Si vous voulez créer une boîte en CSS / HTML, le processus est simple et direct. Commencez par la première étape ci-dessous pour savoir comment.
Pas
-
 1 Ouvrez votre programme que vous utilisez pour la programmation HTML et CSS. Par exemple, vous pouvez utiliser le Bloc-notes.
1 Ouvrez votre programme que vous utilisez pour la programmation HTML et CSS. Par exemple, vous pouvez utiliser le Bloc-notes. -
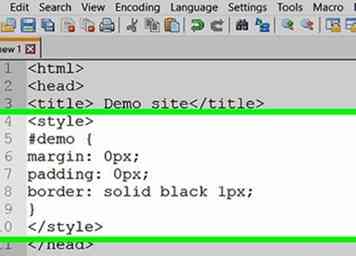
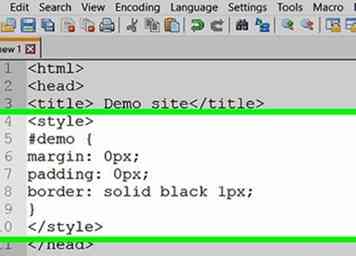
 2 Ecrivez les balises simples (, ,
2 Ecrivez les balises simples (, , ). -
 3 Créez une balise div dans le corps avec l'identifiant "demo".
3 Créez une balise div dans le corps avec l'identifiant "demo". -
 4 Créez une balise script dans la balise head et tapez:
4 Créez une balise script dans la balise head et tapez: <>> <>> <>> Site de démonstration> <>> #demo marge: 0px; rembourrage: 0px; frontière: solide noir 1px; > > <>> ="démo"> > > >
-
 5 Ajustez la taille. Tapez et ajustez vos quantités comme vous le souhaitez:
5 Ajustez la taille. Tapez et ajustez vos quantités comme vous le souhaitez: largeur: 100px; la taille: 100px;
-
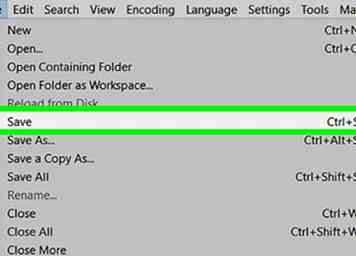
 6 Enregistrez et essayez-le!
6 Enregistrez et essayez-le!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Ouvrez votre programme que vous utilisez pour la programmation HTML et CSS. Par exemple, vous pouvez utiliser le Bloc-notes.
1 Ouvrez votre programme que vous utilisez pour la programmation HTML et CSS. Par exemple, vous pouvez utiliser le Bloc-notes.  2 Ecrivez les balises simples (, ,
2 Ecrivez les balises simples (, ,  3 Créez une balise div dans le corps avec l'identifiant "demo".
3 Créez une balise div dans le corps avec l'identifiant "demo".  4 Créez une balise script dans la balise head et tapez:
4 Créez une balise script dans la balise head et tapez:  5 Ajustez la taille. Tapez et ajustez vos quantités comme vous le souhaitez:
5 Ajustez la taille. Tapez et ajustez vos quantités comme vous le souhaitez:  6 Enregistrez et essayez-le!
6 Enregistrez et essayez-le!