incluez également l'extension de fichier telle que comme .JPG ou .EXE.
4Remplacez «Emplacement de téléchargement» avec l'URL du téléchargement. Assurez-vous d'inclure les guillemets simples autour de l'adresse, ainsi que les guillemets doubles autour de «window.location = 'Emplacement de téléchargement». Incluez tous les préfixes tels que HTTP: // ou FTP: // et incluez également l'extension de fichier telle que comme .JPG ou .EXE. -
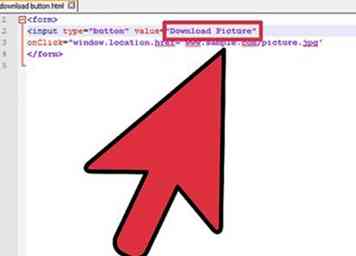
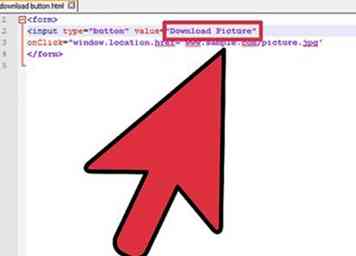
 5 Étiquetez le bouton. Remplacez «Texte du bouton» par les mots que vous souhaitez voir apparaître sur le bouton. Assurez-vous de conserver les guillemets doubles autour du texte. Gardez le texte du bouton trop petit pour que le bouton n'apparaisse pas trop gros et trop lourd sur la page.
5 Étiquetez le bouton. Remplacez «Texte du bouton» par les mots que vous souhaitez voir apparaître sur le bouton. Assurez-vous de conserver les guillemets doubles autour du texte. Gardez le texte du bouton trop petit pour que le bouton n'apparaisse pas trop gros et trop lourd sur la page. -
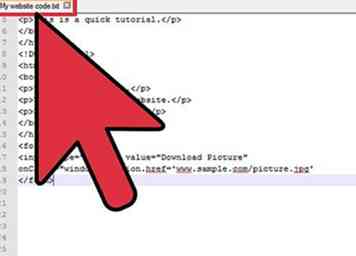
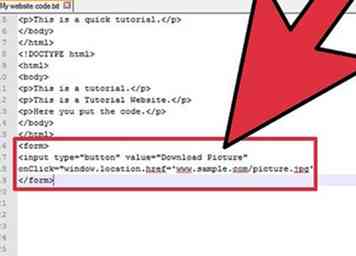
 6 Placez le code dans votre page. Vous pouvez insérer le code du bouton n'importe où dans le corps de votre page Web et le bouton apparaîtra à cet endroit. Téléchargez votre code de page Web modifié et testez votre nouveau bouton.
6 Placez le code dans votre page. Vous pouvez insérer le code du bouton n'importe où dans le corps de votre page Web et le bouton apparaîtra à cet endroit. Téléchargez votre code de page Web modifié et testez votre nouveau bouton.
Méthode deux sur deux:
Création d'un bouton d'image
-
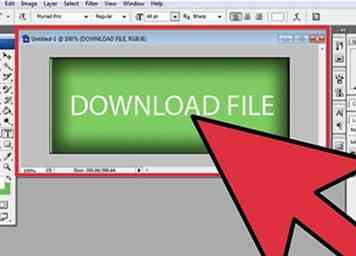
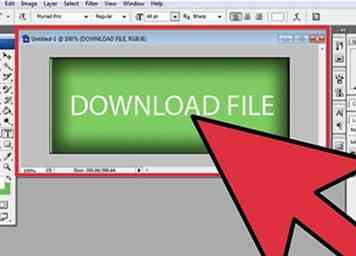
 1 Concevez votre bouton de téléchargement. Utilisez votre éditeur d'image préféré et créez un bouton correspondant au style de votre site Web. Vous pouvez rendre le bouton aussi petit ou aussi grand que vous le souhaitez.
1 Concevez votre bouton de téléchargement. Utilisez votre éditeur d'image préféré et créez un bouton correspondant au style de votre site Web. Vous pouvez rendre le bouton aussi petit ou aussi grand que vous le souhaitez. -
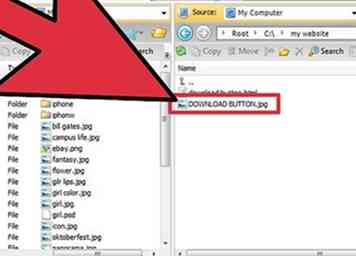
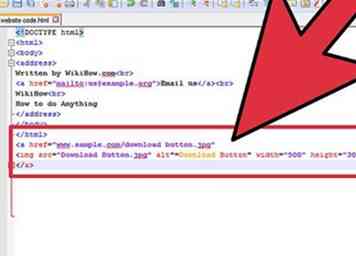
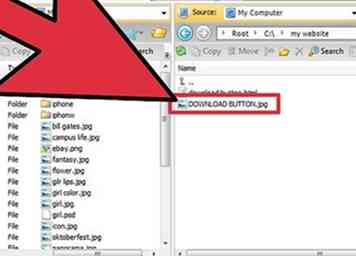
 2 Téléchargez le fichier sur votre serveur et l'image du bouton. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.
2 Téléchargez le fichier sur votre serveur et l'image du bouton. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web. - Téléchargez l'image du bouton au même endroit sur le serveur que la page dans laquelle vous le mettez.
-
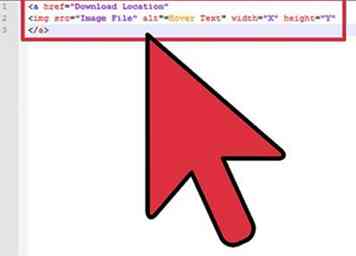
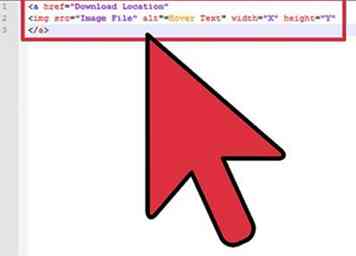
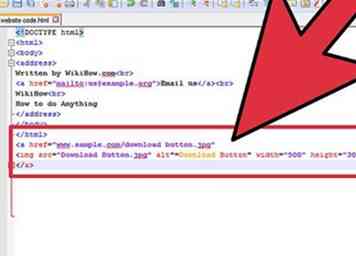
 3 Créez votre code de téléchargement. Un bouton de téléchargement représenté par une image fonctionne de la même manière que tous les autres liens en HTML. Copiez le code suivant dans votre éditeur préféré:[1]
3 Créez votre code de téléchargement. Un bouton de téléchargement représenté par une image fonctionne de la même manière que tous les autres liens en HTML. Copiez le code suivant dans votre éditeur préféré:[1] -
 4Entrez vos informations de fichier et d'image. Remplacez «Emplacement de téléchargement» par l'URL complète de votre téléchargement, y compris les préfixes HTTP: // ou FTP: //. Remplacez “Fichier image par le nom de fichier pour l'image du bouton de téléchargement. Si le fichier se trouve au même emplacement que la page sur votre serveur, vous n'avez pas besoin d'inclure l'adresse complète.
4Entrez vos informations de fichier et d'image. Remplacez «Emplacement de téléchargement» par l'URL complète de votre téléchargement, y compris les préfixes HTTP: // ou FTP: //. Remplacez “Fichier image par le nom de fichier pour l'image du bouton de téléchargement. Si le fichier se trouve au même emplacement que la page sur votre serveur, vous n'avez pas besoin d'inclure l'adresse complète. - Remplacez le texte par survol par le texte que vous souhaitez voir apparaître lorsque l’utilisateur passe le curseur sur l’image.
- Remplacez «X» et «Y» par la largeur et la hauteur de l'image, respectivement en pixels.
- Veillez à conserver les guillemets doubles autour de chaque entrée.
-
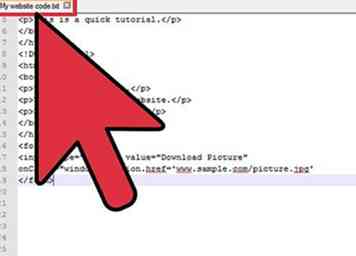
 5 Entrez le code dans votre page. Placez le code à l'endroit où vous souhaitez que votre bouton apparaisse. Téléchargez le nouveau code, puis chargez la page Web pour vous assurer que le bouton fonctionne. Vérifiez que le texte en vol stationnaire est chargé et que la taille de l'image est correcte.
5 Entrez le code dans votre page. Placez le code à l'endroit où vous souhaitez que votre bouton apparaisse. Téléchargez le nouveau code, puis chargez la page Web pour vous assurer que le bouton fonctionne. Vérifiez que le texte en vol stationnaire est chargé et que la taille de l'image est correcte.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez le bouton dans un éditeur de code. Un simple éditeur de texte tel que Notepad ou TextEdit fonctionnera parfaitement. Entrez le code suivant dans l'éditeur:
1 Créez le bouton dans un éditeur de code. Un simple éditeur de texte tel que Notepad ou TextEdit fonctionnera parfaitement. Entrez le code suivant dans l'éditeur:  2 Chargez le fichier sur votre serveur. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.
2 Chargez le fichier sur votre serveur. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.  3 Assurez-vous d'avoir l'autorisation du webmaster si vous souhaitez créer un lien vers un fichier que vous n'hébergez pas vous-même.
3 Assurez-vous d'avoir l'autorisation du webmaster si vous souhaitez créer un lien vers un fichier que vous n'hébergez pas vous-même.  4Remplacez «Emplacement de téléchargement» avec l'URL du téléchargement. Assurez-vous d'inclure les guillemets simples autour de l'adresse, ainsi que les guillemets doubles autour de «window.location = 'Emplacement de téléchargement». Incluez tous les préfixes tels que HTTP: // ou FTP: // et incluez également l'extension de fichier telle que comme .JPG ou .EXE.
4Remplacez «Emplacement de téléchargement» avec l'URL du téléchargement. Assurez-vous d'inclure les guillemets simples autour de l'adresse, ainsi que les guillemets doubles autour de «window.location = 'Emplacement de téléchargement». Incluez tous les préfixes tels que HTTP: // ou FTP: // et incluez également l'extension de fichier telle que comme .JPG ou .EXE.  5 Étiquetez le bouton. Remplacez «Texte du bouton» par les mots que vous souhaitez voir apparaître sur le bouton. Assurez-vous de conserver les guillemets doubles autour du texte. Gardez le texte du bouton trop petit pour que le bouton n'apparaisse pas trop gros et trop lourd sur la page.
5 Étiquetez le bouton. Remplacez «Texte du bouton» par les mots que vous souhaitez voir apparaître sur le bouton. Assurez-vous de conserver les guillemets doubles autour du texte. Gardez le texte du bouton trop petit pour que le bouton n'apparaisse pas trop gros et trop lourd sur la page.  6 Placez le code dans votre page. Vous pouvez insérer le code du bouton n'importe où dans le corps de votre page Web et le bouton apparaîtra à cet endroit. Téléchargez votre code de page Web modifié et testez votre nouveau bouton.
6 Placez le code dans votre page. Vous pouvez insérer le code du bouton n'importe où dans le corps de votre page Web et le bouton apparaîtra à cet endroit. Téléchargez votre code de page Web modifié et testez votre nouveau bouton.  1 Concevez votre bouton de téléchargement. Utilisez votre éditeur d'image préféré et créez un bouton correspondant au style de votre site Web. Vous pouvez rendre le bouton aussi petit ou aussi grand que vous le souhaitez.
1 Concevez votre bouton de téléchargement. Utilisez votre éditeur d'image préféré et créez un bouton correspondant au style de votre site Web. Vous pouvez rendre le bouton aussi petit ou aussi grand que vous le souhaitez.  2 Téléchargez le fichier sur votre serveur et l'image du bouton. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.
2 Téléchargez le fichier sur votre serveur et l'image du bouton. Si vous souhaitez proposer un fichier à télécharger, vous devrez soit l'héberger sur votre propre serveur, soit pointer le bouton vers le fichier ailleurs sur le Web. Utilisez un client FTP pour télécharger le fichier que vous souhaitez rendre disponible sur le serveur de votre site Web.  3 Créez votre code de téléchargement. Un bouton de téléchargement représenté par une image fonctionne de la même manière que tous les autres liens en HTML. Copiez le code suivant dans votre éditeur préféré:[1]
3 Créez votre code de téléchargement. Un bouton de téléchargement représenté par une image fonctionne de la même manière que tous les autres liens en HTML. Copiez le code suivant dans votre éditeur préféré:[1]  4Entrez vos informations de fichier et d'image. Remplacez «Emplacement de téléchargement» par l'URL complète de votre téléchargement, y compris les préfixes HTTP: // ou FTP: //. Remplacez “Fichier image par le nom de fichier pour l'image du bouton de téléchargement. Si le fichier se trouve au même emplacement que la page sur votre serveur, vous n'avez pas besoin d'inclure l'adresse complète.
4Entrez vos informations de fichier et d'image. Remplacez «Emplacement de téléchargement» par l'URL complète de votre téléchargement, y compris les préfixes HTTP: // ou FTP: //. Remplacez “Fichier image par le nom de fichier pour l'image du bouton de téléchargement. Si le fichier se trouve au même emplacement que la page sur votre serveur, vous n'avez pas besoin d'inclure l'adresse complète.  5 Entrez le code dans votre page. Placez le code à l'endroit où vous souhaitez que votre bouton apparaisse. Téléchargez le nouveau code, puis chargez la page Web pour vous assurer que le bouton fonctionne. Vérifiez que le texte en vol stationnaire est chargé et que la taille de l'image est correcte.
5 Entrez le code dans votre page. Placez le code à l'endroit où vous souhaitez que votre bouton apparaisse. Téléchargez le nouveau code, puis chargez la page Web pour vous assurer que le bouton fonctionne. Vérifiez que le texte en vol stationnaire est chargé et que la taille de l'image est correcte.