Besoin d'un site Web pour un usage professionnel ou personnel, mais vous ne savez pas comment en créer un? C'est plus facile que vous ne le pensez. Il existe plusieurs programmes de montage Web. Frontpage est l'un des plus faciles. Il est simple à utiliser et contient de nombreux articles d'aide au cas où vous vous perdriez en cours de route. Et vous n'avez vraiment pas besoin de connaître le HTML compliqué pour obtenir un site Web d'aspect professionnel.
Pas
-
 1 Familiarisez-vous un peu avec le langage HTML et la conception Web en général. Découvrez http://www.lissaexplains.com. C'est un excellent site pour les débutants et un moyen facile et amusant de vous apprendre le HTML!
1 Familiarisez-vous un peu avec le langage HTML et la conception Web en général. Découvrez http://www.lissaexplains.com. C'est un excellent site pour les débutants et un moyen facile et amusant de vous apprendre le HTML! - 2 Réfléchissez à qui est votre site Web. Posez-vous les questions suivantes:
- Quels types de couleurs et / ou de graphiques conviendront à votre public?
- Êtes-vous divertissant ou essayez-vous de faire des affaires?
- Le site Web devrait-il être conçu pour être facile à utiliser ou à concevoir?
-
 3 Ouvrez votre programme d'édition graphique (cet exemple utilise Paint Shop Pro mais il y a aussi GimPhoto). Faisons d'abord vos graphiques (ou si vous avez déjà les vôtres, passez à l'étape suivante).
3 Ouvrez votre programme d'édition graphique (cet exemple utilise Paint Shop Pro mais il y a aussi GimPhoto). Faisons d'abord vos graphiques (ou si vous avez déjà les vôtres, passez à l'étape suivante). - Pour créer un simple bouton, sélectionnez Nouveau dans le menu Fichier. Lorsque la boîte de dialogue apparaît, sélectionnez Micro Button 88 x 31 dans le menu Presets ou saisissez vos propres dimensions. Remplissez votre bouton avec la couleur de votre choix et ajoutez le texte souhaité maintenant. Ensuite, cliquez sur le menu Effets, sélectionnez Effets 3D, puis Buttonize. Vous pouvez vous amuser avec les variables si vous voulez, mais une fois que vous avez terminé, cliquez sur OK et alto. Il y a votre bouton!
- Pour créer un diviseur correspondant, utilisez les dimensions de la taille de l’image jusqu’à la taille et à la longueur souhaitées et faites la même chose!
- Si vous avez besoin d'arrière-plans, recherchez sur le Web des images libres de droits, il y a des tonnes d'entre eux là-bas.
-
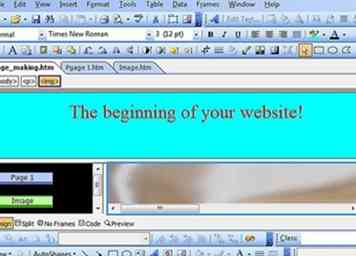
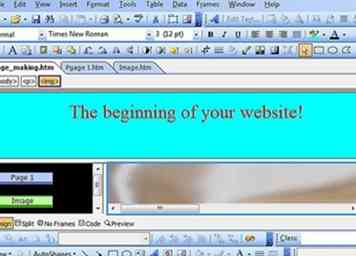
 4 Ouvrez votre éditeur Web (dans cet exemple, nous utilisons Front Page, mais il y a aussi Kompozer et Sea Monkey Composer). Votre site Web comporte probablement plus d'une page. Faisons donc une page de cadres en tant qu'index.
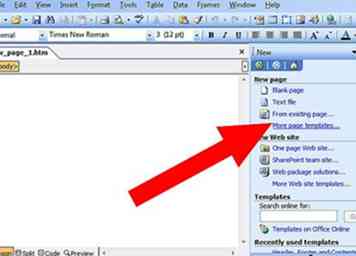
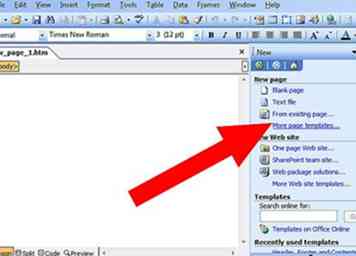
4 Ouvrez votre éditeur Web (dans cet exemple, nous utilisons Front Page, mais il y a aussi Kompozer et Sea Monkey Composer). Votre site Web comporte probablement plus d'une page. Faisons donc une page de cadres en tant qu'index. - Sélectionnez Nouveau dans le menu Fichier. Si une boîte de dialogue Modèles ne s'ouvre pas, cochez à droite et sélectionnez Autres modèles de page.

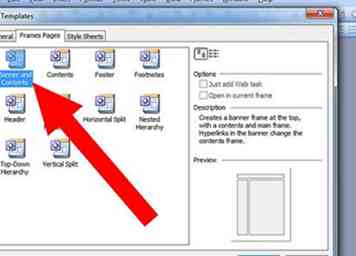
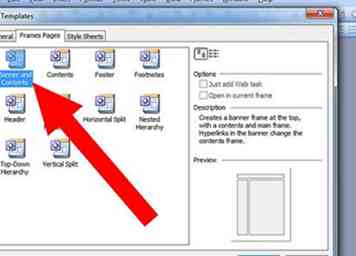
- Cliquez sur l'onglet Pages Cadres et trouvez celle qui vous convient et votre site Web. Pour cet exemple, nous utiliserons la bannière et son contenu.

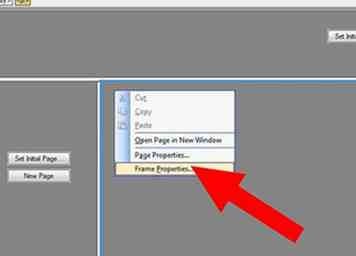
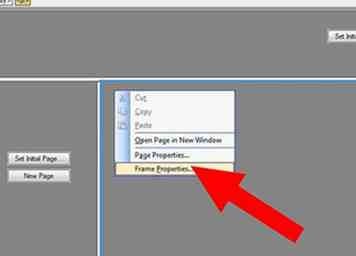
- Pour régler la taille des images, faites-les glisser près des bordures de la petite flèche jusqu'à ce que la taille souhaitée soit atteinte. Si vous souhaitez conserver les cadres comme redimensionnables dans le navigateur, laissez-les seuls. Sinon, cliquez avec le bouton droit sur la page et sélectionnez Propriétés du cadre. En bas, décochez la case Resizeable et navigateur, et hop.

- Pour définir les arrière-plans de vos pages nouvellement créées, cliquez avec le bouton droit de la souris sur le blanc et sélectionnez Propriétés de la page. Cliquez sur l'onglet Formatage et sélectionnez la couleur souhaitée ou l'image que vous souhaitez utiliser. En règle générale, votre barre de menus (ou les liens de boutons) sont stationnaires dans une ou plusieurs pages de cadres, la page centrale étant celle qui affiche vos pages liées.
- Pour ajouter vos boutons, sélectionnez votre page de menu et sélectionnez Insérer, Image, À partir du fichier et récupérez-la depuis votre ordinateur. Ne vous inquiétez pas pour les liens en ce moment, nous y reviendrons plus tard.
- Si vous voulez vous débarrasser de la barre de défilement, cliquez avec le bouton droit sur la page et sélectionnez Propriétés du cadre. En bas, où il est indiqué Options, choisissez entre Jamais, Si nécessaire et Toujours.
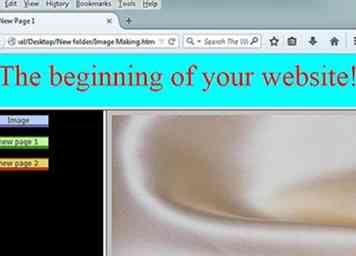
- Ajoutez le contenu de votre page d'accueil. Vous pouvez envisager d'ajouter un lien vers votre page d'accueil s'il existe des informations importantes.
- Nommez vos pages de cadre. Cliquez avec le bouton droit de la souris sur chaque page et sélectionnez Propriétés du cadre. Tout en haut se trouve Nom; nommez-les comme vous voulez (c'est-à-dire à la maison, menu, bannière, etc.) Enregistrez tout, en vous assurant de nommer votre index de jeu de cadres (index est la page vers laquelle votre navigateur se connecte automatiquement).
- Sélectionnez Nouveau dans le menu Fichier. Si une boîte de dialogue Modèles ne s'ouvre pas, cochez à droite et sélectionnez Autres modèles de page.
-
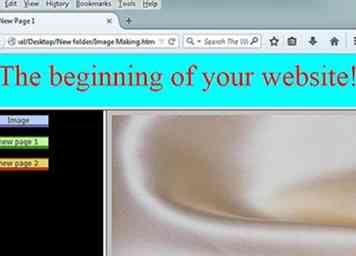
 5 Lancez l'une de vos "pages liées". Vos pages liées sont les pages vers lesquelles vos boutons mèneront. Sélectionnez Nouveau et conservez-le une page vierge. Cela ira à l'intérieur de la page que vous définissez comme page d'accueil dans le jeu de cadres. Ajoutez votre contenu et enregistrez.
5 Lancez l'une de vos "pages liées". Vos pages liées sont les pages vers lesquelles vos boutons mèneront. Sélectionnez Nouveau et conservez-le une page vierge. Cela ira à l'intérieur de la page que vous définissez comme page d'accueil dans le jeu de cadres. Ajoutez votre contenu et enregistrez. -
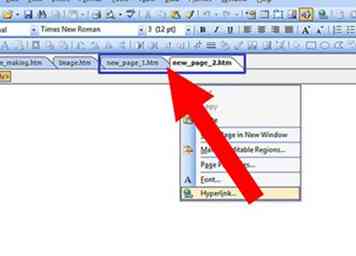
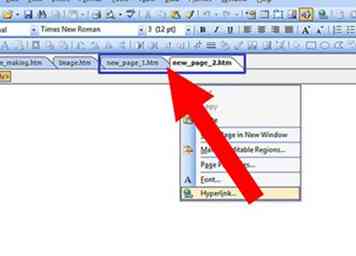
 6 Revenez à votre cadre. Pour lier un bouton à votre page, cliquez dessus avec le bouton droit de la souris et sélectionnez Hyperlink. Trouvez la page que vous avez créée pour ce bouton, mettez-la en surbrillance et, sur le côté droit, sélectionnez Cadre cible… À partir de là, mettez en surbrillance le cadre dans lequel votre page doit être affichée et appuyez sur OK. Testez votre lien Faites un clic droit sur votre bouton, et sélectionnez Suivre un lien hypertexte… si vous l'avez fait correctement, votre page liée sera affichée là où se trouvait votre page d'accueil auparavant! Parfois, FrontPage peut être maladroit, donc si cela ne fonctionne pas, essayez plutôt de créer une liaison avec Frame Parent.
6 Revenez à votre cadre. Pour lier un bouton à votre page, cliquez dessus avec le bouton droit de la souris et sélectionnez Hyperlink. Trouvez la page que vous avez créée pour ce bouton, mettez-la en surbrillance et, sur le côté droit, sélectionnez Cadre cible… À partir de là, mettez en surbrillance le cadre dans lequel votre page doit être affichée et appuyez sur OK. Testez votre lien Faites un clic droit sur votre bouton, et sélectionnez Suivre un lien hypertexte… si vous l'avez fait correctement, votre page liée sera affichée là où se trouvait votre page d'accueil auparavant! Parfois, FrontPage peut être maladroit, donc si cela ne fonctionne pas, essayez plutôt de créer une liaison avec Frame Parent. -
 7 Créez le reste de vos pages et reliez-les de la même manière! Pour que les liens s'ouvrent dans une nouvelle fenêtre, faites la même chose, au lieu de sélectionner votre cadre personnel, sélectionnez Nouvelle fenêtre.
7 Créez le reste de vos pages et reliez-les de la même manière! Pour que les liens s'ouvrent dans une nouvelle fenêtre, faites la même chose, au lieu de sélectionner votre cadre personnel, sélectionnez Nouvelle fenêtre. -
 8 Publier la page. Le fichier d'aide de FrontPage devrait l'expliquer assez bien. Une fois que vous commencez à faire cela de plus en plus, vous constaterez que toutes les choses que vous pensiez ne pas pouvoir faire, vous pouvez le faire et créer de très bons sites Web sera un jeu d’enfant. Consultez le lien terrestre Layout pour un excellent tutoriel sur la création de sites Web à l'aide d'iFrames et de Macromedia Fireworks.
8 Publier la page. Le fichier d'aide de FrontPage devrait l'expliquer assez bien. Une fois que vous commencez à faire cela de plus en plus, vous constaterez que toutes les choses que vous pensiez ne pas pouvoir faire, vous pouvez le faire et créer de très bons sites Web sera un jeu d’enfant. Consultez le lien terrestre Layout pour un excellent tutoriel sur la création de sites Web à l'aide d'iFrames et de Macromedia Fireworks.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Familiarisez-vous un peu avec le langage HTML et la conception Web en général. Découvrez http://www.lissaexplains.com. C'est un excellent site pour les débutants et un moyen facile et amusant de vous apprendre le HTML!
1 Familiarisez-vous un peu avec le langage HTML et la conception Web en général. Découvrez http://www.lissaexplains.com. C'est un excellent site pour les débutants et un moyen facile et amusant de vous apprendre le HTML!  3 Ouvrez votre programme d'édition graphique (cet exemple utilise Paint Shop Pro mais il y a aussi GimPhoto). Faisons d'abord vos graphiques (ou si vous avez déjà les vôtres, passez à l'étape suivante).
3 Ouvrez votre programme d'édition graphique (cet exemple utilise Paint Shop Pro mais il y a aussi GimPhoto). Faisons d'abord vos graphiques (ou si vous avez déjà les vôtres, passez à l'étape suivante).  4 Ouvrez votre éditeur Web (dans cet exemple, nous utilisons Front Page, mais il y a aussi Kompozer et Sea Monkey Composer). Votre site Web comporte probablement plus d'une page. Faisons donc une page de cadres en tant qu'index.
4 Ouvrez votre éditeur Web (dans cet exemple, nous utilisons Front Page, mais il y a aussi Kompozer et Sea Monkey Composer). Votre site Web comporte probablement plus d'une page. Faisons donc une page de cadres en tant qu'index. 


 5 Lancez l'une de vos "pages liées". Vos pages liées sont les pages vers lesquelles vos boutons mèneront. Sélectionnez Nouveau et conservez-le une page vierge. Cela ira à l'intérieur de la page que vous définissez comme page d'accueil dans le jeu de cadres. Ajoutez votre contenu et enregistrez.
5 Lancez l'une de vos "pages liées". Vos pages liées sont les pages vers lesquelles vos boutons mèneront. Sélectionnez Nouveau et conservez-le une page vierge. Cela ira à l'intérieur de la page que vous définissez comme page d'accueil dans le jeu de cadres. Ajoutez votre contenu et enregistrez.  6 Revenez à votre cadre. Pour lier un bouton à votre page, cliquez dessus avec le bouton droit de la souris et sélectionnez Hyperlink. Trouvez la page que vous avez créée pour ce bouton, mettez-la en surbrillance et, sur le côté droit, sélectionnez Cadre cible… À partir de là, mettez en surbrillance le cadre dans lequel votre page doit être affichée et appuyez sur OK. Testez votre lien Faites un clic droit sur votre bouton, et sélectionnez Suivre un lien hypertexte… si vous l'avez fait correctement, votre page liée sera affichée là où se trouvait votre page d'accueil auparavant! Parfois, FrontPage peut être maladroit, donc si cela ne fonctionne pas, essayez plutôt de créer une liaison avec Frame Parent.
6 Revenez à votre cadre. Pour lier un bouton à votre page, cliquez dessus avec le bouton droit de la souris et sélectionnez Hyperlink. Trouvez la page que vous avez créée pour ce bouton, mettez-la en surbrillance et, sur le côté droit, sélectionnez Cadre cible… À partir de là, mettez en surbrillance le cadre dans lequel votre page doit être affichée et appuyez sur OK. Testez votre lien Faites un clic droit sur votre bouton, et sélectionnez Suivre un lien hypertexte… si vous l'avez fait correctement, votre page liée sera affichée là où se trouvait votre page d'accueil auparavant! Parfois, FrontPage peut être maladroit, donc si cela ne fonctionne pas, essayez plutôt de créer une liaison avec Frame Parent.  7 Créez le reste de vos pages et reliez-les de la même manière! Pour que les liens s'ouvrent dans une nouvelle fenêtre, faites la même chose, au lieu de sélectionner votre cadre personnel, sélectionnez Nouvelle fenêtre.
7 Créez le reste de vos pages et reliez-les de la même manière! Pour que les liens s'ouvrent dans une nouvelle fenêtre, faites la même chose, au lieu de sélectionner votre cadre personnel, sélectionnez Nouvelle fenêtre.  8 Publier la page. Le fichier d'aide de FrontPage devrait l'expliquer assez bien. Une fois que vous commencez à faire cela de plus en plus, vous constaterez que toutes les choses que vous pensiez ne pas pouvoir faire, vous pouvez le faire et créer de très bons sites Web sera un jeu d’enfant. Consultez le lien terrestre Layout pour un excellent tutoriel sur la création de sites Web à l'aide d'iFrames et de Macromedia Fireworks.
8 Publier la page. Le fichier d'aide de FrontPage devrait l'expliquer assez bien. Une fois que vous commencez à faire cela de plus en plus, vous constaterez que toutes les choses que vous pensiez ne pas pouvoir faire, vous pouvez le faire et créer de très bons sites Web sera un jeu d’enfant. Consultez le lien terrestre Layout pour un excellent tutoriel sur la création de sites Web à l'aide d'iFrames et de Macromedia Fireworks.