Adobe Dreamweaver est un programme très utile - si vous savez comment cela fonctionne. Pour accélérer le processus d'utilisation de ce programme pour créer une page Web, vous devez connaître quelques astuces. Et puis vous serez armé et prêt à créer!
Pas
-
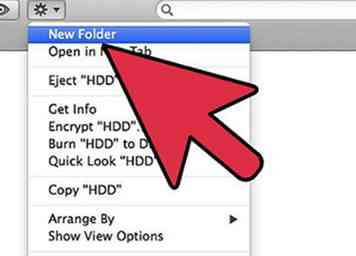
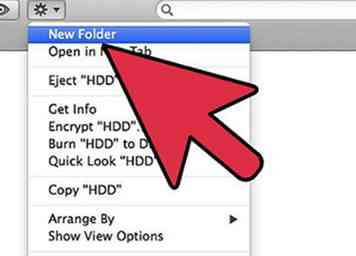
 1 Créez un dossier sur le disque dur (pas dans Dreamweaver) et nommez-le comme vous voulez. Ceci est votre dossier racine.
1 Créez un dossier sur le disque dur (pas dans Dreamweaver) et nommez-le comme vous voulez. Ceci est votre dossier racine. -
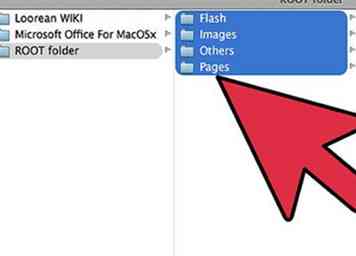
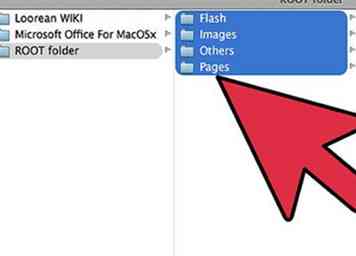
 2 Dans ce dossier, créez 4 sous-dossiers et nommez-les: Images, Flash, Pages et Autres.
2 Dans ce dossier, créez 4 sous-dossiers et nommez-les: Images, Flash, Pages et Autres. -
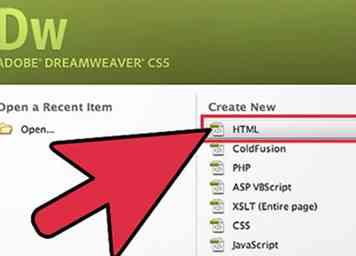
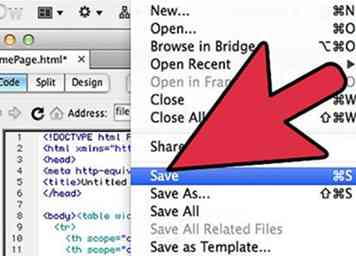
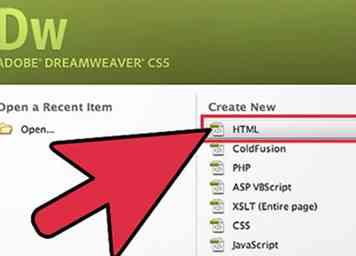
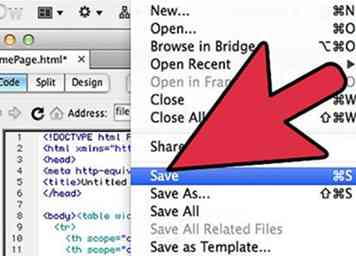
 3 Allez dans Dreamweaver et cliquez sur HTML. Enregistrez cette page dans votre dossier racine en tant que page d'accueil.
3 Allez dans Dreamweaver et cliquez sur HTML. Enregistrez cette page dans votre dossier racine en tant que page d'accueil. -
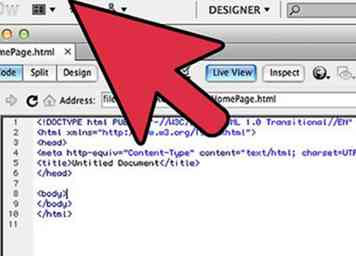
 4 Commencer.
4 Commencer. -
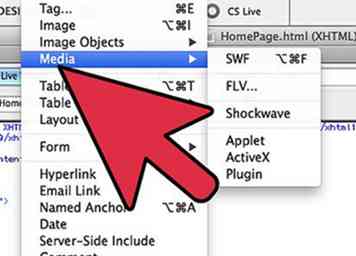
 5 Dreamweaver est un peu vicieux, donc pour mettre des images, des boutons, etc., vous devez ajouter des tableaux. Allez insérer, nouveau tableau. Vous pouvez le définir sur autant de cubes que vous le souhaitez. C'est un peu difficile de le faire où vous voulez, mais un peu de jouer avec ça marche.
5 Dreamweaver est un peu vicieux, donc pour mettre des images, des boutons, etc., vous devez ajouter des tableaux. Allez insérer, nouveau tableau. Vous pouvez le définir sur autant de cubes que vous le souhaitez. C'est un peu difficile de le faire où vous voulez, mais un peu de jouer avec ça marche. -
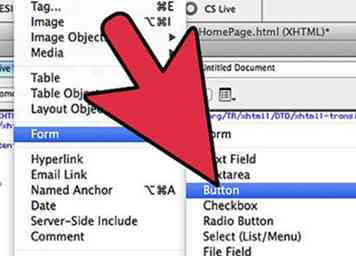
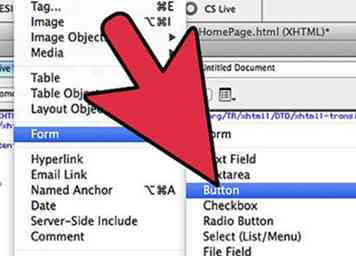
 6 Si vous le souhaitez, vous pouvez insérer des boutons en allant insérer, formater, bouton. Une fois que vous l'obtenez, vous pouvez cliquer dessus avec le bouton droit de la souris et rechercher la page à laquelle vous souhaitez vous connecter ou saisir l'URL du site.
6 Si vous le souhaitez, vous pouvez insérer des boutons en allant insérer, formater, bouton. Une fois que vous l'obtenez, vous pouvez cliquer dessus avec le bouton droit de la souris et rechercher la page à laquelle vous souhaitez vous connecter ou saisir l'URL du site. -
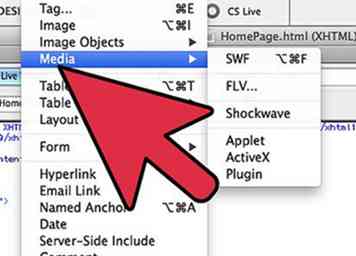
 7 Vous pouvez également utiliser du texte flash et vous pouvez ajouter des images.
7 Vous pouvez également utiliser du texte flash et vous pouvez ajouter des images. -
 8 Lorsque vous ajoutez une image, ne la copiez pas. Allez insérer, image, puis recherchez la photo que vous voulez. Encore une fois, Dreamweaver est un peu foutu.
8 Lorsque vous ajoutez une image, ne la copiez pas. Allez insérer, image, puis recherchez la photo que vous voulez. Encore une fois, Dreamweaver est un peu foutu. -
 9 Pour modifier la couleur d'arrière-plan et la police, modifiez, modifiez les propriétés de la page, et cela va de soi.
9 Pour modifier la couleur d'arrière-plan et la police, modifiez, modifiez les propriétés de la page, et cela va de soi. -
 10 Cela devrait vous mettre sur la bonne voie!
10 Cela devrait vous mettre sur la bonne voie!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez un dossier sur le disque dur (pas dans Dreamweaver) et nommez-le comme vous voulez. Ceci est votre dossier racine.
1 Créez un dossier sur le disque dur (pas dans Dreamweaver) et nommez-le comme vous voulez. Ceci est votre dossier racine.  2 Dans ce dossier, créez 4 sous-dossiers et nommez-les: Images, Flash, Pages et Autres.
2 Dans ce dossier, créez 4 sous-dossiers et nommez-les: Images, Flash, Pages et Autres.  3 Allez dans Dreamweaver et cliquez sur HTML. Enregistrez cette page dans votre dossier racine en tant que page d'accueil.
3 Allez dans Dreamweaver et cliquez sur HTML. Enregistrez cette page dans votre dossier racine en tant que page d'accueil.  4 Commencer.
4 Commencer.  5 Dreamweaver est un peu vicieux, donc pour mettre des images, des boutons, etc., vous devez ajouter des tableaux. Allez insérer, nouveau tableau. Vous pouvez le définir sur autant de cubes que vous le souhaitez. C'est un peu difficile de le faire où vous voulez, mais un peu de jouer avec ça marche.
5 Dreamweaver est un peu vicieux, donc pour mettre des images, des boutons, etc., vous devez ajouter des tableaux. Allez insérer, nouveau tableau. Vous pouvez le définir sur autant de cubes que vous le souhaitez. C'est un peu difficile de le faire où vous voulez, mais un peu de jouer avec ça marche.  6 Si vous le souhaitez, vous pouvez insérer des boutons en allant insérer, formater, bouton. Une fois que vous l'obtenez, vous pouvez cliquer dessus avec le bouton droit de la souris et rechercher la page à laquelle vous souhaitez vous connecter ou saisir l'URL du site.
6 Si vous le souhaitez, vous pouvez insérer des boutons en allant insérer, formater, bouton. Une fois que vous l'obtenez, vous pouvez cliquer dessus avec le bouton droit de la souris et rechercher la page à laquelle vous souhaitez vous connecter ou saisir l'URL du site.  7 Vous pouvez également utiliser du texte flash et vous pouvez ajouter des images.
7 Vous pouvez également utiliser du texte flash et vous pouvez ajouter des images.  8 Lorsque vous ajoutez une image, ne la copiez pas. Allez insérer, image, puis recherchez la photo que vous voulez. Encore une fois, Dreamweaver est un peu foutu.
8 Lorsque vous ajoutez une image, ne la copiez pas. Allez insérer, image, puis recherchez la photo que vous voulez. Encore une fois, Dreamweaver est un peu foutu.  9 Pour modifier la couleur d'arrière-plan et la police, modifiez, modifiez les propriétés de la page, et cela va de soi.
9 Pour modifier la couleur d'arrière-plan et la police, modifiez, modifiez les propriétés de la page, et cela va de soi.  10 Cela devrait vous mettre sur la bonne voie!
10 Cela devrait vous mettre sur la bonne voie!