Le marché des applications change et évolue constamment, et les succès sont assez importants pour attirer l'attention de quiconque. Pensez-vous que vous avez le Next Big Idea pour une application iPhone? Cela peut être plus facile à faire que vous ne le pensez. Bien que vous ayez besoin d'apprendre un peu de codage, une grande partie du travail d'interface peut être faite graphiquement. Créer une application demandera du temps, de l'apprentissage et de la patience, mais peut-être pourrez-vous créer le prochain Flappy Bird! Voir l'étape 1 ci-dessous pour commencer.
Première partie de cinq:
Configuration de votre environnement de développement
-
 1 Téléchargez et installez Xcode. Xcode est l'environnement de développement dans lequel toutes les applications iPhone sont créées. Xcode est disponible gratuitement auprès d'Apple, mais nécessite l'installation d'OS X 10.8 ou d'une version ultérieure. Il n'y a pas de moyen officiel d'exécuter Xcode sur un PC Windows ou Linux. Cela signifie que si vous souhaitez développer une application iPhone sans Mac, vous devrez en investir un en premier.
1 Téléchargez et installez Xcode. Xcode est l'environnement de développement dans lequel toutes les applications iPhone sont créées. Xcode est disponible gratuitement auprès d'Apple, mais nécessite l'installation d'OS X 10.8 ou d'une version ultérieure. Il n'y a pas de moyen officiel d'exécuter Xcode sur un PC Windows ou Linux. Cela signifie que si vous souhaitez développer une application iPhone sans Mac, vous devrez en investir un en premier. - Pour développer des applications iOS 8, vous aurez besoin de Xcode 6.0.1 et du SDK iOS 8, tous deux disponibles auprès d’Apple. Le SDK iOS 8 contient un nombre important de nouvelles API qui vous permettent de créer toutes sortes de nouvelles expériences d'application, y compris l'intégration iCloud et l'ID tactile.
- Pour développer des applications iOS 10, vous aurez besoin de Xcode 8 et du SDK iOS 10, également disponibles chez Apple. Il y a des changements significatifs au langage Swift et au SDK dans cette version de Xcode dont vous voudrez être au courant, mais la bonne nouvelle est qu'il ne doit plus y avoir de changement de code dans cette langue après cette version. .
-
 2 Installez un bon éditeur de texte. Bien que vous puissiez coder complètement dans Xcode, vous verrez que travailler avec de gros morceaux de code est beaucoup plus facile si vous avez un éditeur de texte dédié spécialisé dans la syntaxe de programmation. TextMate et JEdit sont deux choix très populaires.
2 Installez un bon éditeur de texte. Bien que vous puissiez coder complètement dans Xcode, vous verrez que travailler avec de gros morceaux de code est beaucoup plus facile si vous avez un éditeur de texte dédié spécialisé dans la syntaxe de programmation. TextMate et JEdit sont deux choix très populaires. -
 3 Installez un programme de graphiques vectoriels. Si vous prévoyez de créer des illustrations et des dessins personnalisés pour votre application, vous voudrez un programme capable de créer des graphiques vectoriels. Les graphiques vectoriels s'adaptent sans perte de clarté et sont essentiels pour une application attrayante. Les programmes de vecteurs populaires incluent CorelDraw, Adobe Illustrator, Xara Designer et Inkscape. DrawBerry est un bon programme de dessin vectoriel gratuit. Ce n'est pas aussi puissant que les programmes professionnels, mais c'est bon pour un nouvel utilisateur, ou si vous ne voulez tout simplement pas payer pour un usage unique.
3 Installez un programme de graphiques vectoriels. Si vous prévoyez de créer des illustrations et des dessins personnalisés pour votre application, vous voudrez un programme capable de créer des graphiques vectoriels. Les graphiques vectoriels s'adaptent sans perte de clarté et sont essentiels pour une application attrayante. Les programmes de vecteurs populaires incluent CorelDraw, Adobe Illustrator, Xara Designer et Inkscape. DrawBerry est un bon programme de dessin vectoriel gratuit. Ce n'est pas aussi puissant que les programmes professionnels, mais c'est bon pour un nouvel utilisateur, ou si vous ne voulez tout simplement pas payer pour un usage unique. -
 4 Familiarisez-vous avec Objective-C. Objective-C est le langage de programmation utilisé pour créer des fonctionnalités dans les applications iPhone. Il gère la manipulation des données et des objets. Objective-C est un dérivé de la famille des langages C et est un langage orienté objet. Si vous avez déjà une compréhension de base de C ou de Java, Objective-C devrait être, pour la plupart, assez facile à comprendre.
4 Familiarisez-vous avec Objective-C. Objective-C est le langage de programmation utilisé pour créer des fonctionnalités dans les applications iPhone. Il gère la manipulation des données et des objets. Objective-C est un dérivé de la famille des langages C et est un langage orienté objet. Si vous avez déjà une compréhension de base de C ou de Java, Objective-C devrait être, pour la plupart, assez facile à comprendre. - Une nouvelle option consiste à créer votre application en utilisant le langage Swift, la suite d'Objective-C. Swift a une syntaxe beaucoup plus conviviale et une sensation plus moderne.
- Bien qu'il soit possible de créer une application de base sans connaître Objective-C, vous ne pouvez effectuer aucune sorte de fonction avancée sans la coder vous-même. Sans Objective-C, tout ce que vous pouvez faire est de vous déplacer entre les écrans.
- Il existe une variété de didacticiels disponibles en ligne, ainsi qu'une foule d'informations à trouver dans divers livres sur Objective-C ou Swift. Si vous souhaitez prendre au sérieux le développement d'une application iPhone, vous aurez les ressources nécessaires.
- Parmi les communautés Objective-C et Swift en ligne les plus populaires, citons les forums de développeurs Apple, le groupe Google iPhoneSDK et StackOverflow.
-
 5 Envisagez le développement de l'externalisation. Si vous n’avez tout simplement aucun intérêt à apprendre Objective-C, Swift ou si vous n’avez pas une âme artistique dans votre corps, il existe un grand nombre de pigistes et d’équipes de développement capables de prendre en charge divers aspects de votre projet pour vous L'externalisation de votre développement est un processus compliqué, mais peut vous faire économiser beaucoup de maux de tête si vous n'êtes pas du type à programmer. Assurez-vous que toutes les personnes concernées signent un accord de non-divulgation et que des structures de rémunération sont en place avant le début des travaux.[1]
5 Envisagez le développement de l'externalisation. Si vous n’avez tout simplement aucun intérêt à apprendre Objective-C, Swift ou si vous n’avez pas une âme artistique dans votre corps, il existe un grand nombre de pigistes et d’équipes de développement capables de prendre en charge divers aspects de votre projet pour vous L'externalisation de votre développement est un processus compliqué, mais peut vous faire économiser beaucoup de maux de tête si vous n'êtes pas du type à programmer. Assurez-vous que toutes les personnes concernées signent un accord de non-divulgation et que des structures de rémunération sont en place avant le début des travaux.[1] - Upwork (anciennement oDesk et Elance) est le service de freelance le plus populaire sur Internet, avec des centaines de développeurs et d’artistes de tous niveaux.
-
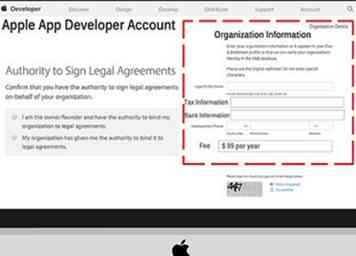
 6 Créez un compte de développement. Afin de distribuer votre application sur l'App Store ou de la donner à tester, vous devez vous inscrire à un compte Apple Developer. Le compte coûte 99 dollars par an et vous devrez saisir les informations fiscales et bancaires.
6 Créez un compte de développement. Afin de distribuer votre application sur l'App Store ou de la donner à tester, vous devez vous inscrire à un compte Apple Developer. Le compte coûte 99 dollars par an et vous devrez saisir les informations fiscales et bancaires. - Vous pouvez créer votre compte sur le site Web iOS Dev Center.
-
 7 Téléchargez des applications de test. Une fois inscrit pour un compte développeur, vous aurez accès aux ressources de développement d'Apple. Ces ressources incluent divers exemples de projets qui peuvent vous donner une idée très précise du fonctionnement du développement d'applications. Trouvez un exemple lié au type d'application que vous souhaitez créer et utilisez-le avec Xcode.
7 Téléchargez des applications de test. Une fois inscrit pour un compte développeur, vous aurez accès aux ressources de développement d'Apple. Ces ressources incluent divers exemples de projets qui peuvent vous donner une idée très précise du fonctionnement du développement d'applications. Trouvez un exemple lié au type d'application que vous souhaitez créer et utilisez-le avec Xcode.
Deuxième partie de cinq:
Planification de l'application
-
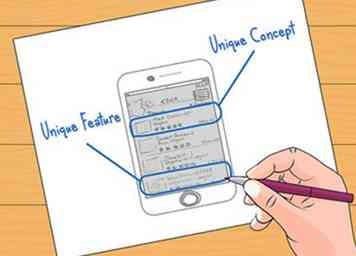
 1 Définissez votre concept. Avant même d’ouvrir Xcode pour la première fois, vous devez avoir un plan bien pensé pour votre application et ses fonctionnalités. Cela pourrait inclure un document de conception qui décrit toutes les fonctionnalités de l'application, des croquis de l'interface utilisateur et des flux entre les écrans, ainsi qu'une idée de base des types de systèmes à implémenter.
1 Définissez votre concept. Avant même d’ouvrir Xcode pour la première fois, vous devez avoir un plan bien pensé pour votre application et ses fonctionnalités. Cela pourrait inclure un document de conception qui décrit toutes les fonctionnalités de l'application, des croquis de l'interface utilisateur et des flux entre les écrans, ainsi qu'une idée de base des types de systèmes à implémenter. - Essayez de coller à votre document de conception autant que possible pendant que vous développez votre application. Cela vous aidera à rester concentré sur les fonctionnalités que vous souhaitez.
- Essayez de dessiner au moins une vignette pour chaque écran de votre application.
-
 2 Déterminez votre public. Le public de votre application aura beaucoup à voir avec son apparence et les fonctionnalités de l'application.Par exemple, une application de liste de tâches aura un public très différent d'un jeu de tir gore. Cela vous aidera
2 Déterminez votre public. Le public de votre application aura beaucoup à voir avec son apparence et les fonctionnalités de l'application.Par exemple, une application de liste de tâches aura un public très différent d'un jeu de tir gore. Cela vous aidera -
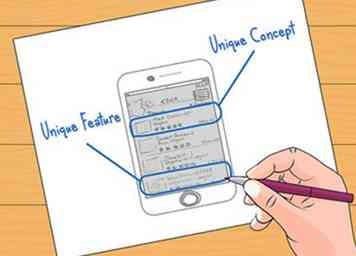
 3 Répondre à un besoin avec l'application. Si votre application est un utilitaire de quelque nature que ce soit, elle devrait offrir une solution à un problème qui n’a pas été résolu auparavant ou une solution ou méthode unique ou qui le fait mieux que les tentatives précédentes. Si votre application est un jeu, elle devrait avoir une caractéristique ou des fonctionnalités uniques qui la différencient et attirent des joueurs spécifiques.
3 Répondre à un besoin avec l'application. Si votre application est un utilitaire de quelque nature que ce soit, elle devrait offrir une solution à un problème qui n’a pas été résolu auparavant ou une solution ou méthode unique ou qui le fait mieux que les tentatives précédentes. Si votre application est un jeu, elle devrait avoir une caractéristique ou des fonctionnalités uniques qui la différencient et attirent des joueurs spécifiques. -
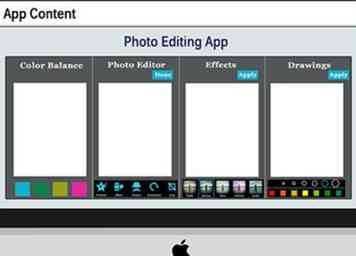
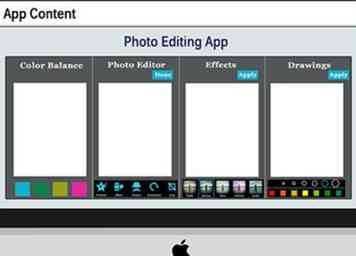
 4 Considérez le contenu. Votre interface utilisateur sera déterminée par le type de contenu que vous montrez à l'utilisateur de votre application. Par exemple, si l’application traite des photos, vous voudrez une interface utilisateur qui facilite la consultation des photos et leur navigation.
4 Considérez le contenu. Votre interface utilisateur sera déterminée par le type de contenu que vous montrez à l'utilisateur de votre application. Par exemple, si l’application traite des photos, vous voudrez une interface utilisateur qui facilite la consultation des photos et leur navigation. -
 5 Pratiquez de bons processus de conception d'interface utilisateur. L'interface utilisateur ne devrait jamais gêner l'utilisateur. Cela signifie que les options doivent être clairement visibles et que l'utilisateur ne devrait jamais avoir à se demander quel bouton fait quoi. Si vous utilisez des icônes, elles doivent représenter avec précision leur fonction. La navigation dans l'application doit être fluide et naturelle.
5 Pratiquez de bons processus de conception d'interface utilisateur. L'interface utilisateur ne devrait jamais gêner l'utilisateur. Cela signifie que les options doivent être clairement visibles et que l'utilisateur ne devrait jamais avoir à se demander quel bouton fait quoi. Si vous utilisez des icônes, elles doivent représenter avec précision leur fonction. La navigation dans l'application doit être fluide et naturelle. - La conception de l'interface utilisateur est autant une forme d'art qu'une science. Vous allez probablement réviser votre conception en permanence à mesure que votre projet évolue.
Troisième partie de cinq:
Création de l'application
-
 1 Créez un nouveau projet dans Xcode. Ouvrez Xcode et lancez un nouveau projet à partir du menu Fichier. Sélectionnez "Application" sous la rubrique "iOS" sur le côté gauche de la fenêtre. Dans la section modèle, choisissez "Application vide".
1 Créez un nouveau projet dans Xcode. Ouvrez Xcode et lancez un nouveau projet à partir du menu Fichier. Sélectionnez "Application" sous la rubrique "iOS" sur le côté gauche de la fenêtre. Dans la section modèle, choisissez "Application vide". - Il existe une variété de modèles disponibles, tous conçus pour différentes tâches. Commencez avec un modèle vierge jusqu'à ce que vous soyez plus à l'aise avec le processus de développement. Vous pouvez essayer l'un des modèles les plus compliqués une fois que vous avez compris comment tout fonctionne.
- Vous devrez fournir un nom de produit, l'identifiant de votre société et le préfixe de classe. Si vous n’avez pas encore d’identifiant d’entreprise Apple, entrez com.example. Pour le préfixe de classe, entrez XYZ.
- Sélectionnez "iPhone" dans le menu Périphériques.
-
 2 Créez un storyboard. Le Storyboard est la représentation visuelle de tous les écrans de votre application. Il montre le contenu de chaque écran ainsi que les transitions entre eux. L'outil Storyboard vous aidera à développer le flux de votre application.
2 Créez un storyboard. Le Storyboard est la représentation visuelle de tous les écrans de votre application. Il montre le contenu de chaque écran ainsi que les transitions entre eux. L'outil Storyboard vous aidera à développer le flux de votre application. - Cliquez sur Fichier → Nouveau → Fichier.
- Sous la rubrique iOS, cliquez sur "Interface utilisateur".
- Sélectionnez Storyboard, puis cliquez sur Suivant.
- Sélectionnez iPhone dans le menu Périphériques, puis nommez le fichier "Main". Assurez-vous qu'il est enregistré au même endroit que votre projet.
-
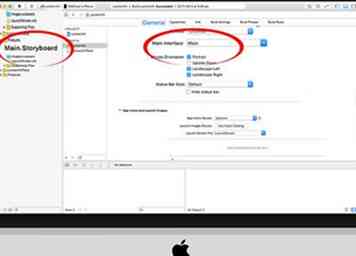
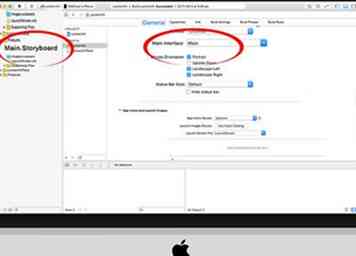
 3 Attribuez votre Storyboard à votre projet. Une fois que vous avez créé le Storyboard, vous devez l’affecter comme interface principale de votre application. Cela chargera le Storyboard lorsque l'application sera lancée. Si vous n'affectez pas le storyboard, rien ne se passera lorsque vous lancerez l'application.
3 Attribuez votre Storyboard à votre projet. Une fois que vous avez créé le Storyboard, vous devez l’affecter comme interface principale de votre application. Cela chargera le Storyboard lorsque l'application sera lancée. Si vous n'affectez pas le storyboard, rien ne se passera lorsque vous lancerez l'application. - Cliquez sur le nom de votre projet dans l'arborescence de navigation de gauche.
- Recherchez les cibles dans le cadre principal. Sélectionnez votre projet dans la liste des cibles.
- Recherchez la section Informations sur le déploiement dans l'onglet Général.
- Entrer Main.storyboard dans le champ de texte "Interface principale".
-
 4 Ajoutez votre premier écran en utilisant un contrôleur de vue. Les contrôleurs de vue déterminent comment l'utilisateur visualise le contenu. Il existe une variété de contrôleurs de vue prédéfinis, y compris des vues et des tableaux standard. Vous allez ajouter des contrôleurs de vue à votre storyboard, qui indique à l'application comment afficher le contenu à l'utilisateur.
4 Ajoutez votre premier écran en utilisant un contrôleur de vue. Les contrôleurs de vue déterminent comment l'utilisateur visualise le contenu. Il existe une variété de contrôleurs de vue prédéfinis, y compris des vues et des tableaux standard. Vous allez ajouter des contrôleurs de vue à votre storyboard, qui indique à l'application comment afficher le contenu à l'utilisateur. - Sélectionnez votre fichier "Main.storyboard" dans le menu de navigation du projet. Vous verrez une toile vierge apparaître dans la fenêtre Interface Builder.
- Trouvez la bibliothèque d'objets. Ceci est situé au bas du cadre de droite et peut être sélectionné en cliquant sur le bouton du petit cube. Cela chargera une liste d'objets pouvant être ajoutés à votre toile.
- Cliquez et faites glisser l'objet "View Controller" sur le canevas. Votre premier écran apparaîtra sur la toile.
- Votre première "Scène" est terminée. Lorsque l'application est lancée, le contrôleur de vue charge votre premier écran.
-
 5 Ajoutez des objets d'interface à votre premier écran. Une fois que vous avez défini le contrôleur de vue, vous pouvez commencer à remplir l'écran avec les objets d'interface dont vous avez besoin, tels que les étiquettes, les champs de saisie de texte et les boutons. Les objets d'interface peuvent tous être trouvés dans la liste de la bibliothèque d'objets dans laquelle vous avez trouvé l'objet View Controller.
5 Ajoutez des objets d'interface à votre premier écran. Une fois que vous avez défini le contrôleur de vue, vous pouvez commencer à remplir l'écran avec les objets d'interface dont vous avez besoin, tels que les étiquettes, les champs de saisie de texte et les boutons. Les objets d'interface peuvent tous être trouvés dans la liste de la bibliothèque d'objets dans laquelle vous avez trouvé l'objet View Controller. - Cliquez et faites glisser les objets de la liste pour les ajouter à votre écran.
- La plupart des objets peuvent être redimensionnés en cliquant et en faisant glisser les cases sur le bord de l'objet. Lors du redimensionnement, des lignes directrices apparaîtront à l'écran pour vous assurer que tout est aligné correctement.
-
 6 Personnalisez les objets que vous ajoutez. Vous pouvez ajuster les propriétés pour chaque objet, ce qui vous permet de créer une interface personnalisée et intuitive. Par exemple, vous pouvez ajouter un texte d’espace réservé à un champ de saisie de texte qui aidera l’utilisateur à définir ce qu’il doit saisir.
6 Personnalisez les objets que vous ajoutez. Vous pouvez ajuster les propriétés pour chaque objet, ce qui vous permet de créer une interface personnalisée et intuitive. Par exemple, vous pouvez ajouter un texte d’espace réservé à un champ de saisie de texte qui aidera l’utilisateur à définir ce qu’il doit saisir. - Sélectionnez l'objet que vous souhaitez personnaliser et cliquez sur le bouton "Inspecteur d'attributs" en haut du cadre de droite. Le bouton ressemble à un bouclier.
- Personnalisez l'objet à votre goût. Vous pouvez modifier le style de police, la taille de la police, la couleur du texte, l’alignement, les images d’arrière-plan, le texte d’espace réservé, le style de bordure et bien plus encore.
- Les options disponibles changeront en fonction de l'objet que vous personnalisez.
-
 7 Ajouter des écrans À mesure que votre projet se développe, vous devrez probablement ajouter plus d’écran pour afficher tout le contenu nécessaire à l’application. Par exemple, si vous créez une application de liste de tâches, vous aurez besoin d'au moins deux écrans: un pour la saisie d'un élément de la liste de tâches et un pour l'affichage de la liste complète.
7 Ajouter des écrans À mesure que votre projet se développe, vous devrez probablement ajouter plus d’écran pour afficher tout le contenu nécessaire à l’application. Par exemple, si vous créez une application de liste de tâches, vous aurez besoin d'au moins deux écrans: un pour la saisie d'un élément de la liste de tâches et un pour l'affichage de la liste complète. - Des écrans supplémentaires sont ajoutés en faisant glisser les objets de contrôleur de vue et en les déposant sur des parties vierges de votre canevas. Si vous ne trouvez pas un endroit vide pour le déposer, cliquez sur le bouton "zoom arrière" jusqu'à ce que vous trouviez des zones vides.Veillez à déposer le contrôleur de vue sur le canevas et non sur un écran existant.
- Vous pouvez modifier l’écran initial en sélectionnant le contrôleur de vue que vous souhaitez utiliser dans l’esquisse du projet. Cliquez sur le bouton Inspecteur d'attributs et cochez la case "Le contrôleur de vue initiale est". Par exemple, si vous créez une liste de tâches, vous souhaiterez que la liste réelle soit la première chose que l'utilisateur voit lorsque l'application est lancée.
-
 8 Ajouter une barre de navigation Maintenant que vous avez deux écrans dans votre application, il est temps de le faire pour que l'utilisateur puisse aller et venir entre eux. Vous pouvez le faire en utilisant un contrôleur de navigation, qui est un contrôleur de vue spécialisé. Ce contrôleur ajoute une barre de navigation en haut de votre application qui permet aux utilisateurs de passer d’un écran à l’autre.[2]
8 Ajouter une barre de navigation Maintenant que vous avez deux écrans dans votre application, il est temps de le faire pour que l'utilisateur puisse aller et venir entre eux. Vous pouvez le faire en utilisant un contrôleur de navigation, qui est un contrôleur de vue spécialisé. Ce contrôleur ajoute une barre de navigation en haut de votre application qui permet aux utilisateurs de passer d’un écran à l’autre.[2] - Votre contrôleur de navigation doit être ajouté à votre vue initiale pour pouvoir contrôler tous les écrans suivants.
- Sélectionnez votre vue initiale dans l'aperçu du projet.
- Cliquez sur Éditeur → Intégrer dans → Contrôleur de navigation.
- Vous devriez voir une barre de navigation grise apparaître en haut de l'écran auquel vous avez ajouté le contrôleur.
-
 9 Ajouter une fonctionnalité à la barre de navigation. Maintenant que vous avez inséré la barre de navigation, vous pouvez y ajouter des outils de navigation. Cela permettra à votre utilisateur de se déplacer entre les écrans.
9 Ajouter une fonctionnalité à la barre de navigation. Maintenant que vous avez inséré la barre de navigation, vous pouvez y ajouter des outils de navigation. Cela permettra à votre utilisateur de se déplacer entre les écrans. - Ajouter un titre à la barre de navigation. Cliquez sur l'élément de navigation sous le contrôleur de vue auquel vous l'avez affecté. Ouvrez l'inspecteur d'attributs et tapez le titre de l'écran actuel dans le champ Titre.
- Ajouter un bouton de navigation. Ouvrez la bibliothèque Objets si elle n'est pas déjà ouverte et recherchez l'élément du bouton Bar. Cliquez et faites-le glisser dans la barre de navigation. En règle générale, les boutons qui vous font «avancer» dans l'application sont placés à droite et les boutons qui vous déplacent sont placés à gauche.
- Donnez au bouton une propriété. Les boutons peuvent être configurés pour avoir des propriétés spécifiques qui les rendent faciles à adapter aux circonstances. Par exemple, si vous créez une liste de tâches, vous voudrez un bouton "Ajouter" pour créer une nouvelle entrée. Sélectionnez le bouton et ouvrez l'inspecteur d'attributs. Recherchez le menu Identifiant et choisissez "Ajouter". Le bouton se transforme en un logo "+".
-
 10 Liez votre nouveau bouton à un écran existant. Pour que votre bouton fonctionne, vous devrez le connecter à un autre écran. Dans notre exemple de liste de tâches, le bouton se trouve dans la liste d’ensemble et doit être lié à l’écran de saisie. Pour lier le bouton, maintenez la touche Ctrl enfoncée et faites glisser le bouton sur le deuxième écran.[3]
10 Liez votre nouveau bouton à un écran existant. Pour que votre bouton fonctionne, vous devrez le connecter à un autre écran. Dans notre exemple de liste de tâches, le bouton se trouve dans la liste d’ensemble et doit être lié à l’écran de saisie. Pour lier le bouton, maintenez la touche Ctrl enfoncée et faites glisser le bouton sur le deuxième écran.[3] - Lorsque vous relâchez le bouton de la souris, le menu Segue d'action apparaît avec une liste d'options. Choisissez "Push" pour utiliser la transition de poussée lors du déplacement entre les écrans. Vous pouvez également choisir "Modal", qui ouvrira l'écran comme une action autonome par opposition à une séquence.
- Si vous utilisez Push, une barre de navigation sera automatiquement ajoutée à votre deuxième écran et un bouton "retour" sera automatiquement créé. Si vous choisissez modal, vous devrez insérer manuellement une deuxième barre de navigation et ajouter un bouton "Annuler" et "Terminé" (pour une liste de tâches à faire, les étiquettes de vos boutons changeront en fonction des besoins de votre application). ).
- Les boutons "Annuler" et "Terminé" peuvent être créés de la même manière que vous avez créé le bouton "Ajouter". Sélectionnez simplement "Annuler" ou "Terminé" dans le menu Identifiant de l'inspecteur d'attributs.
-
 11 Ajouter des capacités de traitement de données. Jusqu'à présent, vous avez été en mesure de créer une interface de navigation de base sans avoir besoin de coder. Si vous souhaitez ajouter des fonctionnalités plus approfondies, telles que le stockage de données et la gestion des entrées utilisateur, vous devrez vous salir les mains dans le code. Le codage n'entre pas dans le cadre de ce guide, mais il existe un grand nombre de didacticiels Objective-C disponibles en ligne.[4]
11 Ajouter des capacités de traitement de données. Jusqu'à présent, vous avez été en mesure de créer une interface de navigation de base sans avoir besoin de coder. Si vous souhaitez ajouter des fonctionnalités plus approfondies, telles que le stockage de données et la gestion des entrées utilisateur, vous devrez vous salir les mains dans le code. Le codage n'entre pas dans le cadre de ce guide, mais il existe un grand nombre de didacticiels Objective-C disponibles en ligne.[4] - Vous pouvez utiliser votre prototype d'interface navigable pour vous aider à recruter un développeur. Avoir une interface de travail facilitera grandement l’explication de vos besoins en matière de codage.
Partie quatre de cinq:
Test de l'application
-
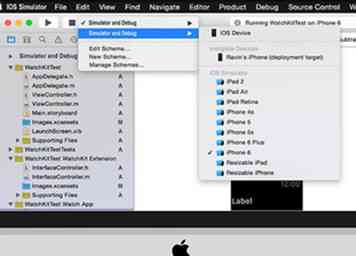
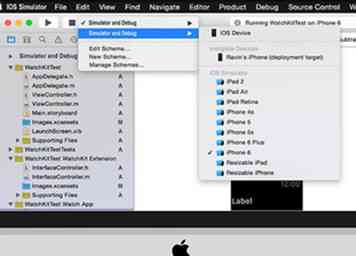
 1 Démarrez le simulateur iOS. Xcode est fourni avec un simulateur iOS intégré qui vous permet de tester votre application sur divers appareils iOS simulés. Pour démarrer le simulateur, choisissez "Simulateur et débogage" dans le menu déroulant en haut de la fenêtre Xcode, puis choisissez le périphérique que vous souhaitez tester.
1 Démarrez le simulateur iOS. Xcode est fourni avec un simulateur iOS intégré qui vous permet de tester votre application sur divers appareils iOS simulés. Pour démarrer le simulateur, choisissez "Simulateur et débogage" dans le menu déroulant en haut de la fenêtre Xcode, puis choisissez le périphérique que vous souhaitez tester. -
 2 Construisez l'application Cliquez sur le bouton Générer, qui ressemble à un bouton de lecture traditionnel, pour compiler l'application et l'exécuter. La création de l'application peut prendre quelques minutes. vous pouvez regarder la progression dans la barre d'outils. Une fois le processus de construction terminé, le simulateur iOS s'ouvre et vous pouvez commencer à tester votre application.
2 Construisez l'application Cliquez sur le bouton Générer, qui ressemble à un bouton de lecture traditionnel, pour compiler l'application et l'exécuter. La création de l'application peut prendre quelques minutes. vous pouvez regarder la progression dans la barre d'outils. Une fois le processus de construction terminé, le simulateur iOS s'ouvre et vous pouvez commencer à tester votre application. -
 3 Testez l'application sur votre propre iPhone. Avant de distribuer votre application pour le tester, vous pouvez la tester sur votre propre appareil (si vous en avez un). Tout d'abord, branchez votre appareil sur votre ordinateur via USB. Fermez iTunes s'il s'ouvre. Sélectionnez "Device and Debug" dans le menu déroulant, puis cliquez sur le bouton Build. Après quelques secondes, l'application devrait être lancée sur l'iPhone. tester toutes les fonctionnalités avant de fermer l'application.
3 Testez l'application sur votre propre iPhone. Avant de distribuer votre application pour le tester, vous pouvez la tester sur votre propre appareil (si vous en avez un). Tout d'abord, branchez votre appareil sur votre ordinateur via USB. Fermez iTunes s'il s'ouvre. Sélectionnez "Device and Debug" dans le menu déroulant, puis cliquez sur le bouton Build. Après quelques secondes, l'application devrait être lancée sur l'iPhone. tester toutes les fonctionnalités avant de fermer l'application. -
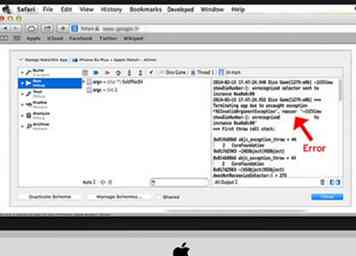
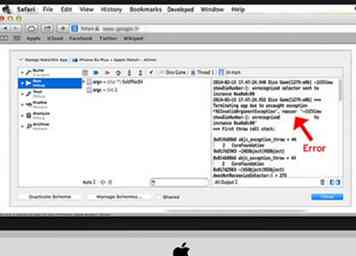
 4 Déboguer votre application. Si votre application est tombée en panne, vous devez commencer à comprendre ce qui s'est passé et pourquoi. Ceci est un sujet vaste et il existe d'innombrables raisons pour lesquelles votre application peut avoir planté. Ouvrez la console de débogage et lisez les messages d'erreur. La plupart du temps, ils sont plutôt cryptiques. Si vous ne comprenez pas l'erreur, essayez de googler le message d'erreur. Les chances sont, vous trouverez un post sur le forum de développement Apple où un développeur expérimenté amical a répondu à leur appel.
4 Déboguer votre application. Si votre application est tombée en panne, vous devez commencer à comprendre ce qui s'est passé et pourquoi. Ceci est un sujet vaste et il existe d'innombrables raisons pour lesquelles votre application peut avoir planté. Ouvrez la console de débogage et lisez les messages d'erreur. La plupart du temps, ils sont plutôt cryptiques. Si vous ne comprenez pas l'erreur, essayez de googler le message d'erreur. Les chances sont, vous trouverez un post sur le forum de développement Apple où un développeur expérimenté amical a répondu à leur appel. - Le débogage peut être très fastidieux et fastidieux pour vous. Si vous n'abandonnez pas et persévérez, avec le temps, vous vous en sortirez mieux. Vous commencerez à reconnaître les erreurs, à les retrouver rapidement et même à les attendre à l'occasion. Une erreur commune est de libérer un objet de la mémoire plus d'une fois.Un autre est d’oublier d’allouer de la mémoire et d’initialiser un objet avant de tenter de l’ajouter ou de l’affecter. Avec chaque application, vos erreurs deviendront de moins en moins nombreuses.
-
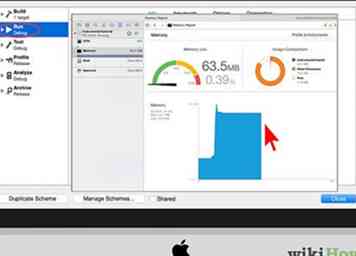
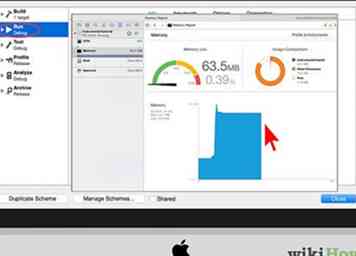
 5 Vérifier l'utilisation de la mémoire. L'iPhone a une quantité de mémoire très limitée. Chaque fois que vous attribuez de la mémoire à un objet, vous devez le libérer lorsque vous en avez terminé et lui rendre la mémoire. Instruments est l'outil iPhone SDK pour visualiser et analyser votre utilisation de la mémoire, entre autres choses.
5 Vérifier l'utilisation de la mémoire. L'iPhone a une quantité de mémoire très limitée. Chaque fois que vous attribuez de la mémoire à un objet, vous devez le libérer lorsque vous en avez terminé et lui rendre la mémoire. Instruments est l'outil iPhone SDK pour visualiser et analyser votre utilisation de la mémoire, entre autres choses. - Avec Device et Debug sélectionnés comme précédemment, choisissez Run → Run with Performance Tool → Leaks. Cela lancera Instruments et lancera l'application sur votre appareil. Allez-y et utilisez l'application normalement. Il semblera geler périodiquement pendant que Instruments enregistre et analyse votre utilisation de la mémoire. Toute fuite entraînera un pic rouge dans la chronologie des fuites. La source des fuites sera affichée dans la moitié inférieure de l'écran.
- Double-cliquer sur les objets qui ont fui tentera de vous amener au code responsable ou de cliquer sur la petite flèche dans la colonne d'adresse pour afficher l'historique des fuites. Parfois, lorsque la fuite est détectée, elle n’est pas nécessairement celle d’où elle provient.
- Si vous êtes vraiment déconcerté, essayez par processus d'élimination. Commentez et / ou contournez soigneusement les zones de votre code et lancez-le. Parfois, vous pouvez affiner la zone générale et finalement rentrer chez vous sur la ligne responsable. Lorsque vous savez où il se trouve, vous pouvez le réparer ou le réécrire. Rappelez-vous, l'utilisation de Google peut souvent vous fournir les liens directs les plus rapides vers les forums internes Apple ou la documentation traitant de votre problème.
-
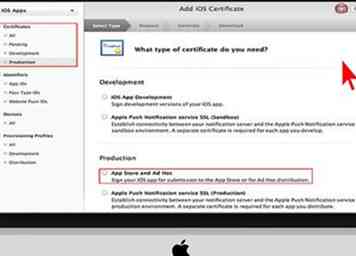
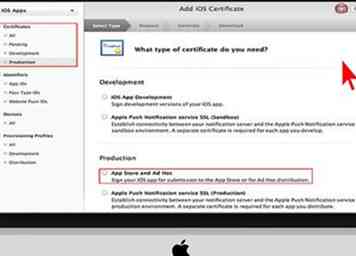
 6 Distribuez votre application pour qu'elle soit testée par d'autres. Bien que le test de votre application dans un paramètre simulé soit un bon moyen de vous assurer que votre application fonctionne et que l’interface semble bonne, rien ne vaut le test des utilisateurs autres que vous-même. Assurez-vous simplement d'avoir éliminé les bogues les plus flagrants avant de l'envoyer pour un test externe. Pour distribuer votre application à vos testeurs, vous devez créer un certificat Ad-Hoc sur le site iOS Dev Center.
6 Distribuez votre application pour qu'elle soit testée par d'autres. Bien que le test de votre application dans un paramètre simulé soit un bon moyen de vous assurer que votre application fonctionne et que l’interface semble bonne, rien ne vaut le test des utilisateurs autres que vous-même. Assurez-vous simplement d'avoir éliminé les bogues les plus flagrants avant de l'envoyer pour un test externe. Pour distribuer votre application à vos testeurs, vous devez créer un certificat Ad-Hoc sur le site iOS Dev Center. - Les testeurs externes peuvent fournir beaucoup de commentaires auxquels vous ne vous attendriez pas. Cela peut être particulièrement utile si vous avez une application complexe.
- Afin d'autoriser les appareils du testeur, vous aurez besoin du numéro UDID de chaque périphérique.
- Choisissez Device dans la liste déroulante et appuyez sur l'icône "Build". Dans le Finder, accédez au dossier de votre projet et recherchez le dossier "Ad-Hoc-iphoneos". À l'intérieur, il y aura une application. Copiez votre certificat "AdHoc.mobileprovision" que vous avez obtenu depuis le centre de développement iOS dans le même dossier. Sélectionnez l'application et le certificat et compressez-les. Cette archive peut être donnée à votre testeur externe. Vous devrez créer une archive distincte pour chaque certificat Ad-Hoc.[5]
Partie cinq de cinq:
Libérer votre projet
-
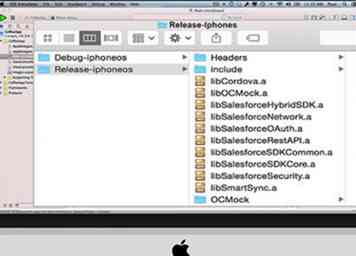
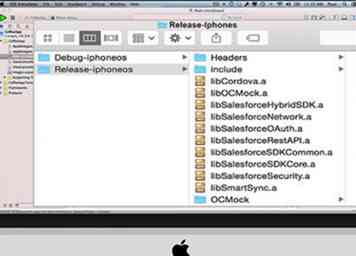
 1 Créez votre version de distribution. Sélectionnez Device and Release dans le menu déroulant. Appuyez sur l'icône "Build". Dans le Finder, accédez au dossier de construction de votre projet et recherchez le dossier "Release-iphoneos". À l'intérieur, il y aura une application. Zip dans une archive.
1 Créez votre version de distribution. Sélectionnez Device and Release dans le menu déroulant. Appuyez sur l'icône "Build". Dans le Finder, accédez au dossier de construction de votre projet et recherchez le dossier "Release-iphoneos". À l'intérieur, il y aura une application. Zip dans une archive. - Pour que les nouvelles applications passent la certification Apple, elles devront être optimisées pour iOS 8 et l'écran Retina.
-
 2 Ouvrez le tableau de bord iTunes Connect. Vous pouvez y accéder depuis le centre de développement iOS. Si vous avez des étapes inachevées à effectuer pour la configuration, elles seront répertoriées en haut de la page. Assurez-vous que toutes vos informations bancaires et fiscales ont été correctement saisies.
2 Ouvrez le tableau de bord iTunes Connect. Vous pouvez y accéder depuis le centre de développement iOS. Si vous avez des étapes inachevées à effectuer pour la configuration, elles seront répertoriées en haut de la page. Assurez-vous que toutes vos informations bancaires et fiscales ont été correctement saisies. -
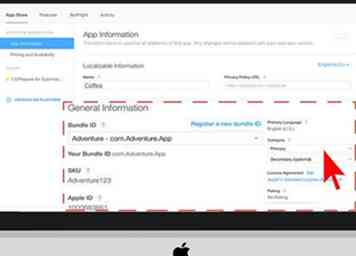
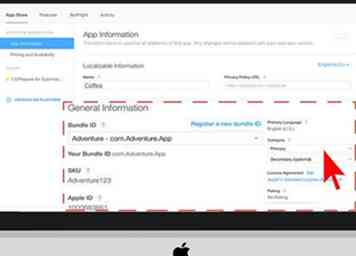
 3 Entrez toutes les informations de votre application. Cliquez sur "Gérer vos applications", puis sélectionnez "Ajouter une nouvelle application". Remplissez le nom de l'application, le numéro SKU et sélectionnez l'ID du lot. Sélectionnez votre bundle d'applications dans le menu déroulant.
3 Entrez toutes les informations de votre application. Cliquez sur "Gérer vos applications", puis sélectionnez "Ajouter une nouvelle application". Remplissez le nom de l'application, le numéro SKU et sélectionnez l'ID du lot. Sélectionnez votre bundle d'applications dans le menu déroulant. - Remplissez les formulaires en fournissant la description de votre application, les mots-clés, le site d'assistance, la catégorie, l'adresse e-mail de contact, le copyright, etc.
- Remplissez les formulaires Droits et Tarification.
- Préparez votre illustration iTunes. Vous aurez besoin d'une grande icône vectorielle 512x512, ainsi que de quelques captures d'écran de votre application. Les captures d'écran peuvent être récupérées depuis le simulateur iPhone à l'aide de Commande + Maj + 4 et en faisant glisser le réticule sur la zone. Assurez-vous qu'ils sont 320x480 pour iPhone. Les captures d'écran jouent un rôle très important dans le marketing de votre application. Assurez-vous qu'elles affichent les éléments les plus importants.
-
 4 Téléchargez votre application. Cliquez sur "Prêt à télécharger binaire" et vous serez redirigé vers un écran qui vous invite à télécharger l'outil Application Uploader. Téléchargez-le et appuyez sur Terminé.
4 Téléchargez votre application. Cliquez sur "Prêt à télécharger binaire" et vous serez redirigé vers un écran qui vous invite à télécharger l'outil Application Uploader. Téléchargez-le et appuyez sur Terminé. - Installez l'outil de téléchargement d'application et lancez-le. La première fois que vous exécutez le programme, il vous demandera vos informations de connexion iTunes.
- L'outil de téléchargement des applications vérifiera votre compte iTunes Connect et trouvera les applications que vous êtes prêt à télécharger pour les binaires. Ils seront affichés dans le menu déroulant. Sélectionnez celui que vous voulez, choisissez le zip de distribution que vous avez créé plus tôt et téléchargez-le. Le téléchargeur vérifie certains éléments internes à l'ensemble et renvoie une erreur s'il trouve quelque chose d'anormal, tel qu'un numéro de version incorrect, une icône manquante, etc.
-
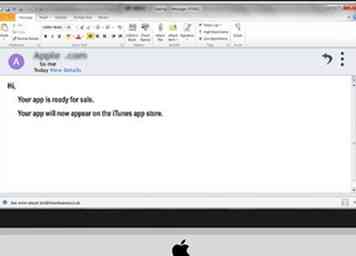
 5 Attendez la révision. Il n'y a rien à faire maintenant sauf attendre le processus de révision. Apple vous informera par courrier électronique dans quelques jours ou quelques semaines si l'état de votre demande passe à "En cours de révision". Quand il passe en revue, le processus est très rapide. Si le test initial échoue, vous recevrez un e-mail de refus expliquant pourquoi, et Apple proposera des suggestions pour le résoudre. Si votre application réussit l'inspection, Apple vous enverra un courrier électronique vous informant que votre application est prête à la vente. Votre application va maintenant apparaître sur iTunes app store
5 Attendez la révision. Il n'y a rien à faire maintenant sauf attendre le processus de révision. Apple vous informera par courrier électronique dans quelques jours ou quelques semaines si l'état de votre demande passe à "En cours de révision". Quand il passe en revue, le processus est très rapide. Si le test initial échoue, vous recevrez un e-mail de refus expliquant pourquoi, et Apple proposera des suggestions pour le résoudre. Si votre application réussit l'inspection, Apple vous enverra un courrier électronique vous informant que votre application est prête à la vente. Votre application va maintenant apparaître sur iTunes app store -
 6 Promouvoir votre application. Maintenant que votre toute nouvelle application est disponible à l'achat, il est temps de commencer à diffuser le message.Utilisez les médias sociaux, envoyez des communiqués de presse vers des sites axés sur les applications, créez des vidéos sur YouTube et faites tout ce que vous pouvez pour que les gens parlent de votre application.
6 Promouvoir votre application. Maintenant que votre toute nouvelle application est disponible à l'achat, il est temps de commencer à diffuser le message.Utilisez les médias sociaux, envoyez des communiqués de presse vers des sites axés sur les applications, créez des vidéos sur YouTube et faites tout ce que vous pouvez pour que les gens parlent de votre application. - Vous pouvez envoyer des copies gratuites aux réviseurs, qui écriront ensuite sur votre application sur leur site Web ou la réviseront sur leur chaîne YouTube. Si vous parvenez à le mettre entre les mains de critiques populaires, cela peut entraîner de nombreuses ventes.
-
 7 Surveillez vos ventes. Téléchargez l'application gratuite iTunes Connect Mobile pour votre iPhone. Connectez-vous chaque jour et vérifiez vos ventes, marchés et pays de vente. C'est la partie amusante! Apple vous enverra périodiquement des e-mails contenant des liens vers vos dernières données de vente. Vous pouvez les télécharger pour vos dossiers. Bonne chance!
7 Surveillez vos ventes. Téléchargez l'application gratuite iTunes Connect Mobile pour votre iPhone. Connectez-vous chaque jour et vérifiez vos ventes, marchés et pays de vente. C'est la partie amusante! Apple vous enverra périodiquement des e-mails contenant des liens vers vos dernières données de vente. Vous pouvez les télécharger pour vos dossiers. Bonne chance!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Téléchargez et installez Xcode. Xcode est l'environnement de développement dans lequel toutes les applications iPhone sont créées. Xcode est disponible gratuitement auprès d'Apple, mais nécessite l'installation d'OS X 10.8 ou d'une version ultérieure. Il n'y a pas de moyen officiel d'exécuter Xcode sur un PC Windows ou Linux. Cela signifie que si vous souhaitez développer une application iPhone sans Mac, vous devrez en investir un en premier.
1 Téléchargez et installez Xcode. Xcode est l'environnement de développement dans lequel toutes les applications iPhone sont créées. Xcode est disponible gratuitement auprès d'Apple, mais nécessite l'installation d'OS X 10.8 ou d'une version ultérieure. Il n'y a pas de moyen officiel d'exécuter Xcode sur un PC Windows ou Linux. Cela signifie que si vous souhaitez développer une application iPhone sans Mac, vous devrez en investir un en premier.  2 Installez un bon éditeur de texte. Bien que vous puissiez coder complètement dans Xcode, vous verrez que travailler avec de gros morceaux de code est beaucoup plus facile si vous avez un éditeur de texte dédié spécialisé dans la syntaxe de programmation. TextMate et JEdit sont deux choix très populaires.
2 Installez un bon éditeur de texte. Bien que vous puissiez coder complètement dans Xcode, vous verrez que travailler avec de gros morceaux de code est beaucoup plus facile si vous avez un éditeur de texte dédié spécialisé dans la syntaxe de programmation. TextMate et JEdit sont deux choix très populaires.  3 Installez un programme de graphiques vectoriels. Si vous prévoyez de créer des illustrations et des dessins personnalisés pour votre application, vous voudrez un programme capable de créer des graphiques vectoriels. Les graphiques vectoriels s'adaptent sans perte de clarté et sont essentiels pour une application attrayante. Les programmes de vecteurs populaires incluent CorelDraw, Adobe Illustrator, Xara Designer et Inkscape. DrawBerry est un bon programme de dessin vectoriel gratuit. Ce n'est pas aussi puissant que les programmes professionnels, mais c'est bon pour un nouvel utilisateur, ou si vous ne voulez tout simplement pas payer pour un usage unique.
3 Installez un programme de graphiques vectoriels. Si vous prévoyez de créer des illustrations et des dessins personnalisés pour votre application, vous voudrez un programme capable de créer des graphiques vectoriels. Les graphiques vectoriels s'adaptent sans perte de clarté et sont essentiels pour une application attrayante. Les programmes de vecteurs populaires incluent CorelDraw, Adobe Illustrator, Xara Designer et Inkscape. DrawBerry est un bon programme de dessin vectoriel gratuit. Ce n'est pas aussi puissant que les programmes professionnels, mais c'est bon pour un nouvel utilisateur, ou si vous ne voulez tout simplement pas payer pour un usage unique.  4 Familiarisez-vous avec Objective-C. Objective-C est le langage de programmation utilisé pour créer des fonctionnalités dans les applications iPhone. Il gère la manipulation des données et des objets. Objective-C est un dérivé de la famille des langages C et est un langage orienté objet. Si vous avez déjà une compréhension de base de C ou de Java, Objective-C devrait être, pour la plupart, assez facile à comprendre.
4 Familiarisez-vous avec Objective-C. Objective-C est le langage de programmation utilisé pour créer des fonctionnalités dans les applications iPhone. Il gère la manipulation des données et des objets. Objective-C est un dérivé de la famille des langages C et est un langage orienté objet. Si vous avez déjà une compréhension de base de C ou de Java, Objective-C devrait être, pour la plupart, assez facile à comprendre.  5 Envisagez le développement de l'externalisation. Si vous n’avez tout simplement aucun intérêt à apprendre Objective-C, Swift ou si vous n’avez pas une âme artistique dans votre corps, il existe un grand nombre de pigistes et d’équipes de développement capables de prendre en charge divers aspects de votre projet pour vous L'externalisation de votre développement est un processus compliqué, mais peut vous faire économiser beaucoup de maux de tête si vous n'êtes pas du type à programmer. Assurez-vous que toutes les personnes concernées signent un accord de non-divulgation et que des structures de rémunération sont en place avant le début des travaux.[1]
5 Envisagez le développement de l'externalisation. Si vous n’avez tout simplement aucun intérêt à apprendre Objective-C, Swift ou si vous n’avez pas une âme artistique dans votre corps, il existe un grand nombre de pigistes et d’équipes de développement capables de prendre en charge divers aspects de votre projet pour vous L'externalisation de votre développement est un processus compliqué, mais peut vous faire économiser beaucoup de maux de tête si vous n'êtes pas du type à programmer. Assurez-vous que toutes les personnes concernées signent un accord de non-divulgation et que des structures de rémunération sont en place avant le début des travaux.[1]  6 Créez un compte de développement. Afin de distribuer votre application sur l'App Store ou de la donner à tester, vous devez vous inscrire à un compte Apple Developer. Le compte coûte 99 dollars par an et vous devrez saisir les informations fiscales et bancaires.
6 Créez un compte de développement. Afin de distribuer votre application sur l'App Store ou de la donner à tester, vous devez vous inscrire à un compte Apple Developer. Le compte coûte 99 dollars par an et vous devrez saisir les informations fiscales et bancaires.  7 Téléchargez des applications de test. Une fois inscrit pour un compte développeur, vous aurez accès aux ressources de développement d'Apple. Ces ressources incluent divers exemples de projets qui peuvent vous donner une idée très précise du fonctionnement du développement d'applications. Trouvez un exemple lié au type d'application que vous souhaitez créer et utilisez-le avec Xcode.
7 Téléchargez des applications de test. Une fois inscrit pour un compte développeur, vous aurez accès aux ressources de développement d'Apple. Ces ressources incluent divers exemples de projets qui peuvent vous donner une idée très précise du fonctionnement du développement d'applications. Trouvez un exemple lié au type d'application que vous souhaitez créer et utilisez-le avec Xcode.  1 Définissez votre concept. Avant même d’ouvrir Xcode pour la première fois, vous devez avoir un plan bien pensé pour votre application et ses fonctionnalités. Cela pourrait inclure un document de conception qui décrit toutes les fonctionnalités de l'application, des croquis de l'interface utilisateur et des flux entre les écrans, ainsi qu'une idée de base des types de systèmes à implémenter.
1 Définissez votre concept. Avant même d’ouvrir Xcode pour la première fois, vous devez avoir un plan bien pensé pour votre application et ses fonctionnalités. Cela pourrait inclure un document de conception qui décrit toutes les fonctionnalités de l'application, des croquis de l'interface utilisateur et des flux entre les écrans, ainsi qu'une idée de base des types de systèmes à implémenter.  2 Déterminez votre public. Le public de votre application aura beaucoup à voir avec son apparence et les fonctionnalités de l'application.Par exemple, une application de liste de tâches aura un public très différent d'un jeu de tir gore. Cela vous aidera
2 Déterminez votre public. Le public de votre application aura beaucoup à voir avec son apparence et les fonctionnalités de l'application.Par exemple, une application de liste de tâches aura un public très différent d'un jeu de tir gore. Cela vous aidera  3 Répondre à un besoin avec l'application. Si votre application est un utilitaire de quelque nature que ce soit, elle devrait offrir une solution à un problème qui n’a pas été résolu auparavant ou une solution ou méthode unique ou qui le fait mieux que les tentatives précédentes. Si votre application est un jeu, elle devrait avoir une caractéristique ou des fonctionnalités uniques qui la différencient et attirent des joueurs spécifiques.
3 Répondre à un besoin avec l'application. Si votre application est un utilitaire de quelque nature que ce soit, elle devrait offrir une solution à un problème qui n’a pas été résolu auparavant ou une solution ou méthode unique ou qui le fait mieux que les tentatives précédentes. Si votre application est un jeu, elle devrait avoir une caractéristique ou des fonctionnalités uniques qui la différencient et attirent des joueurs spécifiques.  4 Considérez le contenu. Votre interface utilisateur sera déterminée par le type de contenu que vous montrez à l'utilisateur de votre application. Par exemple, si l’application traite des photos, vous voudrez une interface utilisateur qui facilite la consultation des photos et leur navigation.
4 Considérez le contenu. Votre interface utilisateur sera déterminée par le type de contenu que vous montrez à l'utilisateur de votre application. Par exemple, si l’application traite des photos, vous voudrez une interface utilisateur qui facilite la consultation des photos et leur navigation.  5 Pratiquez de bons processus de conception d'interface utilisateur. L'interface utilisateur ne devrait jamais gêner l'utilisateur. Cela signifie que les options doivent être clairement visibles et que l'utilisateur ne devrait jamais avoir à se demander quel bouton fait quoi. Si vous utilisez des icônes, elles doivent représenter avec précision leur fonction. La navigation dans l'application doit être fluide et naturelle.
5 Pratiquez de bons processus de conception d'interface utilisateur. L'interface utilisateur ne devrait jamais gêner l'utilisateur. Cela signifie que les options doivent être clairement visibles et que l'utilisateur ne devrait jamais avoir à se demander quel bouton fait quoi. Si vous utilisez des icônes, elles doivent représenter avec précision leur fonction. La navigation dans l'application doit être fluide et naturelle.  1 Créez un nouveau projet dans Xcode. Ouvrez Xcode et lancez un nouveau projet à partir du menu Fichier. Sélectionnez "Application" sous la rubrique "iOS" sur le côté gauche de la fenêtre. Dans la section modèle, choisissez "Application vide".
1 Créez un nouveau projet dans Xcode. Ouvrez Xcode et lancez un nouveau projet à partir du menu Fichier. Sélectionnez "Application" sous la rubrique "iOS" sur le côté gauche de la fenêtre. Dans la section modèle, choisissez "Application vide".  2 Créez un storyboard. Le Storyboard est la représentation visuelle de tous les écrans de votre application. Il montre le contenu de chaque écran ainsi que les transitions entre eux. L'outil Storyboard vous aidera à développer le flux de votre application.
2 Créez un storyboard. Le Storyboard est la représentation visuelle de tous les écrans de votre application. Il montre le contenu de chaque écran ainsi que les transitions entre eux. L'outil Storyboard vous aidera à développer le flux de votre application.  3 Attribuez votre Storyboard à votre projet. Une fois que vous avez créé le Storyboard, vous devez l’affecter comme interface principale de votre application. Cela chargera le Storyboard lorsque l'application sera lancée. Si vous n'affectez pas le storyboard, rien ne se passera lorsque vous lancerez l'application.
3 Attribuez votre Storyboard à votre projet. Une fois que vous avez créé le Storyboard, vous devez l’affecter comme interface principale de votre application. Cela chargera le Storyboard lorsque l'application sera lancée. Si vous n'affectez pas le storyboard, rien ne se passera lorsque vous lancerez l'application.  4 Ajoutez votre premier écran en utilisant un contrôleur de vue. Les contrôleurs de vue déterminent comment l'utilisateur visualise le contenu. Il existe une variété de contrôleurs de vue prédéfinis, y compris des vues et des tableaux standard. Vous allez ajouter des contrôleurs de vue à votre storyboard, qui indique à l'application comment afficher le contenu à l'utilisateur.
4 Ajoutez votre premier écran en utilisant un contrôleur de vue. Les contrôleurs de vue déterminent comment l'utilisateur visualise le contenu. Il existe une variété de contrôleurs de vue prédéfinis, y compris des vues et des tableaux standard. Vous allez ajouter des contrôleurs de vue à votre storyboard, qui indique à l'application comment afficher le contenu à l'utilisateur.  5 Ajoutez des objets d'interface à votre premier écran. Une fois que vous avez défini le contrôleur de vue, vous pouvez commencer à remplir l'écran avec les objets d'interface dont vous avez besoin, tels que les étiquettes, les champs de saisie de texte et les boutons. Les objets d'interface peuvent tous être trouvés dans la liste de la bibliothèque d'objets dans laquelle vous avez trouvé l'objet View Controller.
5 Ajoutez des objets d'interface à votre premier écran. Une fois que vous avez défini le contrôleur de vue, vous pouvez commencer à remplir l'écran avec les objets d'interface dont vous avez besoin, tels que les étiquettes, les champs de saisie de texte et les boutons. Les objets d'interface peuvent tous être trouvés dans la liste de la bibliothèque d'objets dans laquelle vous avez trouvé l'objet View Controller.  6 Personnalisez les objets que vous ajoutez. Vous pouvez ajuster les propriétés pour chaque objet, ce qui vous permet de créer une interface personnalisée et intuitive. Par exemple, vous pouvez ajouter un texte d’espace réservé à un champ de saisie de texte qui aidera l’utilisateur à définir ce qu’il doit saisir.
6 Personnalisez les objets que vous ajoutez. Vous pouvez ajuster les propriétés pour chaque objet, ce qui vous permet de créer une interface personnalisée et intuitive. Par exemple, vous pouvez ajouter un texte d’espace réservé à un champ de saisie de texte qui aidera l’utilisateur à définir ce qu’il doit saisir.  7 Ajouter des écrans À mesure que votre projet se développe, vous devrez probablement ajouter plus d’écran pour afficher tout le contenu nécessaire à l’application. Par exemple, si vous créez une application de liste de tâches, vous aurez besoin d'au moins deux écrans: un pour la saisie d'un élément de la liste de tâches et un pour l'affichage de la liste complète.
7 Ajouter des écrans À mesure que votre projet se développe, vous devrez probablement ajouter plus d’écran pour afficher tout le contenu nécessaire à l’application. Par exemple, si vous créez une application de liste de tâches, vous aurez besoin d'au moins deux écrans: un pour la saisie d'un élément de la liste de tâches et un pour l'affichage de la liste complète.  8 Ajouter une barre de navigation Maintenant que vous avez deux écrans dans votre application, il est temps de le faire pour que l'utilisateur puisse aller et venir entre eux. Vous pouvez le faire en utilisant un contrôleur de navigation, qui est un contrôleur de vue spécialisé. Ce contrôleur ajoute une barre de navigation en haut de votre application qui permet aux utilisateurs de passer d’un écran à l’autre.[2]
8 Ajouter une barre de navigation Maintenant que vous avez deux écrans dans votre application, il est temps de le faire pour que l'utilisateur puisse aller et venir entre eux. Vous pouvez le faire en utilisant un contrôleur de navigation, qui est un contrôleur de vue spécialisé. Ce contrôleur ajoute une barre de navigation en haut de votre application qui permet aux utilisateurs de passer d’un écran à l’autre.[2]  9 Ajouter une fonctionnalité à la barre de navigation. Maintenant que vous avez inséré la barre de navigation, vous pouvez y ajouter des outils de navigation. Cela permettra à votre utilisateur de se déplacer entre les écrans.
9 Ajouter une fonctionnalité à la barre de navigation. Maintenant que vous avez inséré la barre de navigation, vous pouvez y ajouter des outils de navigation. Cela permettra à votre utilisateur de se déplacer entre les écrans.  10 Liez votre nouveau bouton à un écran existant. Pour que votre bouton fonctionne, vous devrez le connecter à un autre écran. Dans notre exemple de liste de tâches, le bouton se trouve dans la liste d’ensemble et doit être lié à l’écran de saisie. Pour lier le bouton, maintenez la touche Ctrl enfoncée et faites glisser le bouton sur le deuxième écran.[3]
10 Liez votre nouveau bouton à un écran existant. Pour que votre bouton fonctionne, vous devrez le connecter à un autre écran. Dans notre exemple de liste de tâches, le bouton se trouve dans la liste d’ensemble et doit être lié à l’écran de saisie. Pour lier le bouton, maintenez la touche Ctrl enfoncée et faites glisser le bouton sur le deuxième écran.[3]  11 Ajouter des capacités de traitement de données. Jusqu'à présent, vous avez été en mesure de créer une interface de navigation de base sans avoir besoin de coder. Si vous souhaitez ajouter des fonctionnalités plus approfondies, telles que le stockage de données et la gestion des entrées utilisateur, vous devrez vous salir les mains dans le code. Le codage n'entre pas dans le cadre de ce guide, mais il existe un grand nombre de didacticiels Objective-C disponibles en ligne.[4]
11 Ajouter des capacités de traitement de données. Jusqu'à présent, vous avez été en mesure de créer une interface de navigation de base sans avoir besoin de coder. Si vous souhaitez ajouter des fonctionnalités plus approfondies, telles que le stockage de données et la gestion des entrées utilisateur, vous devrez vous salir les mains dans le code. Le codage n'entre pas dans le cadre de ce guide, mais il existe un grand nombre de didacticiels Objective-C disponibles en ligne.[4]  1 Démarrez le simulateur iOS. Xcode est fourni avec un simulateur iOS intégré qui vous permet de tester votre application sur divers appareils iOS simulés. Pour démarrer le simulateur, choisissez "Simulateur et débogage" dans le menu déroulant en haut de la fenêtre Xcode, puis choisissez le périphérique que vous souhaitez tester.
1 Démarrez le simulateur iOS. Xcode est fourni avec un simulateur iOS intégré qui vous permet de tester votre application sur divers appareils iOS simulés. Pour démarrer le simulateur, choisissez "Simulateur et débogage" dans le menu déroulant en haut de la fenêtre Xcode, puis choisissez le périphérique que vous souhaitez tester.  2 Construisez l'application Cliquez sur le bouton Générer, qui ressemble à un bouton de lecture traditionnel, pour compiler l'application et l'exécuter. La création de l'application peut prendre quelques minutes. vous pouvez regarder la progression dans la barre d'outils. Une fois le processus de construction terminé, le simulateur iOS s'ouvre et vous pouvez commencer à tester votre application.
2 Construisez l'application Cliquez sur le bouton Générer, qui ressemble à un bouton de lecture traditionnel, pour compiler l'application et l'exécuter. La création de l'application peut prendre quelques minutes. vous pouvez regarder la progression dans la barre d'outils. Une fois le processus de construction terminé, le simulateur iOS s'ouvre et vous pouvez commencer à tester votre application.  3 Testez l'application sur votre propre iPhone. Avant de distribuer votre application pour le tester, vous pouvez la tester sur votre propre appareil (si vous en avez un). Tout d'abord, branchez votre appareil sur votre ordinateur via USB. Fermez iTunes s'il s'ouvre. Sélectionnez "Device and Debug" dans le menu déroulant, puis cliquez sur le bouton Build. Après quelques secondes, l'application devrait être lancée sur l'iPhone. tester toutes les fonctionnalités avant de fermer l'application.
3 Testez l'application sur votre propre iPhone. Avant de distribuer votre application pour le tester, vous pouvez la tester sur votre propre appareil (si vous en avez un). Tout d'abord, branchez votre appareil sur votre ordinateur via USB. Fermez iTunes s'il s'ouvre. Sélectionnez "Device and Debug" dans le menu déroulant, puis cliquez sur le bouton Build. Après quelques secondes, l'application devrait être lancée sur l'iPhone. tester toutes les fonctionnalités avant de fermer l'application.  4 Déboguer votre application. Si votre application est tombée en panne, vous devez commencer à comprendre ce qui s'est passé et pourquoi. Ceci est un sujet vaste et il existe d'innombrables raisons pour lesquelles votre application peut avoir planté. Ouvrez la console de débogage et lisez les messages d'erreur. La plupart du temps, ils sont plutôt cryptiques. Si vous ne comprenez pas l'erreur, essayez de googler le message d'erreur. Les chances sont, vous trouverez un post sur le forum de développement Apple où un développeur expérimenté amical a répondu à leur appel.
4 Déboguer votre application. Si votre application est tombée en panne, vous devez commencer à comprendre ce qui s'est passé et pourquoi. Ceci est un sujet vaste et il existe d'innombrables raisons pour lesquelles votre application peut avoir planté. Ouvrez la console de débogage et lisez les messages d'erreur. La plupart du temps, ils sont plutôt cryptiques. Si vous ne comprenez pas l'erreur, essayez de googler le message d'erreur. Les chances sont, vous trouverez un post sur le forum de développement Apple où un développeur expérimenté amical a répondu à leur appel.  5 Vérifier l'utilisation de la mémoire. L'iPhone a une quantité de mémoire très limitée. Chaque fois que vous attribuez de la mémoire à un objet, vous devez le libérer lorsque vous en avez terminé et lui rendre la mémoire. Instruments est l'outil iPhone SDK pour visualiser et analyser votre utilisation de la mémoire, entre autres choses.
5 Vérifier l'utilisation de la mémoire. L'iPhone a une quantité de mémoire très limitée. Chaque fois que vous attribuez de la mémoire à un objet, vous devez le libérer lorsque vous en avez terminé et lui rendre la mémoire. Instruments est l'outil iPhone SDK pour visualiser et analyser votre utilisation de la mémoire, entre autres choses.  6 Distribuez votre application pour qu'elle soit testée par d'autres. Bien que le test de votre application dans un paramètre simulé soit un bon moyen de vous assurer que votre application fonctionne et que l’interface semble bonne, rien ne vaut le test des utilisateurs autres que vous-même. Assurez-vous simplement d'avoir éliminé les bogues les plus flagrants avant de l'envoyer pour un test externe. Pour distribuer votre application à vos testeurs, vous devez créer un certificat Ad-Hoc sur le site iOS Dev Center.
6 Distribuez votre application pour qu'elle soit testée par d'autres. Bien que le test de votre application dans un paramètre simulé soit un bon moyen de vous assurer que votre application fonctionne et que l’interface semble bonne, rien ne vaut le test des utilisateurs autres que vous-même. Assurez-vous simplement d'avoir éliminé les bogues les plus flagrants avant de l'envoyer pour un test externe. Pour distribuer votre application à vos testeurs, vous devez créer un certificat Ad-Hoc sur le site iOS Dev Center.  1 Créez votre version de distribution. Sélectionnez Device and Release dans le menu déroulant. Appuyez sur l'icône "Build". Dans le Finder, accédez au dossier de construction de votre projet et recherchez le dossier "Release-iphoneos". À l'intérieur, il y aura une application. Zip dans une archive.
1 Créez votre version de distribution. Sélectionnez Device and Release dans le menu déroulant. Appuyez sur l'icône "Build". Dans le Finder, accédez au dossier de construction de votre projet et recherchez le dossier "Release-iphoneos". À l'intérieur, il y aura une application. Zip dans une archive.  2 Ouvrez le tableau de bord iTunes Connect. Vous pouvez y accéder depuis le centre de développement iOS. Si vous avez des étapes inachevées à effectuer pour la configuration, elles seront répertoriées en haut de la page. Assurez-vous que toutes vos informations bancaires et fiscales ont été correctement saisies.
2 Ouvrez le tableau de bord iTunes Connect. Vous pouvez y accéder depuis le centre de développement iOS. Si vous avez des étapes inachevées à effectuer pour la configuration, elles seront répertoriées en haut de la page. Assurez-vous que toutes vos informations bancaires et fiscales ont été correctement saisies.  3 Entrez toutes les informations de votre application. Cliquez sur "Gérer vos applications", puis sélectionnez "Ajouter une nouvelle application". Remplissez le nom de l'application, le numéro SKU et sélectionnez l'ID du lot. Sélectionnez votre bundle d'applications dans le menu déroulant.
3 Entrez toutes les informations de votre application. Cliquez sur "Gérer vos applications", puis sélectionnez "Ajouter une nouvelle application". Remplissez le nom de l'application, le numéro SKU et sélectionnez l'ID du lot. Sélectionnez votre bundle d'applications dans le menu déroulant.  4 Téléchargez votre application. Cliquez sur "Prêt à télécharger binaire" et vous serez redirigé vers un écran qui vous invite à télécharger l'outil Application Uploader. Téléchargez-le et appuyez sur Terminé.
4 Téléchargez votre application. Cliquez sur "Prêt à télécharger binaire" et vous serez redirigé vers un écran qui vous invite à télécharger l'outil Application Uploader. Téléchargez-le et appuyez sur Terminé.  5 Attendez la révision. Il n'y a rien à faire maintenant sauf attendre le processus de révision. Apple vous informera par courrier électronique dans quelques jours ou quelques semaines si l'état de votre demande passe à "En cours de révision". Quand il passe en revue, le processus est très rapide. Si le test initial échoue, vous recevrez un e-mail de refus expliquant pourquoi, et Apple proposera des suggestions pour le résoudre. Si votre application réussit l'inspection, Apple vous enverra un courrier électronique vous informant que votre application est prête à la vente. Votre application va maintenant apparaître sur iTunes app store
5 Attendez la révision. Il n'y a rien à faire maintenant sauf attendre le processus de révision. Apple vous informera par courrier électronique dans quelques jours ou quelques semaines si l'état de votre demande passe à "En cours de révision". Quand il passe en revue, le processus est très rapide. Si le test initial échoue, vous recevrez un e-mail de refus expliquant pourquoi, et Apple proposera des suggestions pour le résoudre. Si votre application réussit l'inspection, Apple vous enverra un courrier électronique vous informant que votre application est prête à la vente. Votre application va maintenant apparaître sur iTunes app store  6 Promouvoir votre application. Maintenant que votre toute nouvelle application est disponible à l'achat, il est temps de commencer à diffuser le message.Utilisez les médias sociaux, envoyez des communiqués de presse vers des sites axés sur les applications, créez des vidéos sur YouTube et faites tout ce que vous pouvez pour que les gens parlent de votre application.
6 Promouvoir votre application. Maintenant que votre toute nouvelle application est disponible à l'achat, il est temps de commencer à diffuser le message.Utilisez les médias sociaux, envoyez des communiqués de presse vers des sites axés sur les applications, créez des vidéos sur YouTube et faites tout ce que vous pouvez pour que les gens parlent de votre application.  7 Surveillez vos ventes. Téléchargez l'application gratuite iTunes Connect Mobile pour votre iPhone. Connectez-vous chaque jour et vérifiez vos ventes, marchés et pays de vente. C'est la partie amusante! Apple vous enverra périodiquement des e-mails contenant des liens vers vos dernières données de vente. Vous pouvez les télécharger pour vos dossiers. Bonne chance!
7 Surveillez vos ventes. Téléchargez l'application gratuite iTunes Connect Mobile pour votre iPhone. Connectez-vous chaque jour et vérifiez vos ventes, marchés et pays de vente. C'est la partie amusante! Apple vous enverra périodiquement des e-mails contenant des liens vers vos dernières données de vente. Vous pouvez les télécharger pour vos dossiers. Bonne chance!