Les boutons sont une partie importante du marketing de première impression et incitent vos clients en ligne à faire quelque chose sur votre site, qu'il s'agisse de télécharger un article, d'acheter votre nouvel article ou même de vous abonner à une liste de diffusion. Alors, voici comment faire ce bouton sexy!
Pas
-
 1 Ouvrez Photoshop et créez un nouveau document de largeur 220px et de hauteur 100px (notez que nous utilisons 72px / inch).
1 Ouvrez Photoshop et créez un nouveau document de largeur 220px et de hauteur 100px (notez que nous utilisons 72px / inch). -
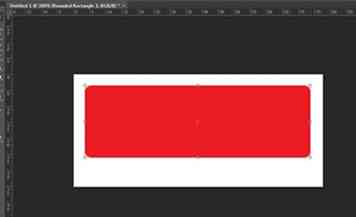
 2 Nous allons utiliser l'outil rectangle arrondi. C'est un bon outil car il vous permet de spécifier le degré d’arrondi des bords. Sélectionnez d'abord l'outil dans la barre d'outils et sur la barre de propriétés en haut, changez le rayon à 6px. Dessinez ensuite un rectangle arrondi de 205px par 60px vers le haut du document. Laissez un espace en bas pour l'effet de réflexion que nous ajouterons plus tard.
2 Nous allons utiliser l'outil rectangle arrondi. C'est un bon outil car il vous permet de spécifier le degré d’arrondi des bords. Sélectionnez d'abord l'outil dans la barre d'outils et sur la barre de propriétés en haut, changez le rayon à 6px. Dessinez ensuite un rectangle arrondi de 205px par 60px vers le haut du document. Laissez un espace en bas pour l'effet de réflexion que nous ajouterons plus tard. -
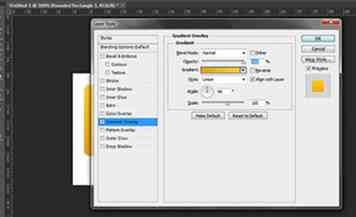
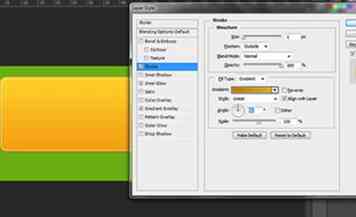
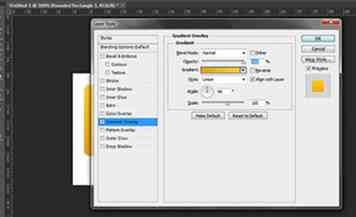
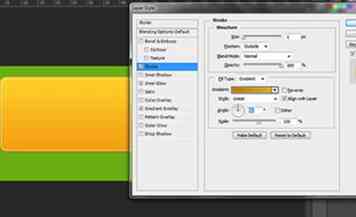
 3 Ensuite, nous voulons appliquer la belle superposition de dégradé. Vous pouvez choisir vos propres couleurs mais nous avons utilisé une orange invitante. Pour ajouter un dégradé, choisissez d'abord votre premier plan comme # f4a007 et votre couleur d'arrière-plan sur # ffd11f. Cliquez avec le bouton droit sur la nouvelle forme plus tard et accédez à Options de fusion, puis Superposition du dégradé. Cliquez une fois sur le dégradé au milieu du panneau et sélectionnez celui du haut à gauche; Ce sera votre couleur de premier plan en arrière-plan actuelle. Cliquez sur OK et vous verrez une belle impression que votre bouton apparaît déjà.
3 Ensuite, nous voulons appliquer la belle superposition de dégradé. Vous pouvez choisir vos propres couleurs mais nous avons utilisé une orange invitante. Pour ajouter un dégradé, choisissez d'abord votre premier plan comme # f4a007 et votre couleur d'arrière-plan sur # ffd11f. Cliquez avec le bouton droit sur la nouvelle forme plus tard et accédez à Options de fusion, puis Superposition du dégradé. Cliquez une fois sur le dégradé au milieu du panneau et sélectionnez celui du haut à gauche; Ce sera votre couleur de premier plan en arrière-plan actuelle. Cliquez sur OK et vous verrez une belle impression que votre bouton apparaît déjà. -
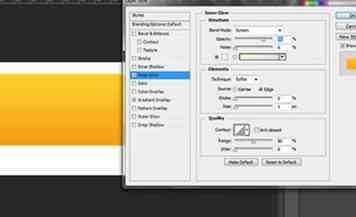
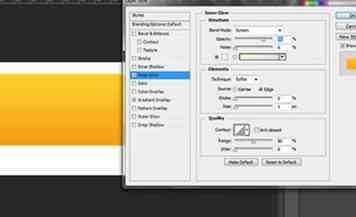
 4 Maintenant, nous voulons avoir un bel effet de lueur sur le bouton comme s’il était éclairé par les bords. De nouveau à Options de mélange, en cliquant sur la forme plus tard et en allant dans Inner Glow. Ajoutez les effets suivants:
4 Maintenant, nous voulons avoir un bel effet de lueur sur le bouton comme s’il était éclairé par les bords. De nouveau à Options de mélange, en cliquant sur la forme plus tard et en allant dans Inner Glow. Ajoutez les effets suivants: -
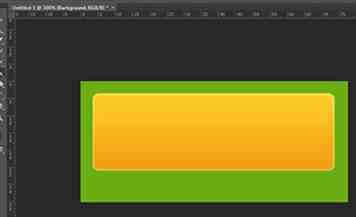
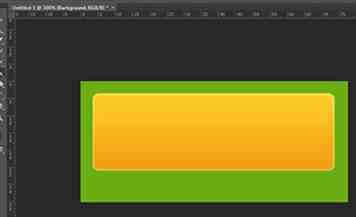
 5 Ajoutez un arrière-plan simple pour voir notre travail acharné. Ajoutez la couleur # 6daf03 comme couleur d'arrière-plan à l'aide de l'outil Pot de peinture.
5 Ajoutez un arrière-plan simple pour voir notre travail acharné. Ajoutez la couleur # 6daf03 comme couleur d'arrière-plan à l'aide de l'outil Pot de peinture. -
 6 Ajoutez une belle bordure qui circule réellement avec le bouton. Plutôt que de simplement mettre une couleur unie autour de lui, le trait (bordure) aura son propre dégradé donnant une sensation beaucoup plus réaliste. Commençons par définir nos couleurs: avant-plan # bb7900 et arrière-plan # d5ac0a, puis cliquez avec le bouton droit de la souris> Options de fusion> Contour, puis utilisez les paramètres suivants:
6 Ajoutez une belle bordure qui circule réellement avec le bouton. Plutôt que de simplement mettre une couleur unie autour de lui, le trait (bordure) aura son propre dégradé donnant une sensation beaucoup plus réaliste. Commençons par définir nos couleurs: avant-plan # bb7900 et arrière-plan # d5ac0a, puis cliquez avec le bouton droit de la souris> Options de fusion> Contour, puis utilisez les paramètres suivants: -
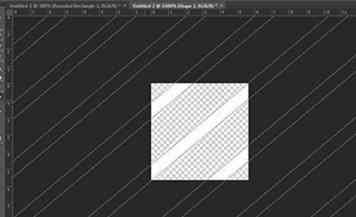
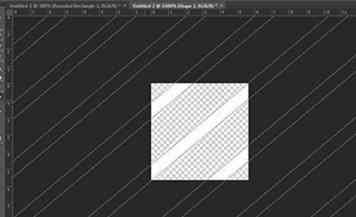
 7 Maintenant, l'heure pour l'effet de motif sur le bouton. Pour ce faire, nous allons créer notre propre modèle personnalisé et l’appliquer à la forme. Commencez par Fichier> Nouveau et utilisez une taille de 16p par 16px avec un arrière-plan transparent. Ensuite, choisissez parmi les formes personnalisées la forme ci-dessous: Il est important de rendre la forme plus grande que la toile réelle afin de ne plus voir de jointures ultérieurement.
7 Maintenant, l'heure pour l'effet de motif sur le bouton. Pour ce faire, nous allons créer notre propre modèle personnalisé et l’appliquer à la forme. Commencez par Fichier> Nouveau et utilisez une taille de 16p par 16px avec un arrière-plan transparent. Ensuite, choisissez parmi les formes personnalisées la forme ci-dessous: Il est important de rendre la forme plus grande que la toile réelle afin de ne plus voir de jointures ultérieurement. -
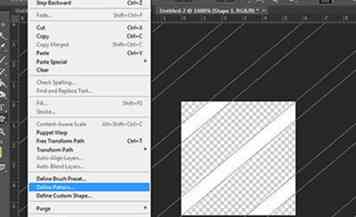
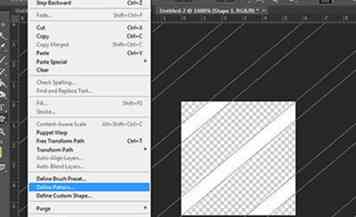
 8 Pour définir votre propre forme personnalisée, allez simplement dans Edition> Définir un motif et nommez-le Stripes.
8 Pour définir votre propre forme personnalisée, allez simplement dans Edition> Définir un motif et nommez-le Stripes. -
 9 Le temps d'appliquer notre motif personnalisé au bouton, revenez à l'onglet avec votre bouton dessus. Maintenant, sélectionnons la zone que nous voulons appliquer au nouveau filtre, en le faisant d'abord en maintenant Ctrl (Cmd pour Macs) et en cliquant sur le calque de forme (vous devez cliquer directement sur la petite boîte affichant la forme réelle, pas la couleur et pas le nom de la couche). Créez un nouveau calque, sélectionnez l'outil Rectangle de sélection, puis cliquez avec le bouton droit et Remplissez. Réduisez l'opacité à environ 30% et vous avez maintenant une belle texture.
9 Le temps d'appliquer notre motif personnalisé au bouton, revenez à l'onglet avec votre bouton dessus. Maintenant, sélectionnons la zone que nous voulons appliquer au nouveau filtre, en le faisant d'abord en maintenant Ctrl (Cmd pour Macs) et en cliquant sur le calque de forme (vous devez cliquer directement sur la petite boîte affichant la forme réelle, pas la couleur et pas le nom de la couche). Créez un nouveau calque, sélectionnez l'outil Rectangle de sélection, puis cliquez avec le bouton droit et Remplissez. Réduisez l'opacité à environ 30% et vous avez maintenant une belle texture. -
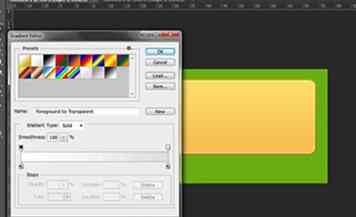
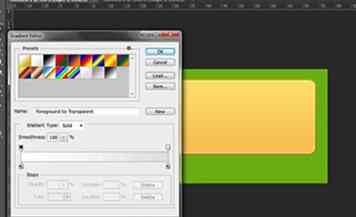
 10 Permet d'obtenir la lueur, pour ce faire, nous utilisons un simple dégradé radial et ensuite le faire correspondre à la forme du bouton. Sélectionnez le blanc comme premier plan, choisissez l'outil Dégradé puis, dans la barre de propriétés, choisissez le blanc à transparent (recherchez les cases à damier, c'est-à-dire transparent, c'est-à-dire sans couleur), puis choisissez le dégradé radial barre de propriétés). Créez un nouveau calque, puis dessinez votre lueur pour qu'il ne soit pas trop gros comme ci-dessous. Cliquez sur Ctrl et T pour le redimensionner et réduire un peu la hauteur.
10 Permet d'obtenir la lueur, pour ce faire, nous utilisons un simple dégradé radial et ensuite le faire correspondre à la forme du bouton. Sélectionnez le blanc comme premier plan, choisissez l'outil Dégradé puis, dans la barre de propriétés, choisissez le blanc à transparent (recherchez les cases à damier, c'est-à-dire transparent, c'est-à-dire sans couleur), puis choisissez le dégradé radial barre de propriétés). Créez un nouveau calque, puis dessinez votre lueur pour qu'il ne soit pas trop gros comme ci-dessous. Cliquez sur Ctrl et T pour le redimensionner et réduire un peu la hauteur. -
 11 Après avoir appuyé sur Entrée pour confirmer la transformation. Nous sommes prêts à le faire correspondre à la forme puis à changer le mode de fusion pour donner un effet vraiment brillant. De nouveau, en maintenant la touche Ctrl enfoncée, cliquez sur la forme du bouton, cela le sélectionnera et vous verrez apparaître une ligne en pointillés. Avec le nouveau calque de dégradé sélectionné, cliquez sur le masque de calque en bas du panneau des calques. Enfin, changez le mode de fusion en superposition et vous avez terminé!
11 Après avoir appuyé sur Entrée pour confirmer la transformation. Nous sommes prêts à le faire correspondre à la forme puis à changer le mode de fusion pour donner un effet vraiment brillant. De nouveau, en maintenant la touche Ctrl enfoncée, cliquez sur la forme du bouton, cela le sélectionnera et vous verrez apparaître une ligne en pointillés. Avec le nouveau calque de dégradé sélectionné, cliquez sur le masque de calque en bas du panneau des calques. Enfin, changez le mode de fusion en superposition et vous avez terminé! -
 12 Pour donner à notre texte une impression de bien-être, nous utiliserons un truc intelligent avec l'ombre. Ajoutez votre texte (environ 30px et vous choisissez la police), puis ajoutez les paramètres d'ombre suivants sous Options de fusion: L'ombre blanche normale 1px avec une distance de 1px donne l'illusion que le texte est marqué sur le bouton, facile et rapide à faire.
12 Pour donner à notre texte une impression de bien-être, nous utiliserons un truc intelligent avec l'ombre. Ajoutez votre texte (environ 30px et vous choisissez la police), puis ajoutez les paramètres d'ombre suivants sous Options de fusion: L'ombre blanche normale 1px avec une distance de 1px donne l'illusion que le texte est marqué sur le bouton, facile et rapide à faire. -
 13 Pour finir notre chef-d'œuvre de sensualité du bouton, nous avons juste besoin d'une belle réflexion. Pour ce faire, il suffit de copier notre bouton, puis de le transformer et de le retourner. Nous devons d'abord en faire une copie. Sélectionnez tous les calques, puis cliquez sur Ctrl et E, cela les fusionnera tous par la suite. Ensuite, appuyez sur Ctrl et A pour sélectionner tout, Ctrl et C pour copier et ensuite, c'est là que ça devient un peu bizarre, faites Edition> Annuler jusqu'à ce que tous vos calques soient de retour. Maintenant, vous pouvez, en toute confiance, cliquer sur Ctrl et V pour coller votre bouton. Vous devriez avoir deux jolis boutons l'un sur l'autre.
13 Pour finir notre chef-d'œuvre de sensualité du bouton, nous avons juste besoin d'une belle réflexion. Pour ce faire, il suffit de copier notre bouton, puis de le transformer et de le retourner. Nous devons d'abord en faire une copie. Sélectionnez tous les calques, puis cliquez sur Ctrl et E, cela les fusionnera tous par la suite. Ensuite, appuyez sur Ctrl et A pour sélectionner tout, Ctrl et C pour copier et ensuite, c'est là que ça devient un peu bizarre, faites Edition> Annuler jusqu'à ce que tous vos calques soient de retour. Maintenant, vous pouvez, en toute confiance, cliquer sur Ctrl et V pour coller votre bouton. Vous devriez avoir deux jolis boutons l'un sur l'autre. -
 14 Cliquez sur Ctrl et T pour transformer et déplacer le nouveau bouton afin qu'il soit à l'envers. Ensuite, nous devons lui donner un effet de fondu, alors nous cliquons sur le nouveau calque de bouton et ajoutons un autre masque de calque. Sélectionnez votre outil de dégradé et assurez-vous qu'il est noir à blanc (ceci est important car vous pouvez le faire quand nous avons fait notre effet de lueur). Dessinez votre dégradé de manière à faire disparaître le bouton à l'envers.
14 Cliquez sur Ctrl et T pour transformer et déplacer le nouveau bouton afin qu'il soit à l'envers. Ensuite, nous devons lui donner un effet de fondu, alors nous cliquons sur le nouveau calque de bouton et ajoutons un autre masque de calque. Sélectionnez votre outil de dégradé et assurez-vous qu'il est noir à blanc (ceci est important car vous pouvez le faire quand nous avons fait notre effet de lueur). Dessinez votre dégradé de manière à faire disparaître le bouton à l'envers. -
 15 Toutes nos félicitations! Tu l'as fait!
15 Toutes nos félicitations! Tu l'as fait!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Ouvrez Photoshop et créez un nouveau document de largeur 220px et de hauteur 100px (notez que nous utilisons 72px / inch).
1 Ouvrez Photoshop et créez un nouveau document de largeur 220px et de hauteur 100px (notez que nous utilisons 72px / inch).  2 Nous allons utiliser l'outil rectangle arrondi. C'est un bon outil car il vous permet de spécifier le degré d’arrondi des bords. Sélectionnez d'abord l'outil dans la barre d'outils et sur la barre de propriétés en haut, changez le rayon à 6px. Dessinez ensuite un rectangle arrondi de 205px par 60px vers le haut du document. Laissez un espace en bas pour l'effet de réflexion que nous ajouterons plus tard.
2 Nous allons utiliser l'outil rectangle arrondi. C'est un bon outil car il vous permet de spécifier le degré d’arrondi des bords. Sélectionnez d'abord l'outil dans la barre d'outils et sur la barre de propriétés en haut, changez le rayon à 6px. Dessinez ensuite un rectangle arrondi de 205px par 60px vers le haut du document. Laissez un espace en bas pour l'effet de réflexion que nous ajouterons plus tard.  3 Ensuite, nous voulons appliquer la belle superposition de dégradé. Vous pouvez choisir vos propres couleurs mais nous avons utilisé une orange invitante. Pour ajouter un dégradé, choisissez d'abord votre premier plan comme # f4a007 et votre couleur d'arrière-plan sur # ffd11f. Cliquez avec le bouton droit sur la nouvelle forme plus tard et accédez à Options de fusion, puis Superposition du dégradé. Cliquez une fois sur le dégradé au milieu du panneau et sélectionnez celui du haut à gauche; Ce sera votre couleur de premier plan en arrière-plan actuelle. Cliquez sur OK et vous verrez une belle impression que votre bouton apparaît déjà.
3 Ensuite, nous voulons appliquer la belle superposition de dégradé. Vous pouvez choisir vos propres couleurs mais nous avons utilisé une orange invitante. Pour ajouter un dégradé, choisissez d'abord votre premier plan comme # f4a007 et votre couleur d'arrière-plan sur # ffd11f. Cliquez avec le bouton droit sur la nouvelle forme plus tard et accédez à Options de fusion, puis Superposition du dégradé. Cliquez une fois sur le dégradé au milieu du panneau et sélectionnez celui du haut à gauche; Ce sera votre couleur de premier plan en arrière-plan actuelle. Cliquez sur OK et vous verrez une belle impression que votre bouton apparaît déjà.  4 Maintenant, nous voulons avoir un bel effet de lueur sur le bouton comme s’il était éclairé par les bords. De nouveau à Options de mélange, en cliquant sur la forme plus tard et en allant dans Inner Glow. Ajoutez les effets suivants:
4 Maintenant, nous voulons avoir un bel effet de lueur sur le bouton comme s’il était éclairé par les bords. De nouveau à Options de mélange, en cliquant sur la forme plus tard et en allant dans Inner Glow. Ajoutez les effets suivants:  5 Ajoutez un arrière-plan simple pour voir notre travail acharné. Ajoutez la couleur # 6daf03 comme couleur d'arrière-plan à l'aide de l'outil Pot de peinture.
5 Ajoutez un arrière-plan simple pour voir notre travail acharné. Ajoutez la couleur # 6daf03 comme couleur d'arrière-plan à l'aide de l'outil Pot de peinture.  6 Ajoutez une belle bordure qui circule réellement avec le bouton. Plutôt que de simplement mettre une couleur unie autour de lui, le trait (bordure) aura son propre dégradé donnant une sensation beaucoup plus réaliste. Commençons par définir nos couleurs: avant-plan # bb7900 et arrière-plan # d5ac0a, puis cliquez avec le bouton droit de la souris> Options de fusion> Contour, puis utilisez les paramètres suivants:
6 Ajoutez une belle bordure qui circule réellement avec le bouton. Plutôt que de simplement mettre une couleur unie autour de lui, le trait (bordure) aura son propre dégradé donnant une sensation beaucoup plus réaliste. Commençons par définir nos couleurs: avant-plan # bb7900 et arrière-plan # d5ac0a, puis cliquez avec le bouton droit de la souris> Options de fusion> Contour, puis utilisez les paramètres suivants:  7 Maintenant, l'heure pour l'effet de motif sur le bouton. Pour ce faire, nous allons créer notre propre modèle personnalisé et l’appliquer à la forme. Commencez par Fichier> Nouveau et utilisez une taille de 16p par 16px avec un arrière-plan transparent. Ensuite, choisissez parmi les formes personnalisées la forme ci-dessous: Il est important de rendre la forme plus grande que la toile réelle afin de ne plus voir de jointures ultérieurement.
7 Maintenant, l'heure pour l'effet de motif sur le bouton. Pour ce faire, nous allons créer notre propre modèle personnalisé et l’appliquer à la forme. Commencez par Fichier> Nouveau et utilisez une taille de 16p par 16px avec un arrière-plan transparent. Ensuite, choisissez parmi les formes personnalisées la forme ci-dessous: Il est important de rendre la forme plus grande que la toile réelle afin de ne plus voir de jointures ultérieurement.  8 Pour définir votre propre forme personnalisée, allez simplement dans Edition> Définir un motif et nommez-le Stripes.
8 Pour définir votre propre forme personnalisée, allez simplement dans Edition> Définir un motif et nommez-le Stripes.  9 Le temps d'appliquer notre motif personnalisé au bouton, revenez à l'onglet avec votre bouton dessus. Maintenant, sélectionnons la zone que nous voulons appliquer au nouveau filtre, en le faisant d'abord en maintenant Ctrl (Cmd pour Macs) et en cliquant sur le calque de forme (vous devez cliquer directement sur la petite boîte affichant la forme réelle, pas la couleur et pas le nom de la couche). Créez un nouveau calque, sélectionnez l'outil Rectangle de sélection, puis cliquez avec le bouton droit et Remplissez. Réduisez l'opacité à environ 30% et vous avez maintenant une belle texture.
9 Le temps d'appliquer notre motif personnalisé au bouton, revenez à l'onglet avec votre bouton dessus. Maintenant, sélectionnons la zone que nous voulons appliquer au nouveau filtre, en le faisant d'abord en maintenant Ctrl (Cmd pour Macs) et en cliquant sur le calque de forme (vous devez cliquer directement sur la petite boîte affichant la forme réelle, pas la couleur et pas le nom de la couche). Créez un nouveau calque, sélectionnez l'outil Rectangle de sélection, puis cliquez avec le bouton droit et Remplissez. Réduisez l'opacité à environ 30% et vous avez maintenant une belle texture.  10 Permet d'obtenir la lueur, pour ce faire, nous utilisons un simple dégradé radial et ensuite le faire correspondre à la forme du bouton. Sélectionnez le blanc comme premier plan, choisissez l'outil Dégradé puis, dans la barre de propriétés, choisissez le blanc à transparent (recherchez les cases à damier, c'est-à-dire transparent, c'est-à-dire sans couleur), puis choisissez le dégradé radial barre de propriétés). Créez un nouveau calque, puis dessinez votre lueur pour qu'il ne soit pas trop gros comme ci-dessous. Cliquez sur Ctrl et T pour le redimensionner et réduire un peu la hauteur.
10 Permet d'obtenir la lueur, pour ce faire, nous utilisons un simple dégradé radial et ensuite le faire correspondre à la forme du bouton. Sélectionnez le blanc comme premier plan, choisissez l'outil Dégradé puis, dans la barre de propriétés, choisissez le blanc à transparent (recherchez les cases à damier, c'est-à-dire transparent, c'est-à-dire sans couleur), puis choisissez le dégradé radial barre de propriétés). Créez un nouveau calque, puis dessinez votre lueur pour qu'il ne soit pas trop gros comme ci-dessous. Cliquez sur Ctrl et T pour le redimensionner et réduire un peu la hauteur.  11 Après avoir appuyé sur Entrée pour confirmer la transformation. Nous sommes prêts à le faire correspondre à la forme puis à changer le mode de fusion pour donner un effet vraiment brillant. De nouveau, en maintenant la touche Ctrl enfoncée, cliquez sur la forme du bouton, cela le sélectionnera et vous verrez apparaître une ligne en pointillés. Avec le nouveau calque de dégradé sélectionné, cliquez sur le masque de calque en bas du panneau des calques. Enfin, changez le mode de fusion en superposition et vous avez terminé!
11 Après avoir appuyé sur Entrée pour confirmer la transformation. Nous sommes prêts à le faire correspondre à la forme puis à changer le mode de fusion pour donner un effet vraiment brillant. De nouveau, en maintenant la touche Ctrl enfoncée, cliquez sur la forme du bouton, cela le sélectionnera et vous verrez apparaître une ligne en pointillés. Avec le nouveau calque de dégradé sélectionné, cliquez sur le masque de calque en bas du panneau des calques. Enfin, changez le mode de fusion en superposition et vous avez terminé!  12 Pour donner à notre texte une impression de bien-être, nous utiliserons un truc intelligent avec l'ombre. Ajoutez votre texte (environ 30px et vous choisissez la police), puis ajoutez les paramètres d'ombre suivants sous Options de fusion: L'ombre blanche normale 1px avec une distance de 1px donne l'illusion que le texte est marqué sur le bouton, facile et rapide à faire.
12 Pour donner à notre texte une impression de bien-être, nous utiliserons un truc intelligent avec l'ombre. Ajoutez votre texte (environ 30px et vous choisissez la police), puis ajoutez les paramètres d'ombre suivants sous Options de fusion: L'ombre blanche normale 1px avec une distance de 1px donne l'illusion que le texte est marqué sur le bouton, facile et rapide à faire.  13 Pour finir notre chef-d'œuvre de sensualité du bouton, nous avons juste besoin d'une belle réflexion. Pour ce faire, il suffit de copier notre bouton, puis de le transformer et de le retourner. Nous devons d'abord en faire une copie. Sélectionnez tous les calques, puis cliquez sur Ctrl et E, cela les fusionnera tous par la suite. Ensuite, appuyez sur Ctrl et A pour sélectionner tout, Ctrl et C pour copier et ensuite, c'est là que ça devient un peu bizarre, faites Edition> Annuler jusqu'à ce que tous vos calques soient de retour. Maintenant, vous pouvez, en toute confiance, cliquer sur Ctrl et V pour coller votre bouton. Vous devriez avoir deux jolis boutons l'un sur l'autre.
13 Pour finir notre chef-d'œuvre de sensualité du bouton, nous avons juste besoin d'une belle réflexion. Pour ce faire, il suffit de copier notre bouton, puis de le transformer et de le retourner. Nous devons d'abord en faire une copie. Sélectionnez tous les calques, puis cliquez sur Ctrl et E, cela les fusionnera tous par la suite. Ensuite, appuyez sur Ctrl et A pour sélectionner tout, Ctrl et C pour copier et ensuite, c'est là que ça devient un peu bizarre, faites Edition> Annuler jusqu'à ce que tous vos calques soient de retour. Maintenant, vous pouvez, en toute confiance, cliquer sur Ctrl et V pour coller votre bouton. Vous devriez avoir deux jolis boutons l'un sur l'autre.  14 Cliquez sur Ctrl et T pour transformer et déplacer le nouveau bouton afin qu'il soit à l'envers. Ensuite, nous devons lui donner un effet de fondu, alors nous cliquons sur le nouveau calque de bouton et ajoutons un autre masque de calque. Sélectionnez votre outil de dégradé et assurez-vous qu'il est noir à blanc (ceci est important car vous pouvez le faire quand nous avons fait notre effet de lueur). Dessinez votre dégradé de manière à faire disparaître le bouton à l'envers.
14 Cliquez sur Ctrl et T pour transformer et déplacer le nouveau bouton afin qu'il soit à l'envers. Ensuite, nous devons lui donner un effet de fondu, alors nous cliquons sur le nouveau calque de bouton et ajoutons un autre masque de calque. Sélectionnez votre outil de dégradé et assurez-vous qu'il est noir à blanc (ceci est important car vous pouvez le faire quand nous avons fait notre effet de lueur). Dessinez votre dégradé de manière à faire disparaître le bouton à l'envers.  15 Toutes nos félicitations! Tu l'as fait!
15 Toutes nos félicitations! Tu l'as fait!