Au fil des ans, les normes de conception et de développement Web ont changé. L'un de ces changements concerne l'utilisation des feuilles de style en cascade (CSS) pour contrôler l'apparence générale d'un site Web. L'utilisation de CSS dans la conception de votre site Web vous permet, en tant que développeur, d'apporter des modifications radicales à l'ensemble du site tout en ne modifiant qu'une seule ligne de code.
Pas
-
 1 Commencez par ouvrir un éditeur de texte simple tel que le Bloc-notes (dans le dossier Accessoires du menu des programmes Windows).
1 Commencez par ouvrir un éditeur de texte simple tel que le Bloc-notes (dans le dossier Accessoires du menu des programmes Windows). -
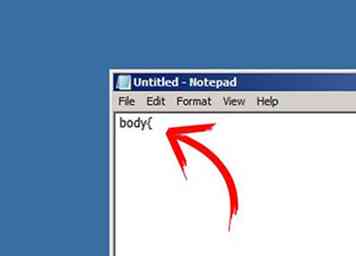
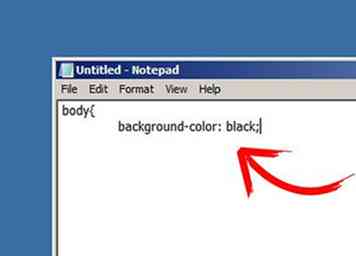
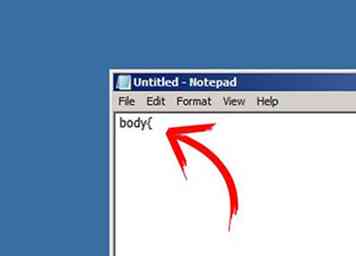
 2 Les premières modifications apportées au style vont affecter l’ensemble de la page Web. Vous devez donc commencer par ajuster la couleur d’arrière-plan et la couleur du texte de la page entière. Premier type corps
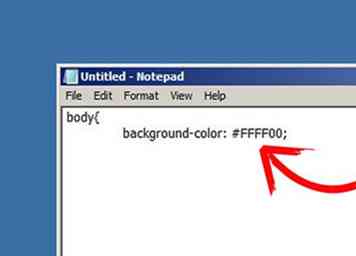
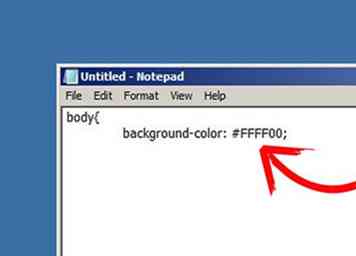
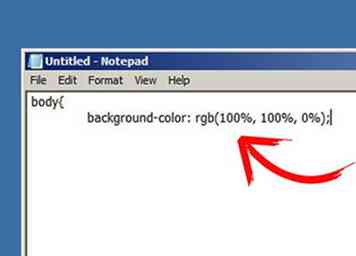
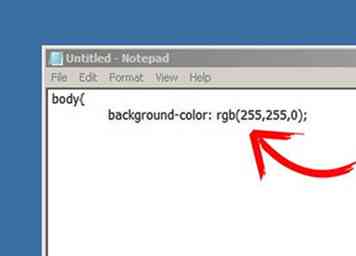
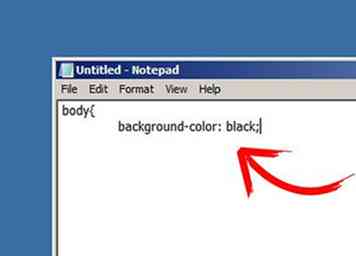
2 Les premières modifications apportées au style vont affecter l’ensemble de la page Web. Vous devez donc commencer par ajuster la couleur d’arrière-plan et la couleur du texte de la page entière. Premier type corps - 3 Maintenant, essayez de changer la couleur de fond en tapant Couleur de fond: immédiatement suivi du code de couleur et de la ligne avec un point-virgule (chaque ligne d'une balise de style doit être terminée par un point-virgule). Le code couleur peut être saisi de plusieurs manières.
- Notation hexadécimale - un code alphanumérique à six chiffres qui répertorie les valeurs rouge, verte et bleue, dans cet ordre, pour cette couleur. (c'est-à-dire que # 000000 est noir, #FFFFFF est blanc, # FFFF00 est jaune).

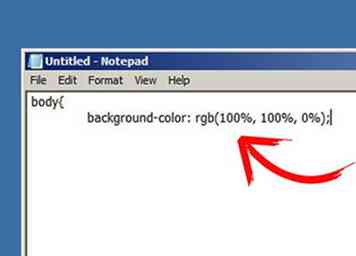
- Pourcentage rouge, vert et bleu - utilise une valeur en pourcentage pour indiquer la quantité de chaque couleur représentée (c.-à-d. RVB (100%, 100%, 0%) est jaune et RVB (100%, 50%, 0%) est orange) .

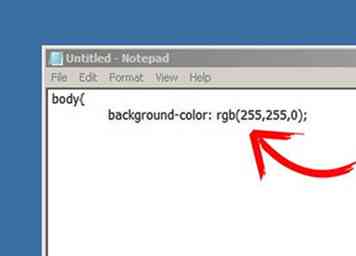
- Valeurs rouge, vert bleu - cette technique est similaire au pourcentage mais la valeur utilisée est comprise entre 0 et 128 (c'est-à-dire que rgb (128,128,128) est blanc et que rgb (64,64,64) est gris).

- Nom de la couleur - certaines couleurs peuvent être saisies sous la forme d'une valeur de texte comme le noir, le blanc, le rouge, le bleu et le vert.

- Notation hexadécimale - un code alphanumérique à six chiffres qui répertorie les valeurs rouge, verte et bleue, dans cet ordre, pour cette couleur. (c'est-à-dire que # 000000 est noir, #FFFFFF est blanc, # FFFF00 est jaune).
-
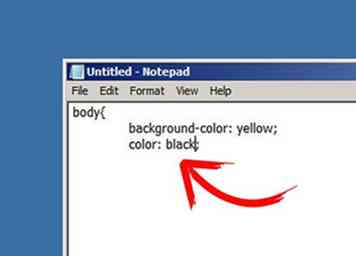
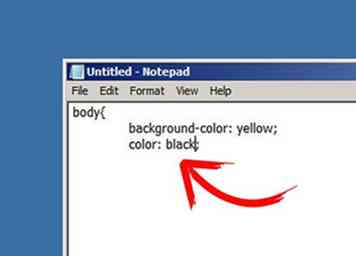
 4 Pour affecter le type de couleur du texte Couleur: suivi de la couleur souhaitée. Utilisez l'une des techniques répertoriées ci-dessus pour modifier la couleur d'arrière-plan.
4 Pour affecter le type de couleur du texte Couleur: suivi de la couleur souhaitée. Utilisez l'une des techniques répertoriées ci-dessus pour modifier la couleur d'arrière-plan. -
 5Fermez la balise body en tapant une fin
5Fermez la balise body en tapant une fin -
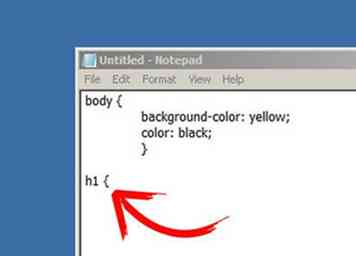
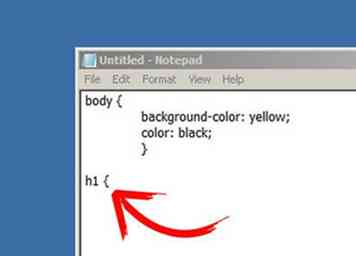
 6Dans cet exemple, nous apporterons des modifications similaires à la
6Dans cet exemple, nous apporterons des modifications similaires à la tag (Header 1) par la prochaine saisie h1
-
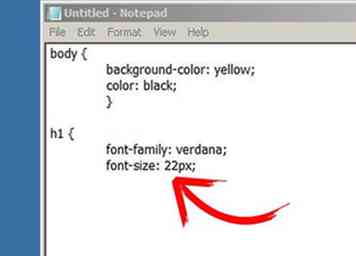
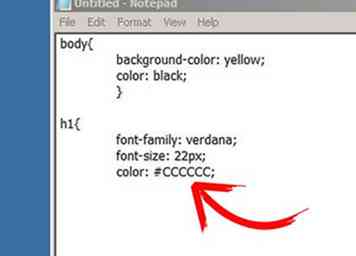
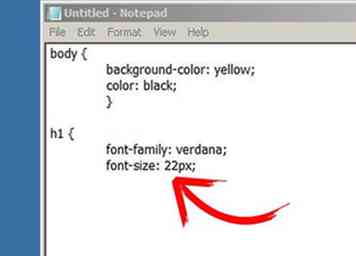
 7 Modifiez la police qui sera utilisée par le navigateur pour restituer tout texte contenu dans cette balise. Nous utiliserons ici la police verdana qui est l'une des polices par défaut installées avec la plupart des systèmes d'exploitation Windows. Une bonne règle à suivre est de lister deux types de polices souhaités, puis une classe de polices. Vous mettriez cela en œuvre en tapant font-family: verdana, arial, sans serif; Cependant, comme nous l'avons montré ici, vous pouvez simplement choisir une seule police.
7 Modifiez la police qui sera utilisée par le navigateur pour restituer tout texte contenu dans cette balise. Nous utiliserons ici la police verdana qui est l'une des polices par défaut installées avec la plupart des systèmes d'exploitation Windows. Une bonne règle à suivre est de lister deux types de polices souhaités, puis une classe de polices. Vous mettriez cela en œuvre en tapant font-family: verdana, arial, sans serif; Cependant, comme nous l'avons montré ici, vous pouvez simplement choisir une seule police. -
 8 Pour modifier la taille du texte, tapez font-size: suivi de la taille souhaitée. La taille peut être définie en pixels et ems. Pour l'instant, définissez la taille du texte à 22px.
8 Pour modifier la taille du texte, tapez font-size: suivi de la taille souhaitée. La taille peut être définie en pixels et ems. Pour l'instant, définissez la taille du texte à 22px. -
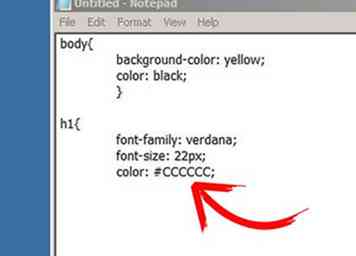
 9 Changez la couleur du texte en utilisant les mêmes méthodes définies ci-dessus pour affecter le style du corps. Dans cet exemple, nous rendons le texte gris en tapant le code de couleur hexadécimalcouleur: #CCCCCC;
9 Changez la couleur du texte en utilisant les mêmes méthodes définies ci-dessus pour affecter le style du corps. Dans cet exemple, nous rendons le texte gris en tapant le code de couleur hexadécimalcouleur: #CCCCCC; -
 10N'oubliez pas de fermer la définition du style h1 en tapant
10N'oubliez pas de fermer la définition du style h1 en tapant -
 11 Pour modifier la balise de paragraphe, commencez par saisir p et apporter des modifications similaires à celles de la définition du style h1.
11 Pour modifier la balise de paragraphe, commencez par saisir p et apporter des modifications similaires à celles de la définition du style h1. -
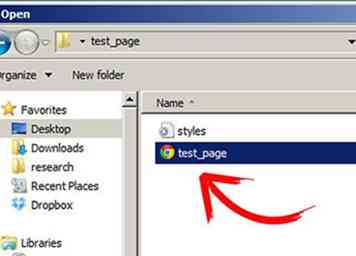
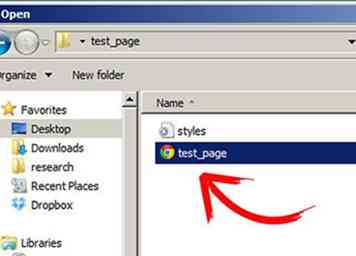
 12 Une fois que vous êtes satisfait de vos définitions de style, vous devez enregistrer le fichier dans un format que le navigateur reconnaîtra. Dans ce cas, nous allons enregistrer le fichier en tant que styles.css, bien que vous puissiez nommer le fichier comme vous le souhaitez tant qu'il se termine par .css (c'est-à-dire mystyle.css, myfile.css, sitestyle.css). Pour les personnes utilisant le Bloc-notes Windows, assurez-vous que la liste déroulante "Enregistrer en tant que type" indique "Tous les fichiers" ou une extension de fichier .txt supplémentaire sera ajoutée. Pour cet exemple, nous allons également enregistrer notre CSS dans le même dossier que la page Web sur laquelle nous travaillons.
12 Une fois que vous êtes satisfait de vos définitions de style, vous devez enregistrer le fichier dans un format que le navigateur reconnaîtra. Dans ce cas, nous allons enregistrer le fichier en tant que styles.css, bien que vous puissiez nommer le fichier comme vous le souhaitez tant qu'il se termine par .css (c'est-à-dire mystyle.css, myfile.css, sitestyle.css). Pour les personnes utilisant le Bloc-notes Windows, assurez-vous que la liste déroulante "Enregistrer en tant que type" indique "Tous les fichiers" ou une extension de fichier .txt supplémentaire sera ajoutée. Pour cet exemple, nous allons également enregistrer notre CSS dans le même dossier que la page Web sur laquelle nous travaillons. -
 13 Toujours en utilisant votre éditeur de texte, ouvrez le fichier HTML où vous souhaitez lier le CSS.
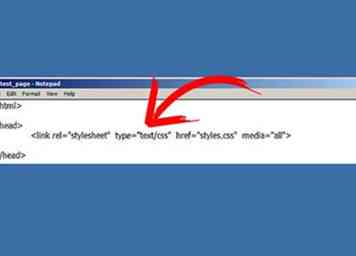
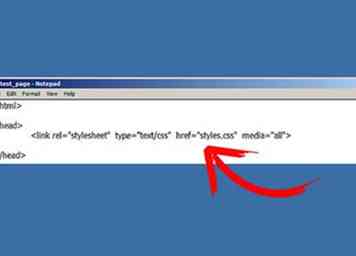
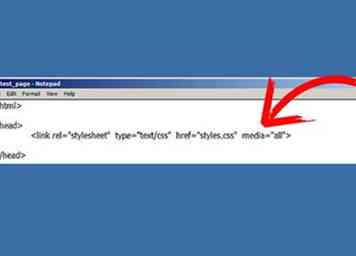
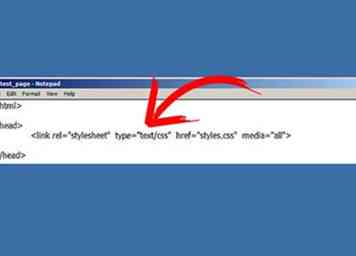
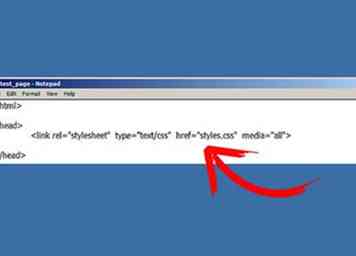
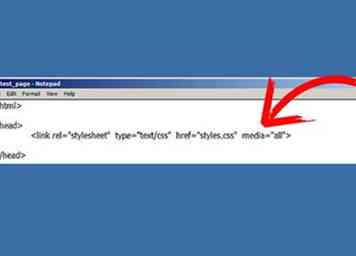
13 Toujours en utilisant votre éditeur de texte, ouvrez le fichier HTML où vous souhaitez lier le CSS. - 14 Insérez la ligne de code suivante quelque part entre le Mots clés:""
- link rel = "stylesheet" (La relation de lien avec le document est une feuille de style)

- type = "text / css" - indique au navigateur le type de document auquel vous êtes lié.

- href = "styles.css" - le chemin d'accès à l'emplacement de la feuille de style.

- media = "all" - spécifie le type de média référencé par la balise de lien.

- link rel = "stylesheet" (La relation de lien avec le document est une feuille de style)
-
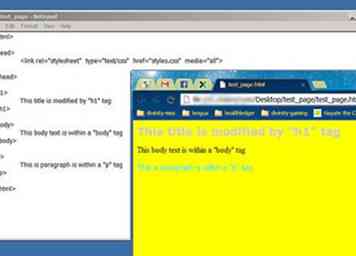
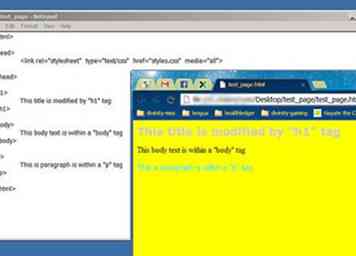
 15 Actualisez ou ouvrez votre navigateur pour voir les modifications apportées à votre page Web.
15 Actualisez ou ouvrez votre navigateur pour voir les modifications apportées à votre page Web.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Commencez par ouvrir un éditeur de texte simple tel que le Bloc-notes (dans le dossier Accessoires du menu des programmes Windows).
1 Commencez par ouvrir un éditeur de texte simple tel que le Bloc-notes (dans le dossier Accessoires du menu des programmes Windows).  2 Les premières modifications apportées au style vont affecter l’ensemble de la page Web. Vous devez donc commencer par ajuster la couleur d’arrière-plan et la couleur du texte de la page entière. Premier type corps
2 Les premières modifications apportées au style vont affecter l’ensemble de la page Web. Vous devez donc commencer par ajuster la couleur d’arrière-plan et la couleur du texte de la page entière. Premier type corps 



 4 Pour affecter le type de couleur du texte Couleur: suivi de la couleur souhaitée. Utilisez l'une des techniques répertoriées ci-dessus pour modifier la couleur d'arrière-plan.
4 Pour affecter le type de couleur du texte Couleur: suivi de la couleur souhaitée. Utilisez l'une des techniques répertoriées ci-dessus pour modifier la couleur d'arrière-plan.  5Fermez la balise body en tapant une fin
5Fermez la balise body en tapant une fin  6Dans cet exemple, nous apporterons des modifications similaires à la
6Dans cet exemple, nous apporterons des modifications similaires à la  7 Modifiez la police qui sera utilisée par le navigateur pour restituer tout texte contenu dans cette balise. Nous utiliserons ici la police verdana qui est l'une des polices par défaut installées avec la plupart des systèmes d'exploitation Windows. Une bonne règle à suivre est de lister deux types de polices souhaités, puis une classe de polices. Vous mettriez cela en œuvre en tapant font-family: verdana, arial, sans serif; Cependant, comme nous l'avons montré ici, vous pouvez simplement choisir une seule police.
7 Modifiez la police qui sera utilisée par le navigateur pour restituer tout texte contenu dans cette balise. Nous utiliserons ici la police verdana qui est l'une des polices par défaut installées avec la plupart des systèmes d'exploitation Windows. Une bonne règle à suivre est de lister deux types de polices souhaités, puis une classe de polices. Vous mettriez cela en œuvre en tapant font-family: verdana, arial, sans serif; Cependant, comme nous l'avons montré ici, vous pouvez simplement choisir une seule police.  8 Pour modifier la taille du texte, tapez font-size: suivi de la taille souhaitée. La taille peut être définie en pixels et ems. Pour l'instant, définissez la taille du texte à 22px.
8 Pour modifier la taille du texte, tapez font-size: suivi de la taille souhaitée. La taille peut être définie en pixels et ems. Pour l'instant, définissez la taille du texte à 22px.  9 Changez la couleur du texte en utilisant les mêmes méthodes définies ci-dessus pour affecter le style du corps. Dans cet exemple, nous rendons le texte gris en tapant le code de couleur hexadécimalcouleur: #CCCCCC;
9 Changez la couleur du texte en utilisant les mêmes méthodes définies ci-dessus pour affecter le style du corps. Dans cet exemple, nous rendons le texte gris en tapant le code de couleur hexadécimalcouleur: #CCCCCC;  10N'oubliez pas de fermer la définition du style h1 en tapant
10N'oubliez pas de fermer la définition du style h1 en tapant  11 Pour modifier la balise de paragraphe, commencez par saisir p et apporter des modifications similaires à celles de la définition du style h1.
11 Pour modifier la balise de paragraphe, commencez par saisir p et apporter des modifications similaires à celles de la définition du style h1.  12 Une fois que vous êtes satisfait de vos définitions de style, vous devez enregistrer le fichier dans un format que le navigateur reconnaîtra. Dans ce cas, nous allons enregistrer le fichier en tant que styles.css, bien que vous puissiez nommer le fichier comme vous le souhaitez tant qu'il se termine par .css (c'est-à-dire mystyle.css, myfile.css, sitestyle.css). Pour les personnes utilisant le Bloc-notes Windows, assurez-vous que la liste déroulante "Enregistrer en tant que type" indique "Tous les fichiers" ou une extension de fichier .txt supplémentaire sera ajoutée. Pour cet exemple, nous allons également enregistrer notre CSS dans le même dossier que la page Web sur laquelle nous travaillons.
12 Une fois que vous êtes satisfait de vos définitions de style, vous devez enregistrer le fichier dans un format que le navigateur reconnaîtra. Dans ce cas, nous allons enregistrer le fichier en tant que styles.css, bien que vous puissiez nommer le fichier comme vous le souhaitez tant qu'il se termine par .css (c'est-à-dire mystyle.css, myfile.css, sitestyle.css). Pour les personnes utilisant le Bloc-notes Windows, assurez-vous que la liste déroulante "Enregistrer en tant que type" indique "Tous les fichiers" ou une extension de fichier .txt supplémentaire sera ajoutée. Pour cet exemple, nous allons également enregistrer notre CSS dans le même dossier que la page Web sur laquelle nous travaillons.  13 Toujours en utilisant votre éditeur de texte, ouvrez le fichier HTML où vous souhaitez lier le CSS.
13 Toujours en utilisant votre éditeur de texte, ouvrez le fichier HTML où vous souhaitez lier le CSS. 



 15 Actualisez ou ouvrez votre navigateur pour voir les modifications apportées à votre page Web.
15 Actualisez ou ouvrez votre navigateur pour voir les modifications apportées à votre page Web.