HTML est l'abréviation de Langage Signalétique Hyper Text, et est le code, ou la langue qui est utilisé pour la création de mises en page de base du site Web. Cela peut paraître un peu intimidant si vous n'avez jamais fait de codage auparavant, mais tout ce dont vous avez besoin pour l'essayer est une application d'édition de texte ordinaire et un navigateur Internet. Vous pouvez même reconnaître certains codes HTML utilisés pour modifier le texte dans les forums en ligne, les profils en ligne personnalisés ou même certains articles wikiHow. HTML est un outil utile pour quiconque utilise Internet, et apprendre les bases peut vous prendre moins de temps que vous le pensez.
Première partie de deux:
Apprentissage du HTML de base
-
 1 Ouvrez un document HTML. La plupart des programmes d'édition de texte, y compris Notepad ou Notepad ++ pour Windows, TextEdit pour Mac et gedit pour GNU / Linux peuvent être utilisés pour écrire des documents HTML. Ouvrir un nouveau document et utiliser Fichier → Enregistrer sous dans le menu principal pour l'enregistrer en tant que "page Web" ou pour remplacer l'extension de fichier par ".html" au lieu de ".doc", ".rtf" ou toute autre extension.
1 Ouvrez un document HTML. La plupart des programmes d'édition de texte, y compris Notepad ou Notepad ++ pour Windows, TextEdit pour Mac et gedit pour GNU / Linux peuvent être utilisés pour écrire des documents HTML. Ouvrir un nouveau document et utiliser Fichier → Enregistrer sous dans le menu principal pour l'enregistrer en tant que "page Web" ou pour remplacer l'extension de fichier par ".html" au lieu de ".doc", ".rtf" ou toute autre extension. - Vous pouvez voir un avertissement que votre document sera remplacé par "texte brut" au lieu de "texte enrichi", ou que le formatage et les images spéciaux ne seront pas enregistrés correctement. C'est bon; Les documents HTML n'utilisent pas ces options.
-
 2 Affichez votre document avec un navigateur Internet. Enregistrez votre document vierge, puis trouvez l'icône du document sur votre ordinateur et double-cliquez pour l'ouvrir. Il devrait s'ouvrir comme une page Web vierge dans votre navigateur. Si ce n'est pas le cas, faites glisser l'icône du fichier sur la barre d'adresse (adresse) de votre navigateur. Lorsque vous éditez votre document HTML dans ce didacticiel, vous pouvez continuer à vérifier et à voir comment votre page Web change.
2 Affichez votre document avec un navigateur Internet. Enregistrez votre document vierge, puis trouvez l'icône du document sur votre ordinateur et double-cliquez pour l'ouvrir. Il devrait s'ouvrir comme une page Web vierge dans votre navigateur. Si ce n'est pas le cas, faites glisser l'icône du fichier sur la barre d'adresse (adresse) de votre navigateur. Lorsque vous éditez votre document HTML dans ce didacticiel, vous pouvez continuer à vérifier et à voir comment votre page Web change. - Notez que cela ne crée pas réellement un site Web en ligne. Il ne sera pas accessible par d'autres personnes et vous n'avez pas besoin d'une connexion Internet pour tester. Cela utilise simplement un navigateur pour "lire" votre document HTML comme s'il s'agissait d'un site Web.
-
 3 Comprendre les balises Les balises de marquage ne s'affichent pas sur une page Web comme du texte normal. Au lieu de cela, ils indiquent à votre navigateur Web comment afficher la page et son contenu. La "balise de début" contient des instructions. Par exemple, il peut demander au navigateur d’afficher du texte en tant que audacieux. Vous avez également besoin d'une "balise de fin" pour indiquer au navigateur où les instructions s'appliquent: dans cet exemple, tout le texte entre la balise de début et la balise de fin sera en gras. Écrivez également les balises de fin de ligne entre crochets, mais commencez par une barre oblique après le premier crochet.
3 Comprendre les balises Les balises de marquage ne s'affichent pas sur une page Web comme du texte normal. Au lieu de cela, ils indiquent à votre navigateur Web comment afficher la page et son contenu. La "balise de début" contient des instructions. Par exemple, il peut demander au navigateur d’afficher du texte en tant que audacieux. Vous avez également besoin d'une "balise de fin" pour indiquer au navigateur où les instructions s'appliquent: dans cet exemple, tout le texte entre la balise de début et la balise de fin sera en gras. Écrivez également les balises de fin de ligne entre crochets, mais commencez par une barre oblique après le premier crochet. - Ecrire les balises de départ entre crochets:
<étiquette de départ va ici> - Ecrivez les balises de fin entre crochets, mais placez une barre oblique après le premier crochet:
balise de fin va ici>) - Continuez votre lecture pour apprendre à écrire des balises fonctionnelles. Pour cette étape, il vous suffit de vous souvenir du format de base dans lequel ils sont écrits: <> et
- Si vous utilisez également d'autres didacticiels HTML, vous pourriez les voir comme des "éléments" et le texte entre les balises de début et de fin comme "contenu de l'élément".
- Ecrire les balises de départ entre crochets:
-
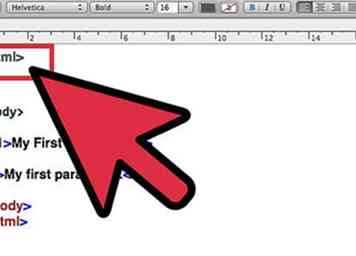
 4 Ecrivez votre premier marque. Chaque document HTML commence par un
4 Ecrivez votre premier marque. Chaque document HTML commence par un tag et se termine par unmarque. Cela indique au navigateur que tout ce qui se trouve entre ces balises est en HTML. Ajoutez ces balises à votre document:- Souvent, les fichiers HTML sont démarrés avec un
ligne indiquant que le fichier dans son ensemble doit être lu sous forme de fichier HTML par les navigateurs. Cela n'est pas nécessaire, mais peut aider à résoudre les problèmes de compatibilité. - Écrire en haut de votre document.
- Frappé entrer ou revenir plusieurs fois pour vous donner un peu d'espace, puis écrivez
- N'oubliez pas d'écrire tout sinon dans ce tutoriel entre ces deux balises.
- Souvent, les fichiers HTML sont démarrés avec un
-
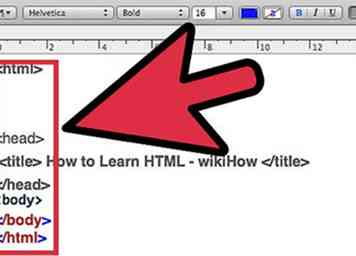
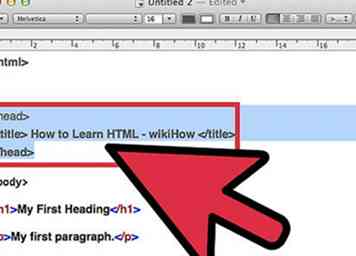
 5 Remplissez le partie de votre document. Entre le et tags, écrivez un tag de début et un balise de fin Donnez-vous de l'espace pour écrire entre eux. Tout ce qui se trouve entre ces balises ne sera pas réellement affiché sur la page. Essayez ce qui suit et voyez où il apparaît à la place:
5 Remplissez le partie de votre document. Entre le et tags, écrivez un tag de début et un balise de fin Donnez-vous de l'espace pour écrire entre eux. Tout ce qui se trouve entre ces balises ne sera pas réellement affiché sur la page. Essayez ce qui suit et voyez où il apparaît à la place: - Entre le et tags, écrire
et - Entre le
et tags, écrire Comment apprendre le HTML - wikiHow. - Enregistrez le document et ouvrez-le dans un navigateur (ou enregistrez le document, puis actualisez la page du navigateur s'il est déjà ouvert). Voyez-vous ce que vous avez écrit en haut du navigateur, au-dessus de la barre d'adresse?
- Entre le et tags, écrire
-
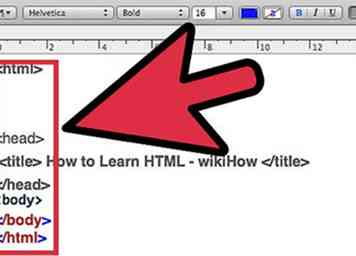
 6 Créer un section. Tout le reste dans ce document débutant ira dans une section du corps, qui sera affichée sur la page Web. Après la balise de fin, mais avant la tag, écris et . Pour la suite de ce tutoriel, tout ce que vous écrivez va se trouver entre ces balises. Vous devriez maintenant avoir un document qui ressemble à ceci (en ignorant les puces):
6 Créer un section. Tout le reste dans ce document débutant ira dans une section du corps, qui sera affichée sur la page Web. Après la balise de fin, mais avant la tag, écris et . Pour la suite de ce tutoriel, tout ce que vous écrivez va se trouver entre ces balises. Vous devriez maintenant avoir un document qui ressemble à ceci (en ignorant les puces): Comment apprendre le HTML - wikiHow
-
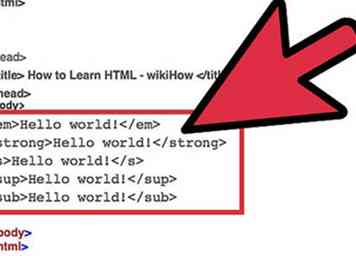
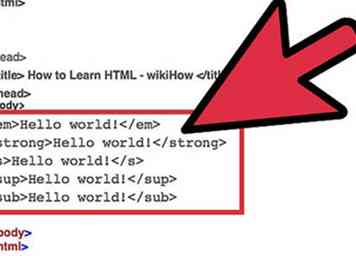
 7 Ajoutez du texte dans différents styles. Maintenant, il est temps d'écrire quelque chose que vous pouvez réellement voir dans votre navigateur! Tout ce que vous écrivez dans les balises du corps apparaîtra dans votre navigateur après avoir enregistré le document HTML et actualisé la page du navigateur. Ne pas écrire quelque chose avec le < ou > symboles, cependant, puisque votre navigateur va essayer de l’interpréter comme une instruction HTML au lieu du texte normal. Essayez d'écrire Bonjour le monde! (ou toute autre chose que vous aimez), puis ajoutez ces nouvelles étiquettes et voyez ce qui se passe à chaque fois:
7 Ajoutez du texte dans différents styles. Maintenant, il est temps d'écrire quelque chose que vous pouvez réellement voir dans votre navigateur! Tout ce que vous écrivez dans les balises du corps apparaîtra dans votre navigateur après avoir enregistré le document HTML et actualisé la page du navigateur. Ne pas écrire quelque chose avec le < ou > symboles, cependant, puisque votre navigateur va essayer de l’interpréter comme une instruction HTML au lieu du texte normal. Essayez d'écrire Bonjour le monde! (ou toute autre chose que vous aimez), puis ajoutez ces nouvelles étiquettes et voyez ce qui se passe à chaque fois: -
Bonjour le monde!apparaîtra comme "texte souligné:" Bonjour le monde! -
Bonjour le monde!apparaîtra comme "texte fort:" Bonjour le monde! -
Bonjour le monde!Bonjour le monde! -
Bonjour le monde!apparaîtra en exposant: Bonjour le monde! -
Bonjour le monde!apparaîtra en indice: Bonjour le monde! - Essayez des combinaisons de ceux-ci:
Bonjour le monde!ressembler?
-
-
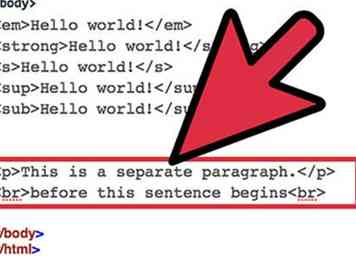
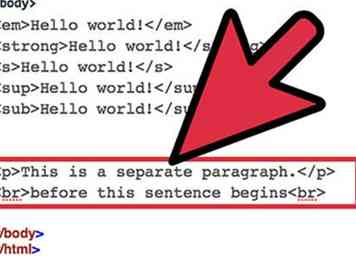
 8 Divisez votre texte en paragraphes. Si vous essayez d'écrire plusieurs lignes de texte dans votre document HTML, vous remarquerez peut-être que les sauts de ligne n'apparaissent pas dans votre navigateur. Vous devez les coder vous-même:
8 Divisez votre texte en paragraphes. Si vous essayez d'écrire plusieurs lignes de texte dans votre document HTML, vous remarquerez peut-être que les sauts de ligne n'apparaissent pas dans votre navigateur. Vous devez les coder vous-même: Ceci est un paragraphe distinct.
-
Cette phrase est suivie d'un saut de ligne.
avant que cette phrase commence.
Ceci est le premier tag que vous avez vu qui n'a pas besoin d'une balise de fin! Ceux-ci sont appelés "balises vides". - Faire des titres pour afficher les noms des sections:
en-tête
en-tête
en-tête
en-tête
en-tête
-
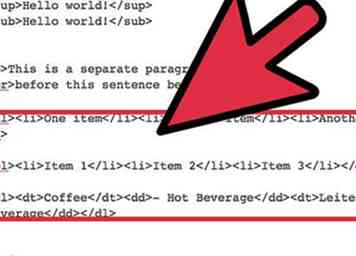
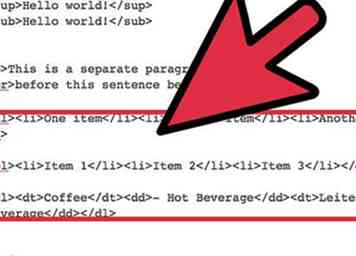
 9 Apprenez à faire des listes. Il existe plusieurs manières différentes d’écrire des listes sur votre page Web. Essayez les types de code suivants et voyez celui que vous aimez. Notez qu'une paire de balises fait le tour de la liste entière (comme la
9 Apprenez à faire des listes. Il existe plusieurs manières différentes d’écrire des listes sur votre page Web. Essayez les types de code suivants et voyez celui que vous aimez. Notez qu'une paire de balises fait le tour de la liste entière (comme la - et
- et .
- Utilisez ce code pour créer des listes à puces:
- Un article
- Un autre article
- Un autre article
- Ou ce code pour faire des listes numérotées:
- Objet 1
- Point 2
- Article 3
- Ou ce code pour créer une liste définissant les termes:
- café
- - Boisson chaude
- Leite
- - boisson froide
-
 10 Agrandissez votre page avec des sauts de ligne, des lignes horizontales et des images. Maintenant, il est temps d'essayer d'ajouter des éléments autres que du texte à votre page. Essayez les balises suivantes ou cliquez sur les liens pour plus d'informations. Vous devrez utiliser un service d'hébergement d'images en ligne afin de vous connecter à une URL dans la balise d'image:
10 Agrandissez votre page avec des sauts de ligne, des lignes horizontales et des images. Maintenant, il est temps d'essayer d'ajouter des éléments autres que du texte à votre page. Essayez les balises suivantes ou cliquez sur les liens pour plus d'informations. Vous devrez utiliser un service d'hébergement d'images en ligne afin de vous connecter à une URL dans la balise d'image: - Insérer une ligne en HTML:
- Ajouter des images:
- Insérer une ligne en HTML:
-
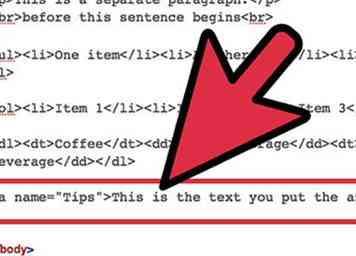
 11 Lien vers d'autres endroits de la page. Vous pouvez également utiliser ce code pour créer des liens vers d'autres pages et sites Web, mais pour l'instant, étant donné que vous n'avez peut-être pas encore de site Web, nous nous concentrerons sur des «ancres» ou des emplacements spécifiques sur la page.
11 Lien vers d'autres endroits de la page. Vous pouvez également utiliser ce code pour créer des liens vers d'autres pages et sites Web, mais pour l'instant, étant donné que vous n'avez peut-être pas encore de site Web, nous nous concentrerons sur des «ancres» ou des emplacements spécifiques sur la page. - Commencez par ancrer avec le tag à l'endroit de la page à laquelle vous souhaitez créer un lien. Nommez-le quelque chose de descriptif et facile à retenir:
Ceci est le texte que vous mettez l'ancre autour. - Utilisez le
pour créer un lien vers ces ancres ou vers une autre page Web: Écrivez le texte ou l'image qui sera affiché comme lien ici. - Pour créer un lien vers une ancre sur une autre page Web, ajoutez le signe # après l'URL, suivi du nom de l'ancre. Par exemple, https://www.wikihow.com/Learn-HTML#Tips des liens vers la section Astuces de cette page.
- Commencez par ancrer avec le tag à l'endroit de la page à laquelle vous souhaitez créer un lien. Nommez-le quelque chose de descriptif et facile à retenir:
Deuxième partie de deux:
Apprendre plus HTML avancé
-
 1 En savoir plus sur les attributs Les attributs sont placés dans la balise elle-même, apportant des modifications supplémentaires au "contenu de l'élément" entre les balises de début et de fin. Ils ne sont jamais seuls. Ils sont écrits dans le format name = "valeur", où prénom est le nom de l'attribut (par exemple "color"), et valeur décrit cette instance spécifique (par exemple "rouge").
1 En savoir plus sur les attributs Les attributs sont placés dans la balise elle-même, apportant des modifications supplémentaires au "contenu de l'élément" entre les balises de début et de fin. Ils ne sont jamais seuls. Ils sont écrits dans le format name = "valeur", où prénom est le nom de l'attribut (par exemple "color"), et valeur décrit cette instance spécifique (par exemple "rouge"). - Vous avez déjà vu des attributs si vous suiviez le tutoriel dans la section HTML de base.
les balises utilisent le src attribut, les ancres utilisent la prénom attribut, et les liens utilisent le href attribut. Voyez comment tous suivent le ___="___" format?
- Vous avez déjà vu des attributs si vous suiviez le tutoriel dans la section HTML de base.
-
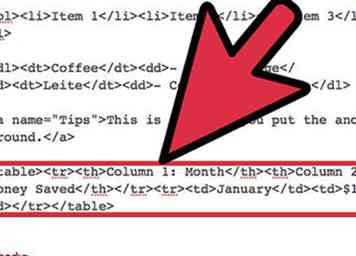
 2 Expérimentez avec les tables HTML. Faire un tableau ou un graphique nécessite plusieurs balises différentes. Jouez avec ces balises ou découvrez plus en détail les tableaux HTML.
2 Expérimentez avec les tables HTML. Faire un tableau ou un graphique nécessite plusieurs balises différentes. Jouez avec ces balises ou découvrez plus en détail les tableaux HTML. - Commencez avec les balises de table autour de la table entière:
- Balises de ligne autour du contenu de chaque ligne:
- En-têtes de colonne dans la première ligne:
- Cellules dans les lignes suivantes:
- Voici un exemple de la façon dont tout s’intègre:
Colonne 1: Mois Colonne 2: Argent économisé janvier $100
- Commencez avec les balises de table autour de la table entière:
-
 3 Apprenez les étiquettes de tête diverses. Vous avez déjà appris le tag, qui apparaît au début de chaque document. Outre le
3 Apprenez les étiquettes de tête diverses. Vous avez déjà appris le tag, qui apparaît au début de chaque document. Outre le tag, il peut inclure les types de tags suivants: <ul> <li> Les balises META, utilisées pour fournir <i>métadonnées</i> sur une page Web. Ces données peuvent être utilisées par les moteurs de recherche lorsque le robot parcourt Internet pour localiser et répertorier des sites Web. Pour rendre votre site Web plus visible sur les moteurs de recherche, utilisez un ou plusieurs <meta> les balises de début (pas de balises de fin nécessaires), chacune avec exactement un attribut de nom et un attribut de contenu, par exemple: <meta name="description" content="écrire une description ici">; ou <meta name="keywords" content="écrire une liste de mots-clés séparés par une virgule"></li> <li><link> Les balises permettent d'associer d'autres fichiers à la page. Ceci est principalement utilisé pour créer des liens vers des feuilles de style CSS, qui utilisent un type de codage différent pour modifier votre page HTML en ajoutant de la couleur, en alignant votre texte et bien d’autres choses.</li> <li><script></script></li></ul>
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Ouvrez un document HTML. La plupart des programmes d'édition de texte, y compris Notepad ou Notepad ++ pour Windows, TextEdit pour Mac et gedit pour GNU / Linux peuvent être utilisés pour écrire des documents HTML. Ouvrir un nouveau document et utiliser
1 Ouvrez un document HTML. La plupart des programmes d'édition de texte, y compris Notepad ou Notepad ++ pour Windows, TextEdit pour Mac et gedit pour GNU / Linux peuvent être utilisés pour écrire des documents HTML. Ouvrir un nouveau document et utiliser  2 Affichez votre document avec un navigateur Internet. Enregistrez votre document vierge, puis trouvez l'icône du document sur votre ordinateur et double-cliquez pour l'ouvrir. Il devrait s'ouvrir comme une page Web vierge dans votre navigateur. Si ce n'est pas le cas, faites glisser l'icône du fichier sur la barre d'adresse (adresse) de votre navigateur. Lorsque vous éditez votre document HTML dans ce didacticiel, vous pouvez continuer à vérifier et à voir comment votre page Web change.
2 Affichez votre document avec un navigateur Internet. Enregistrez votre document vierge, puis trouvez l'icône du document sur votre ordinateur et double-cliquez pour l'ouvrir. Il devrait s'ouvrir comme une page Web vierge dans votre navigateur. Si ce n'est pas le cas, faites glisser l'icône du fichier sur la barre d'adresse (adresse) de votre navigateur. Lorsque vous éditez votre document HTML dans ce didacticiel, vous pouvez continuer à vérifier et à voir comment votre page Web change.  3 Comprendre les balises Les balises de marquage ne s'affichent pas sur une page Web comme du texte normal. Au lieu de cela, ils indiquent à votre navigateur Web comment afficher la page et son contenu. La "balise de début" contient des instructions. Par exemple, il peut demander au navigateur d’afficher du texte en tant que audacieux. Vous avez également besoin d'une "balise de fin" pour indiquer au navigateur où les instructions s'appliquent: dans cet exemple, tout le texte entre la balise de début et la balise de fin sera en gras. Écrivez également les balises de fin de ligne entre crochets, mais commencez par une barre oblique après le premier crochet.
3 Comprendre les balises Les balises de marquage ne s'affichent pas sur une page Web comme du texte normal. Au lieu de cela, ils indiquent à votre navigateur Web comment afficher la page et son contenu. La "balise de début" contient des instructions. Par exemple, il peut demander au navigateur d’afficher du texte en tant que audacieux. Vous avez également besoin d'une "balise de fin" pour indiquer au navigateur où les instructions s'appliquent: dans cet exemple, tout le texte entre la balise de début et la balise de fin sera en gras. Écrivez également les balises de fin de ligne entre crochets, mais commencez par une barre oblique après le premier crochet.  4 Ecrivez votre premier marque. Chaque document HTML commence par un
4 Ecrivez votre premier marque. Chaque document HTML commence par un  5 Remplissez le partie de votre document. Entre le et tags, écrivez un tag de début et un balise de fin Donnez-vous de l'espace pour écrire entre eux. Tout ce qui se trouve entre ces balises ne sera pas réellement affiché sur la page. Essayez ce qui suit et voyez où il apparaît à la place:
5 Remplissez le partie de votre document. Entre le et tags, écrivez un tag de début et un balise de fin Donnez-vous de l'espace pour écrire entre eux. Tout ce qui se trouve entre ces balises ne sera pas réellement affiché sur la page. Essayez ce qui suit et voyez où il apparaît à la place:  6 Créer un section. Tout le reste dans ce document débutant ira dans une section du corps, qui sera affichée sur la page Web. Après la balise de fin, mais avant la tag, écris et . Pour la suite de ce tutoriel, tout ce que vous écrivez va se trouver entre ces balises. Vous devriez maintenant avoir un document qui ressemble à ceci (en ignorant les puces):
6 Créer un section. Tout le reste dans ce document débutant ira dans une section du corps, qui sera affichée sur la page Web. Après la balise de fin, mais avant la tag, écris et . Pour la suite de ce tutoriel, tout ce que vous écrivez va se trouver entre ces balises. Vous devriez maintenant avoir un document qui ressemble à ceci (en ignorant les puces):  7 Ajoutez du texte dans différents styles. Maintenant, il est temps d'écrire quelque chose que vous pouvez réellement voir dans votre navigateur! Tout ce que vous écrivez dans les balises du corps apparaîtra dans votre navigateur après avoir enregistré le document HTML et actualisé la page du navigateur. Ne pas écrire quelque chose avec le < ou > symboles, cependant, puisque votre navigateur va essayer de l’interpréter comme une instruction HTML au lieu du texte normal. Essayez d'écrire Bonjour le monde! (ou toute autre chose que vous aimez), puis ajoutez ces nouvelles étiquettes et voyez ce qui se passe à chaque fois:
7 Ajoutez du texte dans différents styles. Maintenant, il est temps d'écrire quelque chose que vous pouvez réellement voir dans votre navigateur! Tout ce que vous écrivez dans les balises du corps apparaîtra dans votre navigateur après avoir enregistré le document HTML et actualisé la page du navigateur. Ne pas écrire quelque chose avec le < ou > symboles, cependant, puisque votre navigateur va essayer de l’interpréter comme une instruction HTML au lieu du texte normal. Essayez d'écrire Bonjour le monde! (ou toute autre chose que vous aimez), puis ajoutez ces nouvelles étiquettes et voyez ce qui se passe à chaque fois:  8 Divisez votre texte en paragraphes. Si vous essayez d'écrire plusieurs lignes de texte dans votre document HTML, vous remarquerez peut-être que les sauts de ligne n'apparaissent pas dans votre navigateur. Vous devez les coder vous-même:
8 Divisez votre texte en paragraphes. Si vous essayez d'écrire plusieurs lignes de texte dans votre document HTML, vous remarquerez peut-être que les sauts de ligne n'apparaissent pas dans votre navigateur. Vous devez les coder vous-même:  9 Apprenez à faire des listes. Il existe plusieurs manières différentes d’écrire des listes sur votre page Web. Essayez les types de code suivants et voyez celui que vous aimez. Notez qu'une paire de balises fait le tour de la liste entière (comme la
9 Apprenez à faire des listes. Il existe plusieurs manières différentes d’écrire des listes sur votre page Web. Essayez les types de code suivants et voyez celui que vous aimez. Notez qu'une paire de balises fait le tour de la liste entière (comme la  10 Agrandissez votre page avec des sauts de ligne, des lignes horizontales et des images. Maintenant, il est temps d'essayer d'ajouter des éléments autres que du texte à votre page. Essayez les balises suivantes ou cliquez sur les liens pour plus d'informations. Vous devrez utiliser un service d'hébergement d'images en ligne afin de vous connecter à une URL dans la balise d'image:
10 Agrandissez votre page avec des sauts de ligne, des lignes horizontales et des images. Maintenant, il est temps d'essayer d'ajouter des éléments autres que du texte à votre page. Essayez les balises suivantes ou cliquez sur les liens pour plus d'informations. Vous devrez utiliser un service d'hébergement d'images en ligne afin de vous connecter à une URL dans la balise d'image:  11 Lien vers d'autres endroits de la page. Vous pouvez également utiliser ce code pour créer des liens vers d'autres pages et sites Web, mais pour l'instant, étant donné que vous n'avez peut-être pas encore de site Web, nous nous concentrerons sur des «ancres» ou des emplacements spécifiques sur la page.
11 Lien vers d'autres endroits de la page. Vous pouvez également utiliser ce code pour créer des liens vers d'autres pages et sites Web, mais pour l'instant, étant donné que vous n'avez peut-être pas encore de site Web, nous nous concentrerons sur des «ancres» ou des emplacements spécifiques sur la page.  1 En savoir plus sur les attributs Les attributs sont placés dans la balise elle-même, apportant des modifications supplémentaires au "contenu de l'élément" entre les balises de début et de fin. Ils ne sont jamais seuls. Ils sont écrits dans le format name = "valeur", où prénom est le nom de l'attribut (par exemple "color"), et valeur décrit cette instance spécifique (par exemple "rouge").
1 En savoir plus sur les attributs Les attributs sont placés dans la balise elle-même, apportant des modifications supplémentaires au "contenu de l'élément" entre les balises de début et de fin. Ils ne sont jamais seuls. Ils sont écrits dans le format name = "valeur", où prénom est le nom de l'attribut (par exemple "color"), et valeur décrit cette instance spécifique (par exemple "rouge").  2 Expérimentez avec les tables HTML. Faire un tableau ou un graphique nécessite plusieurs balises différentes. Jouez avec ces balises ou découvrez plus en détail les tableaux HTML.
2 Expérimentez avec les tables HTML. Faire un tableau ou un graphique nécessite plusieurs balises différentes. Jouez avec ces balises ou découvrez plus en détail les tableaux HTML.  3 Apprenez les étiquettes de tête diverses. Vous avez déjà appris le tag, qui apparaît au début de chaque document. Outre le
3 Apprenez les étiquettes de tête diverses. Vous avez déjà appris le tag, qui apparaît au début de chaque document. Outre le