Drupal est l'un des trois meilleurs systèmes de gestion de contenu (CMS) au monde, avec Wordpress et Joomla, avec Drupal 7 (publié en janvier 2011), la dernière version de Drupal. Drupal est personnalisé à l'aide de thèmes, qui constituent un moyen puissant d'améliorer un site Web alimenté par Drupal en définissant la structure et l'apparence (et certaines fonctionnalités supplémentaires) du site. Cet article fonctionnera en créant un thème Drupal 7 du début à la fin.
Veuillez noter que bien que cet article vous guide dans le processus de création d'un thème à partir de rien, il est souvent préférable de commencer votre travail avec un thème de base, comme les thèmes populaires Zen, Omega ou Tao. Si vous êtes nouveau à cela, créer un thème à partir de zéro sera moins compliqué et vous en apprendra plus!
Première partie de trois:
Préparation
-
 1 Assurez-vous d'être prêt à franchir les étapes. Pour pouvoir suivre et compléter le tutoriel efficacement, vous devez comprendre les bases de:
1 Assurez-vous d'être prêt à franchir les étapes. Pour pouvoir suivre et compléter le tutoriel efficacement, vous devez comprendre les bases de: - Le but des sites Web
- HTML et CSS: comment ils sont utilisés pour créer des sites Web
- PHP: qu'est-ce que c'est et comment il est utilisé pour améliorer
- Les CMS: ce qu'ils sont et comment ils sont utilisés pour alimenter les sites Web
- Drupal: Comment mettre en place un simple site web en utilisant
- Ne soyez pas rebuté par cette liste, cependant. Avec assez d'enthousiasme, vous pouvez apprendre ce dont vous avez besoin tout en suivant ce tutoriel.
-
 2 Mettre en place un environnement en développement. Afin de développer un thème rapidement et sans heurts (sans problèmes liés à la connexion Internet), vous devez configurer un environnement de développement (un programme d’éditeur de code et un serveur de test) sur votre ordinateur. La méthode la plus courante consiste à installer une pile WAMP / LAMP / MAMP (W: windows; L: Linux; M: Mac, A: Apache, le logiciel serveur; M: MySQL, le logiciel de base de données; P: PHP, le script côté serveur) et télécharger un éditeur de code open source.
2 Mettre en place un environnement en développement. Afin de développer un thème rapidement et sans heurts (sans problèmes liés à la connexion Internet), vous devez configurer un environnement de développement (un programme d’éditeur de code et un serveur de test) sur votre ordinateur. La méthode la plus courante consiste à installer une pile WAMP / LAMP / MAMP (W: windows; L: Linux; M: Mac, A: Apache, le logiciel serveur; M: MySQL, le logiciel de base de données; P: PHP, le script côté serveur) et télécharger un éditeur de code open source. -
 3 Concevoir le site web. Commencez par dessiner la mise en page de la page d'accueil de votre site Web à l'aide d'un crayon et d'une feuille de papier propre. vous devez vous sentir libre de faire des erreurs et des changements. Dessinez toutes les parties d'une page Web de base, y compris l'en-tête, le menu de navigation (qui peut être juste en dessous de l'en-tête ou dans une barre latérale), le corps de la page (pour le contenu) et le pied de page. Vous pouvez avoir d'autres domaines dans votre conception. Lorsque vous êtes satisfait de votre conception, recréez votre conception esquissée en un programme graphique qui vous permet de concevoir des pages Web, telles que Adobe Photoshop, ou mieux encore, Adobe Fireworks. Assurez-vous ensuite d'ajouter tous les autres éléments visuels. considérez les couleurs et les contrastes de lumière sombre, la typographie et comment elle ajoute à l'expérience de l'utilisateur, la disposition et les espaces vides (les espaces sont importants!), et comment le contenu s'intégrera.
3 Concevoir le site web. Commencez par dessiner la mise en page de la page d'accueil de votre site Web à l'aide d'un crayon et d'une feuille de papier propre. vous devez vous sentir libre de faire des erreurs et des changements. Dessinez toutes les parties d'une page Web de base, y compris l'en-tête, le menu de navigation (qui peut être juste en dessous de l'en-tête ou dans une barre latérale), le corps de la page (pour le contenu) et le pied de page. Vous pouvez avoir d'autres domaines dans votre conception. Lorsque vous êtes satisfait de votre conception, recréez votre conception esquissée en un programme graphique qui vous permet de concevoir des pages Web, telles que Adobe Photoshop, ou mieux encore, Adobe Fireworks. Assurez-vous ensuite d'ajouter tous les autres éléments visuels. considérez les couleurs et les contrastes de lumière sombre, la typographie et comment elle ajoute à l'expérience de l'utilisateur, la disposition et les espaces vides (les espaces sont importants!), et comment le contenu s'intégrera. -
 4 Développer le site en utilisant HTML et CSS. Tout comme dans l'étape de la conception de sites Web, il est probablement plus efficace de créer uniquement les pages Web du site qui ont leurs propres mises en page, telles que la page d'accueil et la page Contactez-nous. Gardez la mise en page aussi simple que possible et utilisez des pratiques et des conventions modernes dans la mesure du possible (comme HTML5 et CSS3). À ce stade, n'ajoutez pas de script côté serveur (tel que PHP) et réduisez au minimum les scripts côté client (tels que Javascript) afin de ne pas interférer avec le code de Drupal. cela peut être ajouté plus tard.
4 Développer le site en utilisant HTML et CSS. Tout comme dans l'étape de la conception de sites Web, il est probablement plus efficace de créer uniquement les pages Web du site qui ont leurs propres mises en page, telles que la page d'accueil et la page Contactez-nous. Gardez la mise en page aussi simple que possible et utilisez des pratiques et des conventions modernes dans la mesure du possible (comme HTML5 et CSS3). À ce stade, n'ajoutez pas de script côté serveur (tel que PHP) et réduisez au minimum les scripts côté client (tels que Javascript) afin de ne pas interférer avec le code de Drupal. cela peut être ajouté plus tard. -
 5 Configurez Drupal pour commencer le thème. Téléchargez Drupal et déplacez les fichiers sur le serveur que vous utiliserez pour développer votre thème (votre serveur de test - recommandé - ou un serveur en ligne). Placez les fichiers téléchargés dans le racine dossier (si vous utilisez un serveur de test, c'est le www ou localhost dossier). Utilisez un navigateur Web pour accéder au dossier racine (par exemple, http: // www /) et suivez le processus d'installation. Vous devez ensuite installer tous les modules qui seront utiles pour le développement de thèmes.
5 Configurez Drupal pour commencer le thème. Téléchargez Drupal et déplacez les fichiers sur le serveur que vous utiliserez pour développer votre thème (votre serveur de test - recommandé - ou un serveur en ligne). Placez les fichiers téléchargés dans le racine dossier (si vous utilisez un serveur de test, c'est le www ou localhost dossier). Utilisez un navigateur Web pour accéder au dossier racine (par exemple, http: // www /) et suivez le processus d'installation. Vous devez ensuite installer tous les modules qui seront utiles pour le développement de thèmes. -
 6 Comprenez la structure de la page Web de Drupal et convertissez-y vos pages statiques.
6 Comprenez la structure de la page Web de Drupal et convertissez-y vos pages statiques. - Les pages Web HTML sont dites «statiques» - ce qui signifie qu'elles ne sont pas conçues pour avoir un contenu qui change régulièrement - et sont construites à l'aide de balises de type bloc telles que «divs» (et «header», «footer», etc. HTML5). Les pages Web de Drupal sont une combinaison de parties statiques (HTML) et de pièces dynamiques - des parties qui contiennent du contenu susceptible d'être modifié régulièrement. Ces parties dynamiques sont appelées 'les régions'à Drupal. Un exemple de région est une barre latérale, dans laquelle vous pouvez souhaiter insérer des liens de navigation, un champ de recherche, des boutons de médias sociaux, etc. Voir le schéma ci-dessous pour une représentation visuelle:
- Les choses que vous pouvez mettre dans les régions s'appellent 'des blocs'à Drupal. Par exemple, un champ de recherche ou un menu sont des blocs couramment utilisés. Vous pouvez insérer des blocs dans les régions, réorganiser les blocs et supprimer les blocs des régions lorsque vous vous connectez à Drupal sur le Structure > Blocs page. La plupart des blocs disponibles sur un site Web Drupal typique sont fournis par les modules installés, mais vous pouvez créer vos propres blocs sur la page Blocs.
- Le contenu de chaque page Web (le corps du texte, les en-têtes, les images, etc.) est également placé dans une région: la région «Contenu», requise pour tous les thèmes Drupal. Le contenu de chaque page Web (ou article de blog ou type de contenu personnalisé) est appelénœud', et est emballé dans le Contenu de la page principale bloc. En d'autres termes, le contenu de la À propos de nous La page est enregistrée dans le noeud (avec un type de page de type "page", bien sûr), et est sortie vers le Contenu de la page principale bloc, qui est placé dans le Contenu Région.
- Notez que parfois plusieurs nœuds sont affichés sur une page Web via le Contenu de la page principale bloc; un exemple est la page d'accueil, qui montre par défaut plusieurs des articles les plus récents du site (articles de blog).
- Votre thème contrôlera les régions, mais pas ce que les administrateurs du site y mettent. En tant que thème, vous devez informer Drupal des régions de votre thème et les enregistrer dans des fichiers appelés modèles, qui sont traités dans la section suivante.
Deuxième partie de trois:
Création des fichiers de thème
-
 1 Configurez le dossier de thème. Dans ce dossier, créez un fichier .info qui contient le but du thème et donne des informations sur son utilisation. Énumérez ce qui s'y passe. Dans le dossier, ajoutez des captures d'écran. et un dossier CSS.
1 Configurez le dossier de thème. Dans ce dossier, créez un fichier .info qui contient le but du thème et donne des informations sur son utilisation. Énumérez ce qui s'y passe. Dans le dossier, ajoutez des captures d'écran. et un dossier CSS. -
 2 Créez les fichiers de modèle.
2 Créez les fichiers de modèle.
Drupal 'modèleLes fichiers (dont le nom de fichier se termine par .tpl.php, qui signifie «modèle PHP») sont utilisés par Drupal pour structurer la sortie de chaque page Web.- Parmi les modèles Drupal les plus couramment utilisés figurent: html.tpl.php, page.tpl.php, block.tpl.php, et node.tpl.php.
- Chaque page Web générée par Drupal (la page d'accueil par exemple) utilisera html modèle une fois, le page modèle une fois, et le Région, bloc et nœud modèles au moins une fois chacun.
- Ces fichiers modèles contiennent des variables HTML, PHP et imprimées dans les scripts PHP. Un exemple d'une variable imprimée est dans le node.tpl.php fichier. Ce contenu variable stocke tout le texte saisi par l'utilisateur dans le champ 'Body' d'une page de base lorsque l'utilisateur est connecté à Drupal. La fonction render () vérifie simplement que la sortie du contenu La variable est enveloppée dans les balises HTML appropriées.
- Pour voir toutes les variables disponibles dans un fichier modèle, recherchez le fichier Drupal '.tpl.php' par défaut sur Drupal.org. Si vous souhaitez voir le contenu typique de l'un de ces modèles, vous pouvez consulter les fichiers de modèle dans le répertoire des thèmes Drupal drupal > thèmes dossier (pas le drupal > des sites > tout > thèmes dossier).
-
 3 Insérer des fonctions de processus et de prétraitement. Ces fonctions permettent à l'utilisateur de modifier n'importe laquelle des variables disponibles pour les modèles, afin qu'elles affichent des sorties différentes lorsqu'elles sont imprimées dans les fichiers modèles. La différence entre les fonctions de traitement et de pré-traitement est simplement que toutes les fonctions de prétraitement sont appelées (dans un ordre spécifique défini par Drupal) avant toutes les fonctions de processus; ils sont les mêmes sinon.
3 Insérer des fonctions de processus et de prétraitement. Ces fonctions permettent à l'utilisateur de modifier n'importe laquelle des variables disponibles pour les modèles, afin qu'elles affichent des sorties différentes lorsqu'elles sont imprimées dans les fichiers modèles. La différence entre les fonctions de traitement et de pré-traitement est simplement que toutes les fonctions de prétraitement sont appelées (dans un ordre spécifique défini par Drupal) avant toutes les fonctions de processus; ils sont les mêmes sinon. - Ces fonctions sont toutes écrites dans le template.php fichier (notez que ceci est ne pas un fichier '.tpl.php'). Le nom de toutes les fonctions de prétraitement et de processus que vous ajoutez vous-même, votre thème commencera par le nom de votre thème, par exemple. mytheme_process_node (). Pour en ajouter un à votre thème, vous pouvez soit l'écrire à partir de zéro, soit le copier à partir d'un autre thème et le modifier.
- Un exemple d'utilisation d'une fonction de prétraitement pour modifier une variable consiste à ajouter une ouverture et une fermeture. tag au début et à la fin du $ variables ['content'] variable dans un 'mytheme_preprocess_node () fonction.
- Vous pouvez en savoir plus sur les fonctions de processus et de prétraitement, et voir l'ordre dans lequel elles sont appelées, sur la page de la fonction de thème Drupal 7 sur Drupal.org.
Troisième partie de trois:
Installer le thème et les touches de finition
-
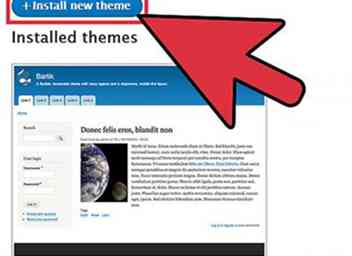
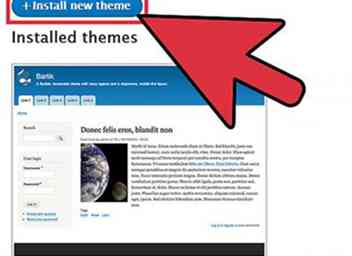
 1 Installez le thème dans Drupal, configurez les vues requises et ajoutez les noeuds et régions requis.
1 Installez le thème dans Drupal, configurez les vues requises et ajoutez les noeuds et régions requis. -
 2 Installez des modules utiles supplémentaires qui améliorent l'apparence, la sécurité et les fonctionnalités.
2 Installez des modules utiles supplémentaires qui améliorent l'apparence, la sécurité et les fonctionnalités.
La liste suivante de modules est très utile pour la plupart des sites Drupal et a été écrite par Steve Floyd dans son article Top 25 Drupal Modules:- Des vues. Pour les utilisateurs, Views vous permet de rassembler presque tous les contenus de votre site Web et de les présenter sous forme de page ou de bloc. Particulièrement utile pour créer une page d'accueil dynamique.
- Vues Diaporama
- Pathauto
- Mollom
- Google Analytics
- WYSIWYG
- XMLsitemap
- Sauvegarde et migration
- Table de travail
- Médias
- Drupal Commerce
-
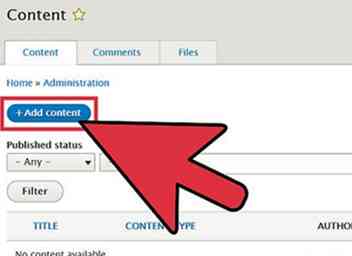
 3 Ajouter du contenu de site Web pour compléter le site.
3 Ajouter du contenu de site Web pour compléter le site.
 Minotauromaquia
Minotauromaquia
 1 Assurez-vous d'être prêt à franchir les étapes. Pour pouvoir suivre et compléter le tutoriel efficacement, vous devez comprendre les bases de:
1 Assurez-vous d'être prêt à franchir les étapes. Pour pouvoir suivre et compléter le tutoriel efficacement, vous devez comprendre les bases de:  2 Mettre en place un environnement en développement. Afin de développer un thème rapidement et sans heurts (sans problèmes liés à la connexion Internet), vous devez configurer un environnement de développement (un programme d’éditeur de code et un serveur de test) sur votre ordinateur. La méthode la plus courante consiste à installer une pile WAMP / LAMP / MAMP (W: windows; L: Linux; M: Mac, A: Apache, le logiciel serveur; M: MySQL, le logiciel de base de données; P: PHP, le script côté serveur) et télécharger un éditeur de code open source.
2 Mettre en place un environnement en développement. Afin de développer un thème rapidement et sans heurts (sans problèmes liés à la connexion Internet), vous devez configurer un environnement de développement (un programme d’éditeur de code et un serveur de test) sur votre ordinateur. La méthode la plus courante consiste à installer une pile WAMP / LAMP / MAMP (W: windows; L: Linux; M: Mac, A: Apache, le logiciel serveur; M: MySQL, le logiciel de base de données; P: PHP, le script côté serveur) et télécharger un éditeur de code open source.  3 Concevoir le site web. Commencez par dessiner la mise en page de la page d'accueil de votre site Web à l'aide d'un crayon et d'une feuille de papier propre. vous devez vous sentir libre de faire des erreurs et des changements. Dessinez toutes les parties d'une page Web de base, y compris l'en-tête, le menu de navigation (qui peut être juste en dessous de l'en-tête ou dans une barre latérale), le corps de la page (pour le contenu) et le pied de page. Vous pouvez avoir d'autres domaines dans votre conception. Lorsque vous êtes satisfait de votre conception, recréez votre conception esquissée en un programme graphique qui vous permet de concevoir des pages Web, telles que Adobe Photoshop, ou mieux encore, Adobe Fireworks. Assurez-vous ensuite d'ajouter tous les autres éléments visuels. considérez les couleurs et les contrastes de lumière sombre, la typographie et comment elle ajoute à l'expérience de l'utilisateur, la disposition et les espaces vides (les espaces sont importants!), et comment le contenu s'intégrera.
3 Concevoir le site web. Commencez par dessiner la mise en page de la page d'accueil de votre site Web à l'aide d'un crayon et d'une feuille de papier propre. vous devez vous sentir libre de faire des erreurs et des changements. Dessinez toutes les parties d'une page Web de base, y compris l'en-tête, le menu de navigation (qui peut être juste en dessous de l'en-tête ou dans une barre latérale), le corps de la page (pour le contenu) et le pied de page. Vous pouvez avoir d'autres domaines dans votre conception. Lorsque vous êtes satisfait de votre conception, recréez votre conception esquissée en un programme graphique qui vous permet de concevoir des pages Web, telles que Adobe Photoshop, ou mieux encore, Adobe Fireworks. Assurez-vous ensuite d'ajouter tous les autres éléments visuels. considérez les couleurs et les contrastes de lumière sombre, la typographie et comment elle ajoute à l'expérience de l'utilisateur, la disposition et les espaces vides (les espaces sont importants!), et comment le contenu s'intégrera.  4 Développer le site en utilisant HTML et CSS. Tout comme dans l'étape de la conception de sites Web, il est probablement plus efficace de créer uniquement les pages Web du site qui ont leurs propres mises en page, telles que la page d'accueil et la page Contactez-nous. Gardez la mise en page aussi simple que possible et utilisez des pratiques et des conventions modernes dans la mesure du possible (comme HTML5 et CSS3). À ce stade, n'ajoutez pas de script côté serveur (tel que PHP) et réduisez au minimum les scripts côté client (tels que Javascript) afin de ne pas interférer avec le code de Drupal. cela peut être ajouté plus tard.
4 Développer le site en utilisant HTML et CSS. Tout comme dans l'étape de la conception de sites Web, il est probablement plus efficace de créer uniquement les pages Web du site qui ont leurs propres mises en page, telles que la page d'accueil et la page Contactez-nous. Gardez la mise en page aussi simple que possible et utilisez des pratiques et des conventions modernes dans la mesure du possible (comme HTML5 et CSS3). À ce stade, n'ajoutez pas de script côté serveur (tel que PHP) et réduisez au minimum les scripts côté client (tels que Javascript) afin de ne pas interférer avec le code de Drupal. cela peut être ajouté plus tard.  5 Configurez Drupal pour commencer le thème. Téléchargez Drupal et déplacez les fichiers sur le serveur que vous utiliserez pour développer votre thème (votre serveur de test - recommandé - ou un serveur en ligne). Placez les fichiers téléchargés dans le racine dossier (si vous utilisez un serveur de test, c'est le www ou localhost dossier). Utilisez un navigateur Web pour accéder au dossier racine (par exemple, http: // www /) et suivez le processus d'installation. Vous devez ensuite installer tous les modules qui seront utiles pour le développement de thèmes.
5 Configurez Drupal pour commencer le thème. Téléchargez Drupal et déplacez les fichiers sur le serveur que vous utiliserez pour développer votre thème (votre serveur de test - recommandé - ou un serveur en ligne). Placez les fichiers téléchargés dans le racine dossier (si vous utilisez un serveur de test, c'est le www ou localhost dossier). Utilisez un navigateur Web pour accéder au dossier racine (par exemple, http: // www /) et suivez le processus d'installation. Vous devez ensuite installer tous les modules qui seront utiles pour le développement de thèmes.  6 Comprenez la structure de la page Web de Drupal et convertissez-y vos pages statiques.
6 Comprenez la structure de la page Web de Drupal et convertissez-y vos pages statiques.  1 Configurez le dossier de thème. Dans ce dossier, créez un fichier .info qui contient le but du thème et donne des informations sur son utilisation. Énumérez ce qui s'y passe. Dans le dossier, ajoutez des captures d'écran. et un dossier CSS.
1 Configurez le dossier de thème. Dans ce dossier, créez un fichier .info qui contient le but du thème et donne des informations sur son utilisation. Énumérez ce qui s'y passe. Dans le dossier, ajoutez des captures d'écran. et un dossier CSS.  2 Créez les fichiers de modèle.
2 Créez les fichiers de modèle. 3 Insérer des fonctions de processus et de prétraitement. Ces fonctions permettent à l'utilisateur de modifier n'importe laquelle des variables disponibles pour les modèles, afin qu'elles affichent des sorties différentes lorsqu'elles sont imprimées dans les fichiers modèles. La différence entre les fonctions de traitement et de pré-traitement est simplement que toutes les fonctions de prétraitement sont appelées (dans un ordre spécifique défini par Drupal) avant toutes les fonctions de processus; ils sont les mêmes sinon.
3 Insérer des fonctions de processus et de prétraitement. Ces fonctions permettent à l'utilisateur de modifier n'importe laquelle des variables disponibles pour les modèles, afin qu'elles affichent des sorties différentes lorsqu'elles sont imprimées dans les fichiers modèles. La différence entre les fonctions de traitement et de pré-traitement est simplement que toutes les fonctions de prétraitement sont appelées (dans un ordre spécifique défini par Drupal) avant toutes les fonctions de processus; ils sont les mêmes sinon.  1 Installez le thème dans Drupal, configurez les vues requises et ajoutez les noeuds et régions requis.
1 Installez le thème dans Drupal, configurez les vues requises et ajoutez les noeuds et régions requis.  2 Installez des modules utiles supplémentaires qui améliorent l'apparence, la sécurité et les fonctionnalités.
2 Installez des modules utiles supplémentaires qui améliorent l'apparence, la sécurité et les fonctionnalités. 3 Ajouter du contenu de site Web pour compléter le site.
3 Ajouter du contenu de site Web pour compléter le site.