Bien qu'un menu ou une table des matières puisse vous aider, il est fastidieux de visiter le haut d'une longue page Web, puis de faire défiler la page pour trouver ce que vous recherchez. Sauvez vos visiteurs un voyage en liant directement à une ancre à la place. Une ancre peut apparaître n'importe où sur la page et possède un identificateur de fragment court à partir de l'attribut id. Ajoutez le symbole # suivi de l'identificateur de fragment à la fin de l'URL, et vous pouvez créer un lien direct avec l'ancre.
Première partie de deux:
Créer une ancre de destination
-
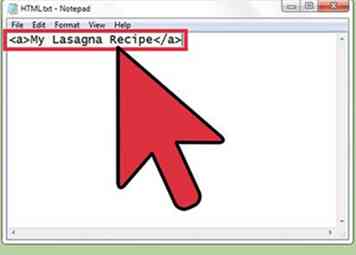
 1 Créez un élément d'ancrage. L'élément "ancre" définit un endroit sur la page auquel vous pouvez accéder. Tout à l'intérieur du et Les balises, généralement du texte ou une image, peuvent être la destination du lien.
1 Créez un élément d'ancrage. L'élément "ancre" définit un endroit sur la page auquel vous pouvez accéder. Tout à l'intérieur du et Les balises, généralement du texte ou une image, peuvent être la destination du lien. -
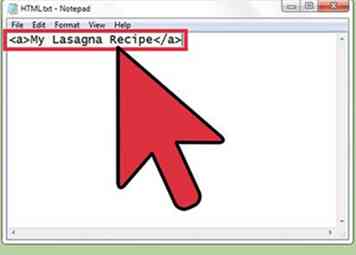
 2 Placez quelque chose à l'intérieur de l'élément d'ancrage. Bien que le HTML soit valide pour laisser l'élément d'ancrage vide, certains navigateurs ne le trouveront pas s'il n'y a rien entre les éléments. et Mots clés.[1] Saisissez simplement le texte auquel vous souhaitez créer un lien:
2 Placez quelque chose à l'intérieur de l'élément d'ancrage. Bien que le HTML soit valide pour laisser l'élément d'ancrage vide, certains navigateurs ne le trouveront pas s'il n'y a rien entre les éléments. et Mots clés.[1] Saisissez simplement le texte auquel vous souhaitez créer un lien: - Ma recette de lasagne
- Le tag ne change généralement pas le style du texte.[2] Dans cet exemple, "My Lasagna Recipe" apparaîtra sous forme de texte ordinaire.
-
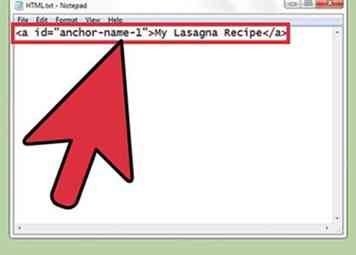
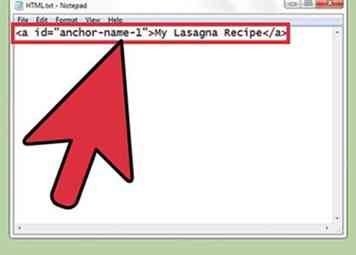
 3 Ajoutez un attribut id à votre élément d'ancrage. L'attribut id donne à l'ancre un identifiant unique pour que vous puissiez y accéder. Placez-le à l'intérieur du tag comme suit:
3 Ajoutez un attribut id à votre élément d'ancrage. L'attribut id donne à l'ancre un identifiant unique pour que vous puissiez y accéder. Placez-le à l'intérieur du tag comme suit: -
 4 Choisissez une valeur pour votre identifiant. L'exemple ci-dessus utilise "anchor-name-1", mais il est préférable de donner à vos ancres une valeur descriptive, telle que "lasagne" dans ce cas. Cette valeur doit être unique pour cet identifiant. Si un autre identifiant du même document a la même valeur, le navigateur ne peut pas identifier la seule ancre à laquelle vous essayez de créer un lien.
4 Choisissez une valeur pour votre identifiant. L'exemple ci-dessus utilise "anchor-name-1", mais il est préférable de donner à vos ancres une valeur descriptive, telle que "lasagne" dans ce cas. Cette valeur doit être unique pour cet identifiant. Si un autre identifiant du même document a la même valeur, le navigateur ne peut pas identifier la seule ancre à laquelle vous essayez de créer un lien. - En HTML4, la valeur doit commencer par une lettre. Peut utiliser des lettres, des chiffres, des tirets, des traits de soulignement, des deux-points et des points.[3]
- En HTML5, vous pouvez utiliser n'importe quel caractère sauf les espaces.[4]
- Soyez prudent avec vos cas. "Polonais" et "Polonais" sont considérés comme ayant la même valeur et ne devraient pas apparaître dans le même document.[5]
-
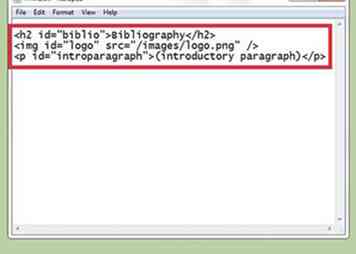
 5 Insérez l'ID dans n'importe quel élément à la place. Vous n'avez pas besoin d'utiliser le tag chaque fois que vous voulez créer une ancre. L'attribut id peut effectivement entrer dans tout Élément HTML.[6][7] Tous les navigateurs modernes (qui remontent un certain temps) devraient pouvoir interpréter cela. Voici quelques exemples:
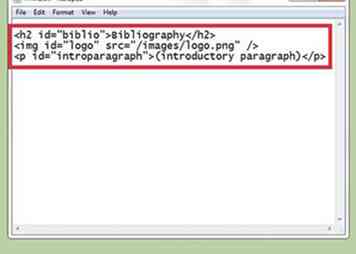
5 Insérez l'ID dans n'importe quel élément à la place. Vous n'avez pas besoin d'utiliser le tag chaque fois que vous voulez créer une ancre. L'attribut id peut effectivement entrer dans tout Élément HTML.[6][7] Tous les navigateurs modernes (qui remontent un certain temps) devraient pouvoir interpréter cela. Voici quelques exemples: - Ancre dans un en-tête:
Bibliographie
- Ancre dans une image:

- Ancre dans un paragraphe:
(paragraphe d'introduction)
- N'oubliez pas que chaque identifiant ne peut apparaître qu'une fois par page.
- Ancre dans un en-tête:
Deuxième partie de deux:
Liaison à l'ancrage de destination
-
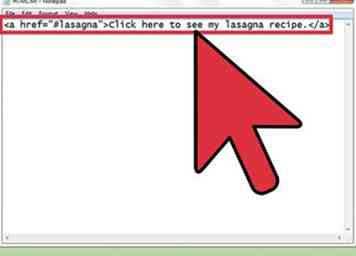
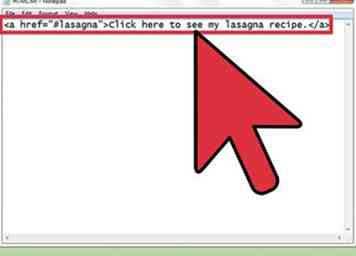
 1 Lien vers l'ancre d'ailleurs sur la même page. Ceci est similaire à n'importe quel lien, en utilisant le format. Toutefois, au lieu d'une URL en tant que valeur de l'attribut href, utilisez le symbole # suivi de la valeur d'ancrage. Pour créer un lien vers la recette de lasagne dans l'exemple ci-dessus, vous devez taper:
1 Lien vers l'ancre d'ailleurs sur la même page. Ceci est similaire à n'importe quel lien, en utilisant le format. Toutefois, au lieu d'une URL en tant que valeur de l'attribut href, utilisez le symbole # suivi de la valeur d'ancrage. Pour créer un lien vers la recette de lasagne dans l'exemple ci-dessus, vous devez taper: - Cliquez ici pour voir ma recette de lasagne.
- Utilisez exactement le même cas que lors de la création de l'ancre. Certains navigateurs ne reconnaîtront pas "#Lasagna" comme un lien vers "lasagne".[8]
-
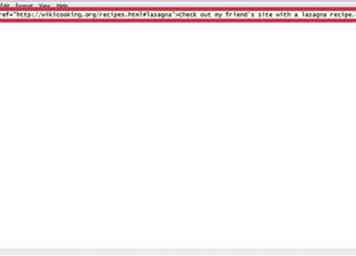
 2 Lien vers l'ancre depuis une autre page Web. Vous pouvez également créer un lien vers votre ancre depuis n'importe quel autre site Web. Incluez simplement l'URL suivie de # et de la valeur d'ancrage. Voici quelques exemples:
2 Lien vers l'ancre depuis une autre page Web. Vous pouvez également créer un lien vers votre ancre depuis n'importe quel autre site Web. Incluez simplement l'URL suivie de # et de la valeur d'ancrage. Voici quelques exemples: - Liaison depuis une autre page du même domaine:
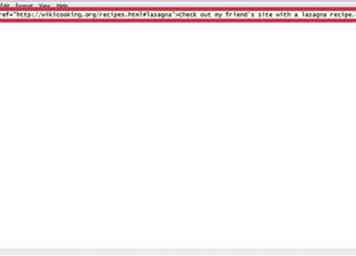
Aller à ma page de recettes pour voir ma recette de lasagne. - Liaison de n'importe où:
Découvrez le site de mon ami avec une recette de lasagne.
- Liaison depuis une autre page du même domaine:
-
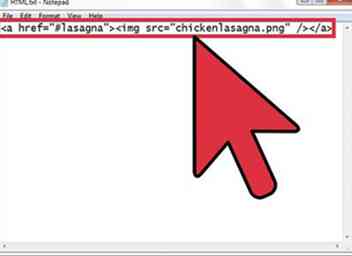
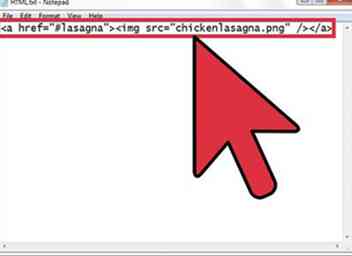
 3 Transformez une image en lien. Comme avec une URL ordinaire, vous pouvez créer un lien vers une ancre à l'aide d'une image:
3 Transformez une image en lien. Comme avec une URL ordinaire, vous pouvez créer un lien vers une ancre à l'aide d'une image:
Aide HTML
 Exemple de code HTML pour la liaison dans une page
Exemple de code HTML pour la liaison dans une page  Exemple de modèle de lien de saut HTML
Exemple de modèle de lien de saut HTML
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez un élément d'ancrage. L'élément "ancre"
1 Créez un élément d'ancrage. L'élément "ancre"  2 Placez quelque chose à l'intérieur de l'élément d'ancrage. Bien que le HTML soit valide pour laisser l'élément d'ancrage vide, certains navigateurs ne le trouveront pas s'il n'y a rien entre les éléments.
2 Placez quelque chose à l'intérieur de l'élément d'ancrage. Bien que le HTML soit valide pour laisser l'élément d'ancrage vide, certains navigateurs ne le trouveront pas s'il n'y a rien entre les éléments.  3 Ajoutez un attribut id à votre élément d'ancrage. L'attribut id donne à l'ancre un identifiant unique pour que vous puissiez y accéder. Placez-le à l'intérieur du
3 Ajoutez un attribut id à votre élément d'ancrage. L'attribut id donne à l'ancre un identifiant unique pour que vous puissiez y accéder. Placez-le à l'intérieur du  4 Choisissez une valeur pour votre identifiant. L'exemple ci-dessus utilise "anchor-name-1", mais il est préférable de donner à vos ancres une valeur descriptive, telle que "lasagne" dans ce cas. Cette valeur doit être unique pour cet identifiant. Si un autre identifiant du même document a la même valeur, le navigateur ne peut pas identifier la seule ancre à laquelle vous essayez de créer un lien.
4 Choisissez une valeur pour votre identifiant. L'exemple ci-dessus utilise "anchor-name-1", mais il est préférable de donner à vos ancres une valeur descriptive, telle que "lasagne" dans ce cas. Cette valeur doit être unique pour cet identifiant. Si un autre identifiant du même document a la même valeur, le navigateur ne peut pas identifier la seule ancre à laquelle vous essayez de créer un lien.  5 Insérez l'ID dans n'importe quel élément à la place. Vous n'avez pas besoin d'utiliser le
5 Insérez l'ID dans n'importe quel élément à la place. Vous n'avez pas besoin d'utiliser le  1 Lien vers l'ancre d'ailleurs sur la même page. Ceci est similaire à n'importe quel lien, en utilisant le
1 Lien vers l'ancre d'ailleurs sur la même page. Ceci est similaire à n'importe quel lien, en utilisant le  2 Lien vers l'ancre depuis une autre page Web. Vous pouvez également créer un lien vers votre ancre depuis n'importe quel autre site Web. Incluez simplement l'URL suivie de # et de la valeur d'ancrage. Voici quelques exemples:
2 Lien vers l'ancre depuis une autre page Web. Vous pouvez également créer un lien vers votre ancre depuis n'importe quel autre site Web. Incluez simplement l'URL suivie de # et de la valeur d'ancrage. Voici quelques exemples:  3 Transformez une image en lien. Comme avec une URL ordinaire, vous pouvez créer un lien vers une ancre à l'aide d'une image:
3 Transformez une image en lien. Comme avec une URL ordinaire, vous pouvez créer un lien vers une ancre à l'aide d'une image: