CSS signifie Feuilles de style en cascade. En utilisant CSS, vous pouvez améliorer l'apparence d'une page Web et donner à votre style un aspect plus bien défini. CSS est assez simple et facile à apprendre. Dans cette introduction, vous apprendrez certaines des bases de CSS.
Apprentissage du code CSS
-
 1 Apprenez le HTML. CSS est un complément au HTML. Si vous ne connaissez pas le HTML, vous ne pouvez pas utiliser CSS.
1 Apprenez le HTML. CSS est un complément au HTML. Si vous ne connaissez pas le HTML, vous ne pouvez pas utiliser CSS. -
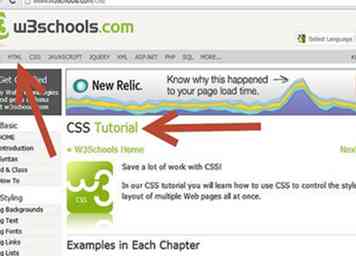
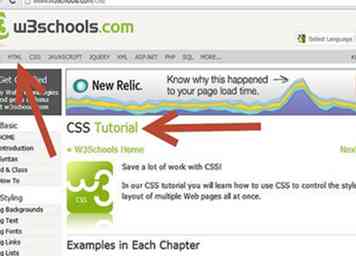
 2 Apprenez les bases. Trouvez un bon tutoriel ou deux. w3schools possède un excellent tutoriel qui vous permet également de tester le code CSS. Essayez aussi les tutoriels HTML, le tutoriel CSS et le chien HTML
2 Apprenez les bases. Trouvez un bon tutoriel ou deux. w3schools possède un excellent tutoriel qui vous permet également de tester le code CSS. Essayez aussi les tutoriels HTML, le tutoriel CSS et le chien HTML -
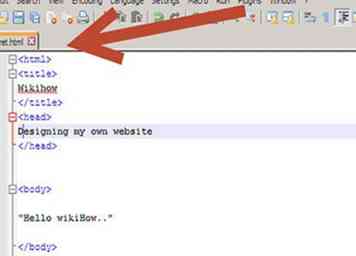
 3 Expérience. Trouvez une feuille de style sur Internet et copiez-la dans un fichier sur votre ordinateur. Essayez de changer, d'enlever ou d'ajouter du code. Enregistrez et actualisez la page sur votre navigateur et voyez à quoi cela ressemble. Ne changez qu'une chose à la fois pour que vous puissiez comprendre ce que vous venez de faire. Vous pouvez également consulter d'autres pages Web à l'aide du bouton déroulant de la vue (situé sur la plupart des navigateurs), puis sélectionner la source de la page. Pour les utilisateurs d'AOL, cliquez avec le bouton droit sur la page où les liens et les images ne sont pas situés et sélectionnez la vue source.
3 Expérience. Trouvez une feuille de style sur Internet et copiez-la dans un fichier sur votre ordinateur. Essayez de changer, d'enlever ou d'ajouter du code. Enregistrez et actualisez la page sur votre navigateur et voyez à quoi cela ressemble. Ne changez qu'une chose à la fois pour que vous puissiez comprendre ce que vous venez de faire. Vous pouvez également consulter d'autres pages Web à l'aide du bouton déroulant de la vue (situé sur la plupart des navigateurs), puis sélectionner la source de la page. Pour les utilisateurs d'AOL, cliquez avec le bouton droit sur la page où les liens et les images ne sont pas situés et sélectionnez la vue source. - Ne vous attendez pas à comprendre toutes les lignes de code écrites lorsque vous expérimentez le code source d'un site.
-
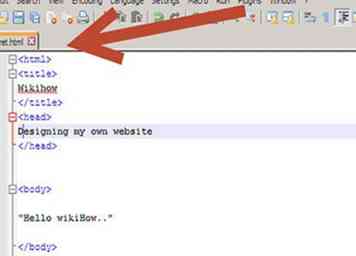
 4 Concevez votre propre site web. Réfléchissez à la manière dont vous voulez qu’elle se présente et essayez d’utiliser CSS pour que votre site Web se présente de cette façon. Si vous ne parvenez pas à comprendre comment l’obtenir, regardez-le.
4 Concevez votre propre site web. Réfléchissez à la manière dont vous voulez qu’elle se présente et essayez d’utiliser CSS pour que votre site Web se présente de cette façon. Si vous ne parvenez pas à comprendre comment l’obtenir, regardez-le. - Utilisez plusieurs fenêtres pour vérifier la sortie de votre code de temps en temps afin que ce soit plus facile à comprendre.
Aide CSS
 Exemple de page CSS
Exemple de page CSS  Feuille de triche CSS
Feuille de triche CSS
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Apprenez le HTML. CSS est un complément au HTML. Si vous ne connaissez pas le HTML, vous ne pouvez pas utiliser CSS.
1 Apprenez le HTML. CSS est un complément au HTML. Si vous ne connaissez pas le HTML, vous ne pouvez pas utiliser CSS.  2 Apprenez les bases. Trouvez un bon tutoriel ou deux. w3schools possède un excellent tutoriel qui vous permet également de tester le code CSS. Essayez aussi les tutoriels HTML, le tutoriel CSS et le chien HTML
2 Apprenez les bases. Trouvez un bon tutoriel ou deux. w3schools possède un excellent tutoriel qui vous permet également de tester le code CSS. Essayez aussi les tutoriels HTML, le tutoriel CSS et le chien HTML  3 Expérience. Trouvez une feuille de style sur Internet et copiez-la dans un fichier sur votre ordinateur. Essayez de changer, d'enlever ou d'ajouter du code. Enregistrez et actualisez la page sur votre navigateur et voyez à quoi cela ressemble. Ne changez qu'une chose à la fois pour que vous puissiez comprendre ce que vous venez de faire. Vous pouvez également consulter d'autres pages Web à l'aide du bouton déroulant de la vue (situé sur la plupart des navigateurs), puis sélectionner la source de la page. Pour les utilisateurs d'AOL, cliquez avec le bouton droit sur la page où les liens et les images ne sont pas situés et sélectionnez la vue source.
3 Expérience. Trouvez une feuille de style sur Internet et copiez-la dans un fichier sur votre ordinateur. Essayez de changer, d'enlever ou d'ajouter du code. Enregistrez et actualisez la page sur votre navigateur et voyez à quoi cela ressemble. Ne changez qu'une chose à la fois pour que vous puissiez comprendre ce que vous venez de faire. Vous pouvez également consulter d'autres pages Web à l'aide du bouton déroulant de la vue (situé sur la plupart des navigateurs), puis sélectionner la source de la page. Pour les utilisateurs d'AOL, cliquez avec le bouton droit sur la page où les liens et les images ne sont pas situés et sélectionnez la vue source.  4 Concevez votre propre site web. Réfléchissez à la manière dont vous voulez qu’elle se présente et essayez d’utiliser CSS pour que votre site Web se présente de cette façon. Si vous ne parvenez pas à comprendre comment l’obtenir, regardez-le.
4 Concevez votre propre site web. Réfléchissez à la manière dont vous voulez qu’elle se présente et essayez d’utiliser CSS pour que votre site Web se présente de cette façon. Si vous ne parvenez pas à comprendre comment l’obtenir, regardez-le.