Adobe Fireworks peut être un outil très utile pour quiconque conçoit des bannières ou modifie des images, mais les feux d’artifice peuvent également faire beaucoup plus que cela. Cela inclut l'animation qui peut être très intelligemment ajoutée à son site Web pour ajouter un bel effet. Le programme "Fireworks" est disponible pour PC et Mac, mais pour cet exemple, j'utilise la version PC CS3. Pour cela, "comment" je vais vous guider à travers les étapes pour faire une animation simple.
Pas
-
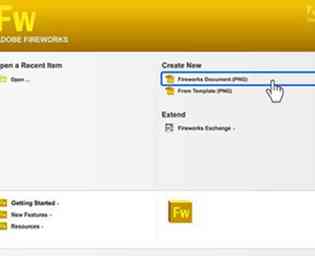
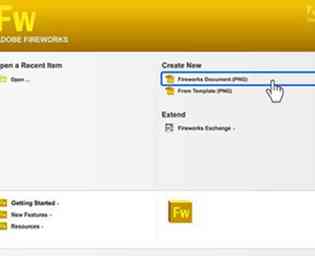
 1 Ouvrez Adobe Fireworks et cliquez sur «Créer un nouveau document FireWorks (PNG)».
1 Ouvrez Adobe Fireworks et cliquez sur «Créer un nouveau document FireWorks (PNG)». -
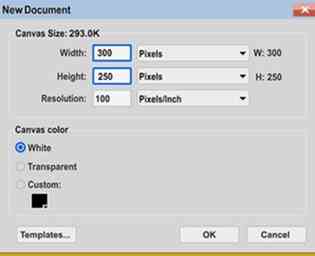
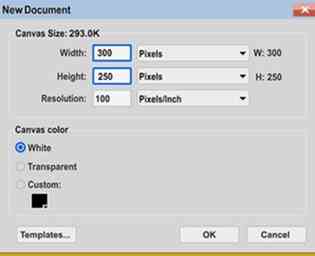
 2 Pour cet exemple, faisons de la taille du canevas 300 pixels par 250 pixels et la couleur du canevas en blanc.
2 Pour cet exemple, faisons de la taille du canevas 300 pixels par 250 pixels et la couleur du canevas en blanc. -
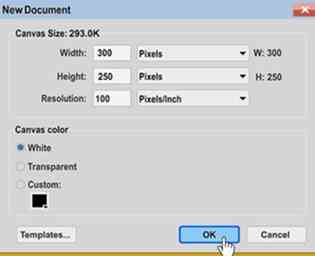
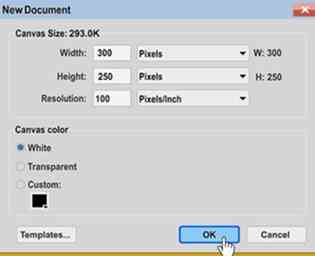
 3 Cliquez sur le bouton "OK".
3 Cliquez sur le bouton "OK". -
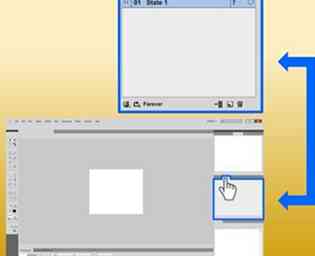
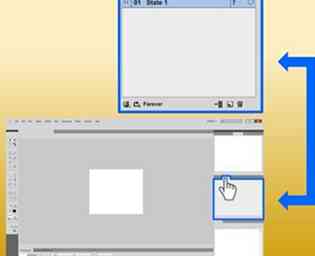
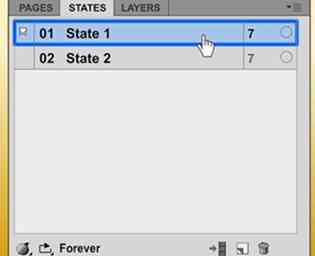
 4 Ouvrez l'onglet "STATES" sur la fenêtre de droite.(Onglet FRAMES pour les anciennes versions)
4 Ouvrez l'onglet "STATES" sur la fenêtre de droite.(Onglet FRAMES pour les anciennes versions) -
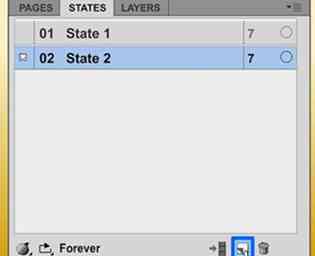
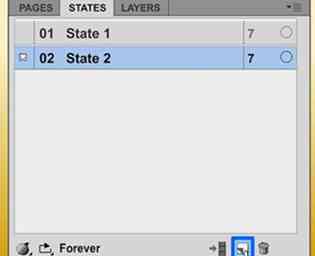
 5 Au bas de cet onglet, cliquez sur le bouton «Nouvel état / Dupliquer».("Nouveau cadre / dupliquer" pour les anciennes versions)
5 Au bas de cet onglet, cliquez sur le bouton «Nouvel état / Dupliquer».("Nouveau cadre / dupliquer" pour les anciennes versions) -
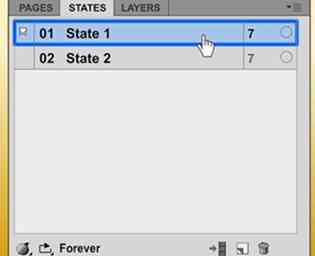
 6 Sous l'onglet "ÉTATS", cliquez sur État 1.(FRAME 1 pour les anciennes versions)
6 Sous l'onglet "ÉTATS", cliquez sur État 1.(FRAME 1 pour les anciennes versions) -
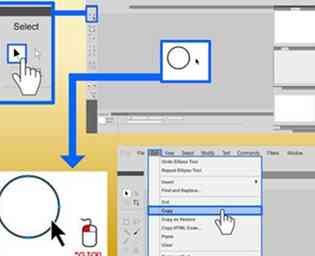
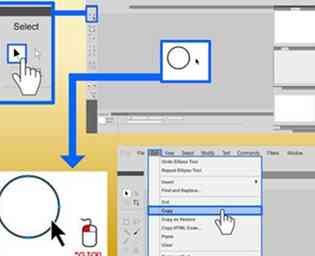
 7 Pour cet exemple, placez un cercle simple dans l’état 1.
7 Pour cet exemple, placez un cercle simple dans l’état 1. -
 8 Sélectionnez le cercle et copiez-le.
8 Sélectionnez le cercle et copiez-le. -
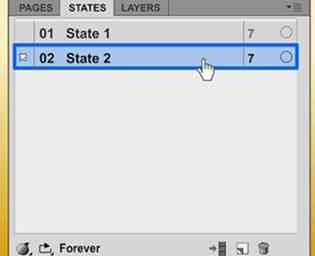
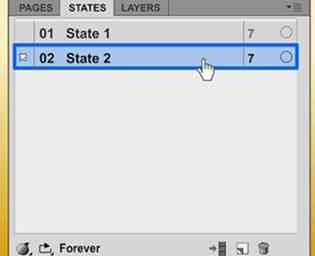
 9 Sous l'onglet "ETATS", cliquez sur Etat 2. (FRAME 2 pour les anciennes versions)
9 Sous l'onglet "ETATS", cliquez sur Etat 2. (FRAME 2 pour les anciennes versions) -
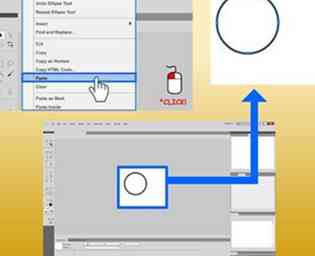
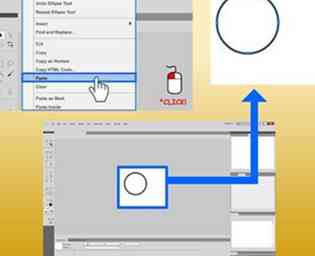
 10 Collez le cercle que vous avez copié de l’état 1 et collez-le dans l’état 2.
10 Collez le cercle que vous avez copié de l’état 1 et collez-le dans l’état 2. -
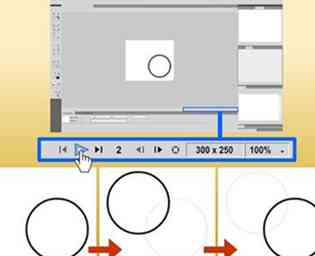
 11 Déplacez le cercle vers un autre emplacement sur la toile.
11 Déplacez le cercle vers un autre emplacement sur la toile. -
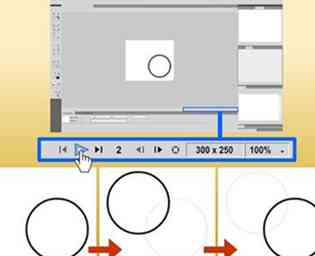
 12 Sous la toile, cliquez sur le bouton blanc de lecture / pause et affichez ce que vous avez créé.
12 Sous la toile, cliquez sur le bouton blanc de lecture / pause et affichez ce que vous avez créé. -
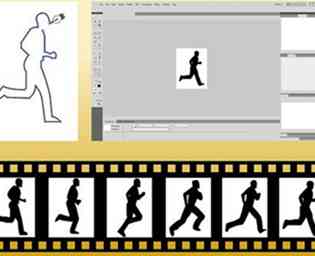
 13 Vous avez maintenant créé une courte animation de deux images. Voici un exemple très simple pour vous permettre de comprendre le concept de création d’animations dans Fireworks. Maintenant, soyez créatif et créez tout ce que votre esprit peut penser!
13 Vous avez maintenant créé une courte animation de deux images. Voici un exemple très simple pour vous permettre de comprendre le concept de création d’animations dans Fireworks. Maintenant, soyez créatif et créez tout ce que votre esprit peut penser!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Ouvrez Adobe Fireworks et cliquez sur «Créer un nouveau document FireWorks (PNG)».
1 Ouvrez Adobe Fireworks et cliquez sur «Créer un nouveau document FireWorks (PNG)».  2 Pour cet exemple, faisons de la taille du canevas 300 pixels par 250 pixels et la couleur du canevas en blanc.
2 Pour cet exemple, faisons de la taille du canevas 300 pixels par 250 pixels et la couleur du canevas en blanc.  3 Cliquez sur le bouton "OK".
3 Cliquez sur le bouton "OK".  4 Ouvrez l'onglet "STATES" sur la fenêtre de droite.(Onglet FRAMES pour les anciennes versions)
4 Ouvrez l'onglet "STATES" sur la fenêtre de droite.(Onglet FRAMES pour les anciennes versions)  5 Au bas de cet onglet, cliquez sur le bouton «Nouvel état / Dupliquer».("Nouveau cadre / dupliquer" pour les anciennes versions)
5 Au bas de cet onglet, cliquez sur le bouton «Nouvel état / Dupliquer».("Nouveau cadre / dupliquer" pour les anciennes versions)  6 Sous l'onglet "ÉTATS", cliquez sur État 1.(FRAME 1 pour les anciennes versions)
6 Sous l'onglet "ÉTATS", cliquez sur État 1.(FRAME 1 pour les anciennes versions)  7 Pour cet exemple, placez un cercle simple dans l’état 1.
7 Pour cet exemple, placez un cercle simple dans l’état 1.  8 Sélectionnez le cercle et copiez-le.
8 Sélectionnez le cercle et copiez-le.  9 Sous l'onglet "ETATS", cliquez sur Etat 2. (FRAME 2 pour les anciennes versions)
9 Sous l'onglet "ETATS", cliquez sur Etat 2. (FRAME 2 pour les anciennes versions)  10 Collez le cercle que vous avez copié de l’état 1 et collez-le dans l’état 2.
10 Collez le cercle que vous avez copié de l’état 1 et collez-le dans l’état 2.  11 Déplacez le cercle vers un autre emplacement sur la toile.
11 Déplacez le cercle vers un autre emplacement sur la toile.  12 Sous la toile, cliquez sur le bouton blanc de lecture / pause et affichez ce que vous avez créé.
12 Sous la toile, cliquez sur le bouton blanc de lecture / pause et affichez ce que vous avez créé.  13 Vous avez maintenant créé une courte animation de deux images. Voici un exemple très simple pour vous permettre de comprendre le concept de création d’animations dans Fireworks. Maintenant, soyez créatif et créez tout ce que votre esprit peut penser!
13 Vous avez maintenant créé une courte animation de deux images. Voici un exemple très simple pour vous permettre de comprendre le concept de création d’animations dans Fireworks. Maintenant, soyez créatif et créez tout ce que votre esprit peut penser!