Vous en avez assez d'être coincé avec des modèles de cartes de visite classiques? Cet article vous montre comment utiliser de simples astuces Photoshop pour créer votre propre carte de visite personnalisée, créative, accrocheuse et prête à imprimer!
Pas
-
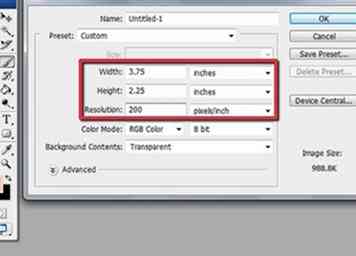
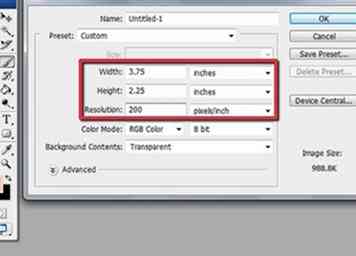
 1 Créez un modèle avec les bonnes spécifications. Ouvrez une nouvelle image dans Photoshop et définissez la largeur et la hauteur à 3,75 et 2,25 pouces respectivement. Définissez la résolution sur 200 pixels / pouce ou plus. La taille finale de votre carte sera de 3,5 x 2 pouces, mais il est d'usage d'inclure une «zone de fond perdu» de 1 / 8ème de pouce, d'où l'image légèrement plus grande ci-dessus. La zone de fond perdu s'assure que les couleurs "saignent" sur les bords lorsque les cartes sont coupées, au lieu de laisser des bordures blanches.
1 Créez un modèle avec les bonnes spécifications. Ouvrez une nouvelle image dans Photoshop et définissez la largeur et la hauteur à 3,75 et 2,25 pouces respectivement. Définissez la résolution sur 200 pixels / pouce ou plus. La taille finale de votre carte sera de 3,5 x 2 pouces, mais il est d'usage d'inclure une «zone de fond perdu» de 1 / 8ème de pouce, d'où l'image légèrement plus grande ci-dessus. La zone de fond perdu s'assure que les couleurs "saignent" sur les bords lorsque les cartes sont coupées, au lieu de laisser des bordures blanches. -
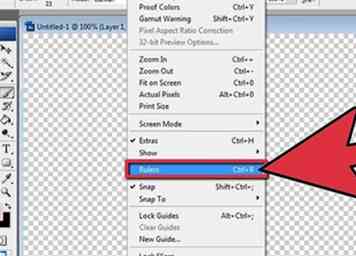
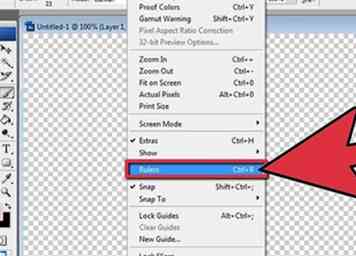
 2 Créez des directives pour les zones de fond perdu et de sécurité. Allumez les règles (Affichage> Règles) et cliquez avec le bouton droit de la souris sur la règle pour régler l'unité en pouces. Cliquez sur la règle du haut et faites-la glisser vers le bas pour créer deux lignes de guidage horizontales: une à 0,125 et une de 2,125. Créez deux lignes verticales supplémentaires à 0,125 et 3,625. Vous pouvez également créer des consignes de sécurité juste à l'intérieur de la zone de fond perdu pour vous assurer que votre texte ne s'étend pas trop près des bords.
2 Créez des directives pour les zones de fond perdu et de sécurité. Allumez les règles (Affichage> Règles) et cliquez avec le bouton droit de la souris sur la règle pour régler l'unité en pouces. Cliquez sur la règle du haut et faites-la glisser vers le bas pour créer deux lignes de guidage horizontales: une à 0,125 et une de 2,125. Créez deux lignes verticales supplémentaires à 0,125 et 3,625. Vous pouvez également créer des consignes de sécurité juste à l'intérieur de la zone de fond perdu pour vous assurer que votre texte ne s'étend pas trop près des bords. -
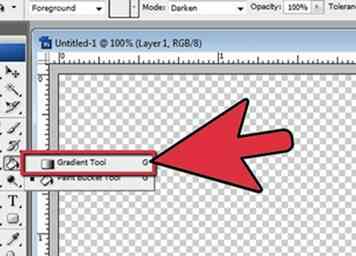
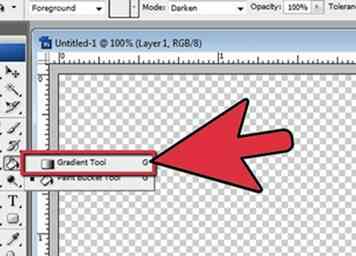
 3 Créez un arrière-plan sur un nouveau calque. Sélectionnez l'outil Dégradé et cliquez sur l'aperçu en haut à gauche pour modifier les couleurs. Utilisez des couleurs claires ou foncées pour que le texte ou les images ressortent bien sur l'arrière-plan. Lorsque vous utilisez l'outil Dégradé, dessinez une ligne sur toute l'image pour créer une transition progressive entre les couleurs. Vous pouvez également tracer une ligne plus courte dans l'image pour créer une transition plus abrupte.
3 Créez un arrière-plan sur un nouveau calque. Sélectionnez l'outil Dégradé et cliquez sur l'aperçu en haut à gauche pour modifier les couleurs. Utilisez des couleurs claires ou foncées pour que le texte ou les images ressortent bien sur l'arrière-plan. Lorsque vous utilisez l'outil Dégradé, dessinez une ligne sur toute l'image pour créer une transition progressive entre les couleurs. Vous pouvez également tracer une ligne plus courte dans l'image pour créer une transition plus abrupte. -
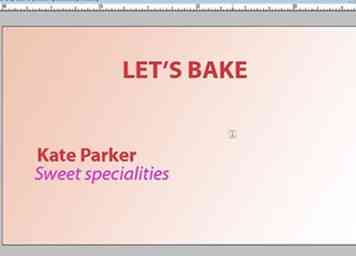
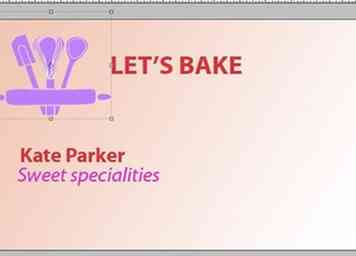
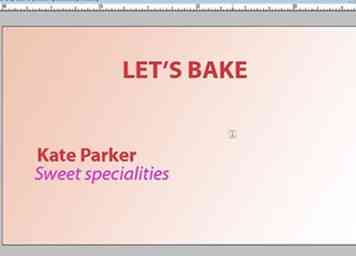
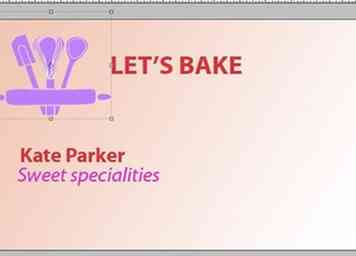
 4 Planifiez la mise en page du texte. Vous devrez au moins ajouter votre nom et votre désignation, le nom ou le logo de votre entreprise et vos coordonnées. Si vous possédez ou travaillez pour une petite entreprise, vous pouvez ajouter un slogan sous le nom de la société décrivant le type d'entreprise.
4 Planifiez la mise en page du texte. Vous devrez au moins ajouter votre nom et votre désignation, le nom ou le logo de votre entreprise et vos coordonnées. Si vous possédez ou travaillez pour une petite entreprise, vous pouvez ajouter un slogan sous le nom de la société décrivant le type d'entreprise. -
 5 Ajoutez chaque partie du texte en utilisant l'outil texte dans un nouveau calque. Utilisez une taille de police plus grande, entre 18 et 20 points, pour que votre nom et celui de votre entreprise se distinguent. Expérimentez avec des polices de fantaisie et différents styles. Les informations de contact sont généralement dans une taille de police inférieure à 10-12 points. Ce texte doit être dans une police simple et claire, sans caractères ambigus (vous ne voulez pas que les gens se demandent s'il s'agit d'un chiffre 1 ou d'une lettre minuscule l dans votre adresse e-mail).
5 Ajoutez chaque partie du texte en utilisant l'outil texte dans un nouveau calque. Utilisez une taille de police plus grande, entre 18 et 20 points, pour que votre nom et celui de votre entreprise se distinguent. Expérimentez avec des polices de fantaisie et différents styles. Les informations de contact sont généralement dans une taille de police inférieure à 10-12 points. Ce texte doit être dans une police simple et claire, sans caractères ambigus (vous ne voulez pas que les gens se demandent s'il s'agit d'un chiffre 1 ou d'une lettre minuscule l dans votre adresse e-mail). -
 6 Ajoutez un logo d'entreprise dans un coin ou à la place du nom de l'entreprise (facultatif). Si vous avez une image du logo de votre entreprise, ouvrez l'image dans Photoshop. Utilisez l'outil de sélection rapide pour sélectionner la bordure du logo (réduisez la taille de l'outil si nécessaire), en évitant l'arrière-plan. Inversez la zone sélectionnée à l'aide de Ctrl + Maj + I et utilisez l'outil Gomme pour supprimer l'arrière-plan autour du logo. Vous pouvez maintenant utiliser n'importe quel outil de sélection pour copier et coller le logo sur votre modèle de carte.
6 Ajoutez un logo d'entreprise dans un coin ou à la place du nom de l'entreprise (facultatif). Si vous avez une image du logo de votre entreprise, ouvrez l'image dans Photoshop. Utilisez l'outil de sélection rapide pour sélectionner la bordure du logo (réduisez la taille de l'outil si nécessaire), en évitant l'arrière-plan. Inversez la zone sélectionnée à l'aide de Ctrl + Maj + I et utilisez l'outil Gomme pour supprimer l'arrière-plan autour du logo. Vous pouvez maintenant utiliser n'importe quel outil de sélection pour copier et coller le logo sur votre modèle de carte. -
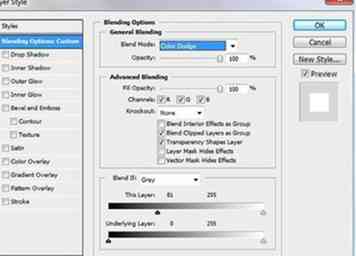
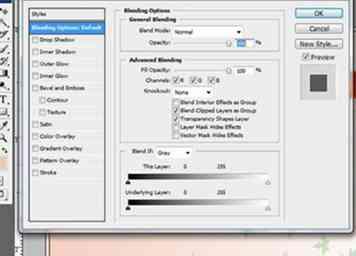
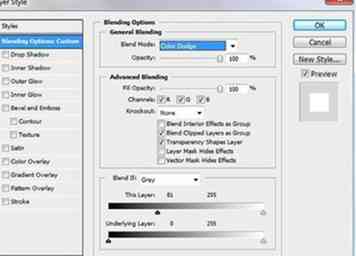
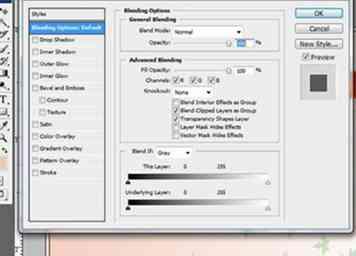
 7 Ajoutez des effets de texte pour un aspect plus professionnel. Cliquez avec le bouton droit sur le calque de texte et ouvrez la fenêtre Options de fusion. Sélectionnez l'option Bevel & Emboss et réglez la taille sur 2-3 pour donner au texte un peu de profondeur. Pour un texte sombre sur un fond clair, sélectionnez l'option de lueur extérieure. Avec la couleur définie sur une version légère de l’arrière-plan, définissez la taille et l’étalement sur une petite valeur pour créer une lueur subtile au lieu d’un halo large. Pour un texte clair sur un fond sombre, utilisez plutôt l’effet Ombre portée. Encore une fois, définissez le paramètre Spread and Size sur une valeur faible et ajustez la distance pour que le texte soit décrit de manière subtile.
7 Ajoutez des effets de texte pour un aspect plus professionnel. Cliquez avec le bouton droit sur le calque de texte et ouvrez la fenêtre Options de fusion. Sélectionnez l'option Bevel & Emboss et réglez la taille sur 2-3 pour donner au texte un peu de profondeur. Pour un texte sombre sur un fond clair, sélectionnez l'option de lueur extérieure. Avec la couleur définie sur une version légère de l’arrière-plan, définissez la taille et l’étalement sur une petite valeur pour créer une lueur subtile au lieu d’un halo large. Pour un texte clair sur un fond sombre, utilisez plutôt l’effet Ombre portée. Encore une fois, définissez le paramètre Spread and Size sur une valeur faible et ajustez la distance pour que le texte soit décrit de manière subtile. -
 8 Utilisez des pinceaux pour créer des détails dans votre arrière-plan. Vous pouvez utiliser de grands pinceaux abstraits avec le jeu de couleurs correspondant au centre de votre dégradé d'arrière-plan pour créer un joli contraste subtil. Une autre façon de fusionner les pinceaux consiste à sélectionner les options de fusion dans le calque des pinceaux, à sélectionner le recouvrement en dégradé et à modifier le dégradé avec des couleurs similaires à votre arrière-plan. Vous pouvez également utiliser des pinceaux plus colorés mais réduire l'opacité du calque pour les rendre moins flashy. Les effets de pinceau doivent être accrocheurs, mais ne pas rendre le texte difficile à lire.
8 Utilisez des pinceaux pour créer des détails dans votre arrière-plan. Vous pouvez utiliser de grands pinceaux abstraits avec le jeu de couleurs correspondant au centre de votre dégradé d'arrière-plan pour créer un joli contraste subtil. Une autre façon de fusionner les pinceaux consiste à sélectionner les options de fusion dans le calque des pinceaux, à sélectionner le recouvrement en dégradé et à modifier le dégradé avec des couleurs similaires à votre arrière-plan. Vous pouvez également utiliser des pinceaux plus colorés mais réduire l'opacité du calque pour les rendre moins flashy. Les effets de pinceau doivent être accrocheurs, mais ne pas rendre le texte difficile à lire. -
 9 Ajoutez des images pour renforcer le thème ou remplissez des zones «vierges». Ouvrez une image que vous possédez ou que vous êtes autorisé à utiliser et sélectionnez une partie à l'aide de l'outil de sélection rapide. Copiez et collez-le dans le modèle de carte. Vous pouvez également créer un composite à l'aide de plusieurs images et pinceaux sur une image distincte. Disposez les pièces sur des calques séparés et fusionnez tous les calques à la fin avant de copier et coller le composite sur votre modèle. Collez votre image sur un nouveau calque dans votre modèle et réduisez l'opacité du calque à 30-40%.
9 Ajoutez des images pour renforcer le thème ou remplissez des zones «vierges». Ouvrez une image que vous possédez ou que vous êtes autorisé à utiliser et sélectionnez une partie à l'aide de l'outil de sélection rapide. Copiez et collez-le dans le modèle de carte. Vous pouvez également créer un composite à l'aide de plusieurs images et pinceaux sur une image distincte. Disposez les pièces sur des calques séparés et fusionnez tous les calques à la fin avant de copier et coller le composite sur votre modèle. Collez votre image sur un nouveau calque dans votre modèle et réduisez l'opacité du calque à 30-40%. -
 10 Ajoutez une bordure pour égayer votre dessin (facultatif). Dessinez un rectangle le long des lignes de guidage de sécurité (ou légèrement en dehors de celles-ci) en utilisant l’outil rectangle. Assurez-vous que le style du chemin est sélectionné dans le coin supérieur gauche. Sélectionnez l'outil Pinceau et choisissez un style de pinceau simple d'une taille comprise entre 5 et 10 pixels. Sélectionnez le panneau Paths dans la palette des calques et cliquez avec le bouton droit sur le chemin de travail. Cliquez sur Stroke Path et sélectionnez Brush. Vous pouvez également ajouter des options de fusion à la bordure.
10 Ajoutez une bordure pour égayer votre dessin (facultatif). Dessinez un rectangle le long des lignes de guidage de sécurité (ou légèrement en dehors de celles-ci) en utilisant l’outil rectangle. Assurez-vous que le style du chemin est sélectionné dans le coin supérieur gauche. Sélectionnez l'outil Pinceau et choisissez un style de pinceau simple d'une taille comprise entre 5 et 10 pixels. Sélectionnez le panneau Paths dans la palette des calques et cliquez avec le bouton droit sur le chemin de travail. Cliquez sur Stroke Path et sélectionnez Brush. Vous pouvez également ajouter des options de fusion à la bordure. -
 11 Tweak votre conception. Vous voudrez probablement affiner votre conception pour déplacer le texte des graphiques d'arrière-plan ou supprimer les effets qui ne se mélangent pas au reste du modèle. Vous devrez peut-être même changer certaines couleurs de police si votre arrière-plan a considérablement changé.
11 Tweak votre conception. Vous voudrez probablement affiner votre conception pour déplacer le texte des graphiques d'arrière-plan ou supprimer les effets qui ne se mélangent pas au reste du modèle. Vous devrez peut-être même changer certaines couleurs de police si votre arrière-plan a considérablement changé. -
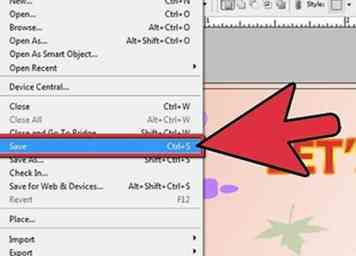
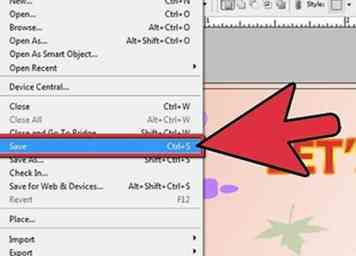
 12 Enregistrez votre fichier! Lorsque vous êtes entièrement satisfait de votre modèle, enregistrez-le une fois dans un fichier Photoshop .psd (au cas où vous souhaiteriez encore le modifier) et de nouveau sous forme de fichier PDF (ou de tout autre format préféré par l’imprimerie). Veillez également à indiquer à l’imprimerie le format final de votre carte de visite (3,5 x 2 pouces dans ce cas) et à ce que votre modèle contienne une zone de fond perdu.
12 Enregistrez votre fichier! Lorsque vous êtes entièrement satisfait de votre modèle, enregistrez-le une fois dans un fichier Photoshop .psd (au cas où vous souhaiteriez encore le modifier) et de nouveau sous forme de fichier PDF (ou de tout autre format préféré par l’imprimerie). Veillez également à indiquer à l’imprimerie le format final de votre carte de visite (3,5 x 2 pouces dans ce cas) et à ce que votre modèle contienne une zone de fond perdu.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez un modèle avec les bonnes spécifications. Ouvrez une nouvelle image dans Photoshop et définissez la largeur et la hauteur à 3,75 et 2,25 pouces respectivement. Définissez la résolution sur 200 pixels / pouce ou plus. La taille finale de votre carte sera de 3,5 x 2 pouces, mais il est d'usage d'inclure une «zone de fond perdu» de 1 / 8ème de pouce, d'où l'image légèrement plus grande ci-dessus. La zone de fond perdu s'assure que les couleurs "saignent" sur les bords lorsque les cartes sont coupées, au lieu de laisser des bordures blanches.
1 Créez un modèle avec les bonnes spécifications. Ouvrez une nouvelle image dans Photoshop et définissez la largeur et la hauteur à 3,75 et 2,25 pouces respectivement. Définissez la résolution sur 200 pixels / pouce ou plus. La taille finale de votre carte sera de 3,5 x 2 pouces, mais il est d'usage d'inclure une «zone de fond perdu» de 1 / 8ème de pouce, d'où l'image légèrement plus grande ci-dessus. La zone de fond perdu s'assure que les couleurs "saignent" sur les bords lorsque les cartes sont coupées, au lieu de laisser des bordures blanches.  2 Créez des directives pour les zones de fond perdu et de sécurité. Allumez les règles (Affichage> Règles) et cliquez avec le bouton droit de la souris sur la règle pour régler l'unité en pouces. Cliquez sur la règle du haut et faites-la glisser vers le bas pour créer deux lignes de guidage horizontales: une à 0,125 et une de 2,125. Créez deux lignes verticales supplémentaires à 0,125 et 3,625. Vous pouvez également créer des consignes de sécurité juste à l'intérieur de la zone de fond perdu pour vous assurer que votre texte ne s'étend pas trop près des bords.
2 Créez des directives pour les zones de fond perdu et de sécurité. Allumez les règles (Affichage> Règles) et cliquez avec le bouton droit de la souris sur la règle pour régler l'unité en pouces. Cliquez sur la règle du haut et faites-la glisser vers le bas pour créer deux lignes de guidage horizontales: une à 0,125 et une de 2,125. Créez deux lignes verticales supplémentaires à 0,125 et 3,625. Vous pouvez également créer des consignes de sécurité juste à l'intérieur de la zone de fond perdu pour vous assurer que votre texte ne s'étend pas trop près des bords.  3 Créez un arrière-plan sur un nouveau calque. Sélectionnez l'outil Dégradé et cliquez sur l'aperçu en haut à gauche pour modifier les couleurs. Utilisez des couleurs claires ou foncées pour que le texte ou les images ressortent bien sur l'arrière-plan. Lorsque vous utilisez l'outil Dégradé, dessinez une ligne sur toute l'image pour créer une transition progressive entre les couleurs. Vous pouvez également tracer une ligne plus courte dans l'image pour créer une transition plus abrupte.
3 Créez un arrière-plan sur un nouveau calque. Sélectionnez l'outil Dégradé et cliquez sur l'aperçu en haut à gauche pour modifier les couleurs. Utilisez des couleurs claires ou foncées pour que le texte ou les images ressortent bien sur l'arrière-plan. Lorsque vous utilisez l'outil Dégradé, dessinez une ligne sur toute l'image pour créer une transition progressive entre les couleurs. Vous pouvez également tracer une ligne plus courte dans l'image pour créer une transition plus abrupte.  4 Planifiez la mise en page du texte. Vous devrez au moins ajouter votre nom et votre désignation, le nom ou le logo de votre entreprise et vos coordonnées. Si vous possédez ou travaillez pour une petite entreprise, vous pouvez ajouter un slogan sous le nom de la société décrivant le type d'entreprise.
4 Planifiez la mise en page du texte. Vous devrez au moins ajouter votre nom et votre désignation, le nom ou le logo de votre entreprise et vos coordonnées. Si vous possédez ou travaillez pour une petite entreprise, vous pouvez ajouter un slogan sous le nom de la société décrivant le type d'entreprise.  5 Ajoutez chaque partie du texte en utilisant l'outil texte dans un nouveau calque. Utilisez une taille de police plus grande, entre 18 et 20 points, pour que votre nom et celui de votre entreprise se distinguent. Expérimentez avec des polices de fantaisie et différents styles. Les informations de contact sont généralement dans une taille de police inférieure à 10-12 points. Ce texte doit être dans une police simple et claire, sans caractères ambigus (vous ne voulez pas que les gens se demandent s'il s'agit d'un chiffre 1 ou d'une lettre minuscule l dans votre adresse e-mail).
5 Ajoutez chaque partie du texte en utilisant l'outil texte dans un nouveau calque. Utilisez une taille de police plus grande, entre 18 et 20 points, pour que votre nom et celui de votre entreprise se distinguent. Expérimentez avec des polices de fantaisie et différents styles. Les informations de contact sont généralement dans une taille de police inférieure à 10-12 points. Ce texte doit être dans une police simple et claire, sans caractères ambigus (vous ne voulez pas que les gens se demandent s'il s'agit d'un chiffre 1 ou d'une lettre minuscule l dans votre adresse e-mail).  6 Ajoutez un logo d'entreprise dans un coin ou à la place du nom de l'entreprise (facultatif). Si vous avez une image du logo de votre entreprise, ouvrez l'image dans Photoshop. Utilisez l'outil de sélection rapide pour sélectionner la bordure du logo (réduisez la taille de l'outil si nécessaire), en évitant l'arrière-plan. Inversez la zone sélectionnée à l'aide de Ctrl + Maj + I et utilisez l'outil Gomme pour supprimer l'arrière-plan autour du logo. Vous pouvez maintenant utiliser n'importe quel outil de sélection pour copier et coller le logo sur votre modèle de carte.
6 Ajoutez un logo d'entreprise dans un coin ou à la place du nom de l'entreprise (facultatif). Si vous avez une image du logo de votre entreprise, ouvrez l'image dans Photoshop. Utilisez l'outil de sélection rapide pour sélectionner la bordure du logo (réduisez la taille de l'outil si nécessaire), en évitant l'arrière-plan. Inversez la zone sélectionnée à l'aide de Ctrl + Maj + I et utilisez l'outil Gomme pour supprimer l'arrière-plan autour du logo. Vous pouvez maintenant utiliser n'importe quel outil de sélection pour copier et coller le logo sur votre modèle de carte.  7 Ajoutez des effets de texte pour un aspect plus professionnel. Cliquez avec le bouton droit sur le calque de texte et ouvrez la fenêtre Options de fusion. Sélectionnez l'option Bevel & Emboss et réglez la taille sur 2-3 pour donner au texte un peu de profondeur. Pour un texte sombre sur un fond clair, sélectionnez l'option de lueur extérieure. Avec la couleur définie sur une version légère de l’arrière-plan, définissez la taille et l’étalement sur une petite valeur pour créer une lueur subtile au lieu d’un halo large. Pour un texte clair sur un fond sombre, utilisez plutôt l’effet Ombre portée. Encore une fois, définissez le paramètre Spread and Size sur une valeur faible et ajustez la distance pour que le texte soit décrit de manière subtile.
7 Ajoutez des effets de texte pour un aspect plus professionnel. Cliquez avec le bouton droit sur le calque de texte et ouvrez la fenêtre Options de fusion. Sélectionnez l'option Bevel & Emboss et réglez la taille sur 2-3 pour donner au texte un peu de profondeur. Pour un texte sombre sur un fond clair, sélectionnez l'option de lueur extérieure. Avec la couleur définie sur une version légère de l’arrière-plan, définissez la taille et l’étalement sur une petite valeur pour créer une lueur subtile au lieu d’un halo large. Pour un texte clair sur un fond sombre, utilisez plutôt l’effet Ombre portée. Encore une fois, définissez le paramètre Spread and Size sur une valeur faible et ajustez la distance pour que le texte soit décrit de manière subtile.  8 Utilisez des pinceaux pour créer des détails dans votre arrière-plan. Vous pouvez utiliser de grands pinceaux abstraits avec le jeu de couleurs correspondant au centre de votre dégradé d'arrière-plan pour créer un joli contraste subtil. Une autre façon de fusionner les pinceaux consiste à sélectionner les options de fusion dans le calque des pinceaux, à sélectionner le recouvrement en dégradé et à modifier le dégradé avec des couleurs similaires à votre arrière-plan. Vous pouvez également utiliser des pinceaux plus colorés mais réduire l'opacité du calque pour les rendre moins flashy. Les effets de pinceau doivent être accrocheurs, mais ne pas rendre le texte difficile à lire.
8 Utilisez des pinceaux pour créer des détails dans votre arrière-plan. Vous pouvez utiliser de grands pinceaux abstraits avec le jeu de couleurs correspondant au centre de votre dégradé d'arrière-plan pour créer un joli contraste subtil. Une autre façon de fusionner les pinceaux consiste à sélectionner les options de fusion dans le calque des pinceaux, à sélectionner le recouvrement en dégradé et à modifier le dégradé avec des couleurs similaires à votre arrière-plan. Vous pouvez également utiliser des pinceaux plus colorés mais réduire l'opacité du calque pour les rendre moins flashy. Les effets de pinceau doivent être accrocheurs, mais ne pas rendre le texte difficile à lire.  9 Ajoutez des images pour renforcer le thème ou remplissez des zones «vierges». Ouvrez une image que vous possédez ou que vous êtes autorisé à utiliser et sélectionnez une partie à l'aide de l'outil de sélection rapide. Copiez et collez-le dans le modèle de carte. Vous pouvez également créer un composite à l'aide de plusieurs images et pinceaux sur une image distincte. Disposez les pièces sur des calques séparés et fusionnez tous les calques à la fin avant de copier et coller le composite sur votre modèle. Collez votre image sur un nouveau calque dans votre modèle et réduisez l'opacité du calque à 30-40%.
9 Ajoutez des images pour renforcer le thème ou remplissez des zones «vierges». Ouvrez une image que vous possédez ou que vous êtes autorisé à utiliser et sélectionnez une partie à l'aide de l'outil de sélection rapide. Copiez et collez-le dans le modèle de carte. Vous pouvez également créer un composite à l'aide de plusieurs images et pinceaux sur une image distincte. Disposez les pièces sur des calques séparés et fusionnez tous les calques à la fin avant de copier et coller le composite sur votre modèle. Collez votre image sur un nouveau calque dans votre modèle et réduisez l'opacité du calque à 30-40%.  10 Ajoutez une bordure pour égayer votre dessin (facultatif). Dessinez un rectangle le long des lignes de guidage de sécurité (ou légèrement en dehors de celles-ci) en utilisant l’outil rectangle. Assurez-vous que le style du chemin est sélectionné dans le coin supérieur gauche. Sélectionnez l'outil Pinceau et choisissez un style de pinceau simple d'une taille comprise entre 5 et 10 pixels. Sélectionnez le panneau Paths dans la palette des calques et cliquez avec le bouton droit sur le chemin de travail. Cliquez sur Stroke Path et sélectionnez Brush. Vous pouvez également ajouter des options de fusion à la bordure.
10 Ajoutez une bordure pour égayer votre dessin (facultatif). Dessinez un rectangle le long des lignes de guidage de sécurité (ou légèrement en dehors de celles-ci) en utilisant l’outil rectangle. Assurez-vous que le style du chemin est sélectionné dans le coin supérieur gauche. Sélectionnez l'outil Pinceau et choisissez un style de pinceau simple d'une taille comprise entre 5 et 10 pixels. Sélectionnez le panneau Paths dans la palette des calques et cliquez avec le bouton droit sur le chemin de travail. Cliquez sur Stroke Path et sélectionnez Brush. Vous pouvez également ajouter des options de fusion à la bordure.  11 Tweak votre conception. Vous voudrez probablement affiner votre conception pour déplacer le texte des graphiques d'arrière-plan ou supprimer les effets qui ne se mélangent pas au reste du modèle. Vous devrez peut-être même changer certaines couleurs de police si votre arrière-plan a considérablement changé.
11 Tweak votre conception. Vous voudrez probablement affiner votre conception pour déplacer le texte des graphiques d'arrière-plan ou supprimer les effets qui ne se mélangent pas au reste du modèle. Vous devrez peut-être même changer certaines couleurs de police si votre arrière-plan a considérablement changé.  12 Enregistrez votre fichier! Lorsque vous êtes entièrement satisfait de votre modèle, enregistrez-le une fois dans un fichier Photoshop .psd (au cas où vous souhaiteriez encore le modifier) et de nouveau sous forme de fichier PDF (ou de tout autre format préféré par l’imprimerie). Veillez également à indiquer à l’imprimerie le format final de votre carte de visite (3,5 x 2 pouces dans ce cas) et à ce que votre modèle contienne une zone de fond perdu.
12 Enregistrez votre fichier! Lorsque vous êtes entièrement satisfait de votre modèle, enregistrez-le une fois dans un fichier Photoshop .psd (au cas où vous souhaiteriez encore le modifier) et de nouveau sous forme de fichier PDF (ou de tout autre format préféré par l’imprimerie). Veillez également à indiquer à l’imprimerie le format final de votre carte de visite (3,5 x 2 pouces dans ce cas) et à ce que votre modèle contienne une zone de fond perdu.