Vous pouvez ajouter un formulaire à un document HTML existant à l’intérieur du
Mots clés. Ces balises servent de conteneur pour toutes vos données de formulaire, telles que les champs de texte, les listes et les boutons. Lorsque quelqu'un envoie des informations via votre formulaire, les données sont envoyées à un serveur qui enregistre, traite, envoie ou affiche les résultats en fonction du contenu. Apprenez à configurer le Mots clés. Ces balises servent de conteneur pour votre formulaire, comme d’autres balises de conteneur comme et- Vous pouvez utiliser CSS ou HTML dans le
tags pour donner à votre formulaire l'apparence que vous souhaitez.
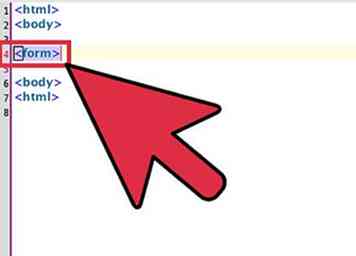
 2 Ouvrez le
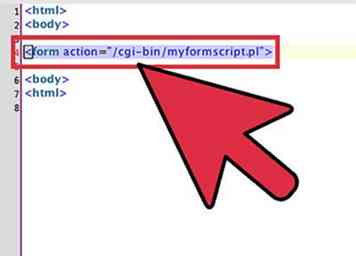
2 Ouvrez le  3 Ajoutez l'attribut «action =» à la
3 Ajoutez l'attribut «action =» à la - Par exemple:
(si le script qui analyse les données du formulaire se trouve dans un répertoire de votre serveur appelé «cgi-bin»). - Si le script est sur un autre serveur:
- Pour envoyer les données du formulaire à une adresse électronique (pas un script):[2]
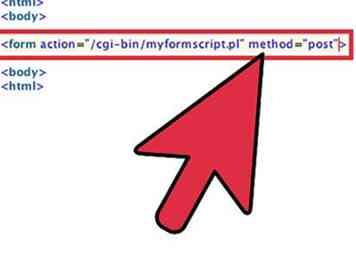
 4 Décidez comment les données du formulaire seront envoyées. Maintenant que vous avez défini où les données du formulaire seront envoyées, vous devez décider si votre formulaire «GET» ou «POST» les données. Ensuite, vous ajouterez soit "GET" ou "POST" comme méthode attribuer à l'intérieur du
4 Décidez comment les données du formulaire seront envoyées. Maintenant que vous avez défini où les données du formulaire seront envoyées, vous devez décider si votre formulaire «GET» ou «POST» les données. Ensuite, vous ajouterez soit "GET" ou "POST" comme méthode attribuer à l'intérieur du - Utilisation method = ”get” pour demander des données à une ressource. Vous ne devez utiliser GET que pour récupérer des données. N'utilisez jamais GET avec des informations sensibles telles que des mots de passe ou des numéros de sécurité sociale.
- Utilisation method = ”post” soumettre des données à traiter. Utilisez cette option si les données du formulaire sont sensibles, telles que les mots de passe ou les numéros de carte de crédit.
- Le résultat final doit suivre ce format:
Deuxième partie de trois:
Ajout d'options de formulaire
-
 1 Créez une zone de texte en utilisant . Vous pouvez ajouter une zone vierge dans laquelle vos visiteurs peuvent taper leurs noms, commentaires ou tout autre élément dont vous pourriez avoir besoin. Commencez ceci sur une nouvelle ligne après le
1 Créez une zone de texte en utilisant . Vous pouvez ajouter une zone vierge dans laquelle vos visiteurs peuvent taper leurs noms, commentaires ou tout autre élément dont vous pourriez avoir besoin. Commencez ceci sur une nouvelle ligne après le marque. - Par exemple, Prénom: crée une zone de texte préfacée par «Prénom:» afin que les utilisateurs sachent quoi taper dans la boîte.
- Modifiez la valeur «id =» («nom» dans l'exemple) pour correspondre à ce que vous faites avec les données. Si les données sont envoyées à un script, cette valeur doit correspondre à quelque chose dans le script.
-
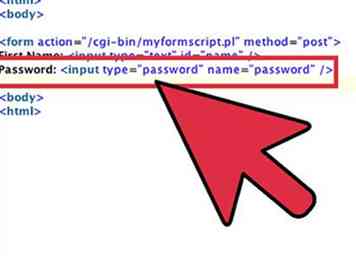
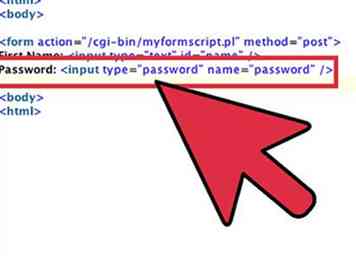
 2 Créez une zone de mot de passe. Si votre script appelle un utilisateur à entrer un mot de passe, vous en ajouterez un autre , cette fois avec l'attribut «type» défini sur «mot de passe».
2 Créez une zone de mot de passe. Si votre script appelle un utilisateur à entrer un mot de passe, vous en ajouterez un autre , cette fois avec l'attribut «type» défini sur «mot de passe». - Sur une nouvelle ligne, tapez Mot de passe:
-
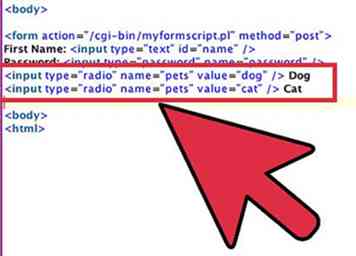
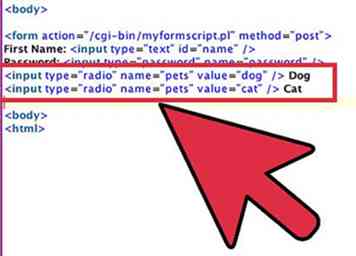
 3 Ajouter des boutons radio pour les options. Si vous souhaitez que les visiteurs choisissent parmi une liste d'éléments, créez une liste d'options avec des boutons radio. Pour ce faire, vous utiliserez le tag avec l'attribut «type» défini sur «radio».
3 Ajouter des boutons radio pour les options. Si vous souhaitez que les visiteurs choisissent parmi une liste d'éléments, créez une liste d'options avec des boutons radio. Pour ce faire, vous utiliserez le tag avec l'attribut «type» défini sur «radio». - Pour créer un bouton radio pour sélectionner soit «Chien» soit «Chat»:
- Chien
- Chat
- Un groupe de boutons radio devrait tous avoir le même attribut «name».
- Pour créer un bouton radio pour sélectionner soit «Chien» soit «Chat»:
-
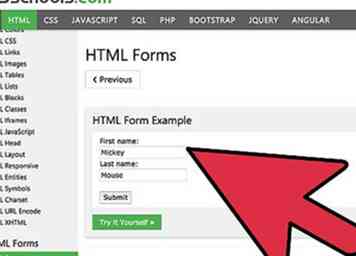
 4 En savoir plus sur les options de formulaire avancées. Il y a tellement de types d'entrées et de listes que vous pouvez inclure dans votre formulaire. Une excellente façon d'étendre vos connaissances en matière de formulaire HTML consiste à parcourir le site HTML Forms de W3school. En outre, il existe de nombreux articles wikiHows utiles pour vous aider à configurer des éléments tels que des listes sélectionnables, des boutons de réinitialisation / suppression et des cases à cocher.
4 En savoir plus sur les options de formulaire avancées. Il y a tellement de types d'entrées et de listes que vous pouvez inclure dans votre formulaire. Une excellente façon d'étendre vos connaissances en matière de formulaire HTML consiste à parcourir le site HTML Forms de W3school. En outre, il existe de nombreux articles wikiHows utiles pour vous aider à configurer des éléments tels que des listes sélectionnables, des boutons de réinitialisation / suppression et des cases à cocher.
Troisième partie de trois:
Fermer votre formulaire
-
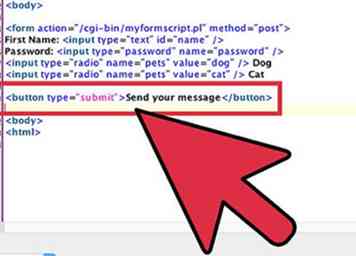
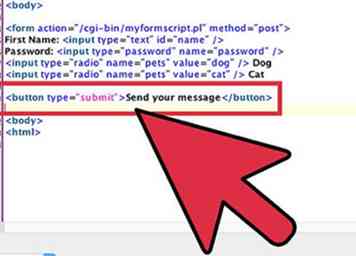
 1 Créer une soumission Une fois que le visiteur aura rempli le formulaire, il devra le soumettre en cliquant sur le bouton Envoyer. Voici un exemple:[4]
1 Créer une soumission Une fois que le visiteur aura rempli le formulaire, il devra le soumettre en cliquant sur le bouton Envoyer. Voici un exemple:[4] - Remplacez «Envoyer votre message» par le texte que vous souhaitez voir apparaître sur le bouton.
-
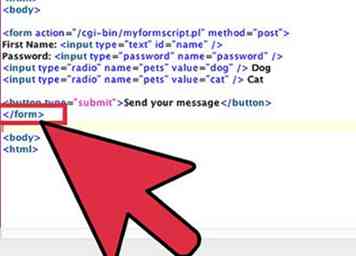
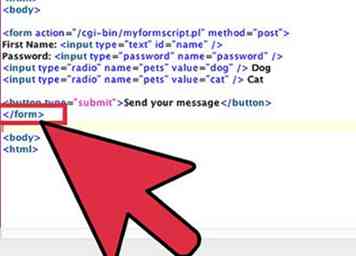
 2 Type à la fin du formulaire. Cette balise indique que le formulaire est terminé. Rappelez-vous que tout le contenu du formulaire doit être à l'intérieur
2 Type à la fin du formulaire. Cette balise indique que le formulaire est terminé. Rappelez-vous que tout le contenu du formulaire doit être à l'intérieur et . -
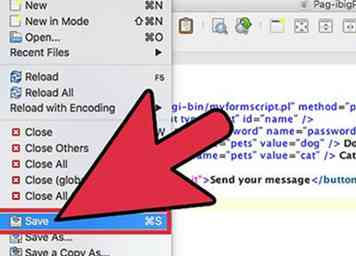
 3 Téléchargez votre document sur votre serveur Web. Maintenant que vous avez ajouté un formulaire à votre document HTML, téléchargez-le sur votre serveur Web et lancez un test!
3 Téléchargez votre document sur votre serveur Web. Maintenant que vous avez ajouté un formulaire à votre document HTML, téléchargez-le sur votre serveur Web et lancez un test!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez une zone de texte en utilisant . Vous pouvez ajouter une zone vierge dans laquelle vos visiteurs peuvent taper leurs noms, commentaires ou tout autre élément dont vous pourriez avoir besoin. Commencez ceci sur une nouvelle ligne après le
1 Créez une zone de texte en utilisant . Vous pouvez ajouter une zone vierge dans laquelle vos visiteurs peuvent taper leurs noms, commentaires ou tout autre élément dont vous pourriez avoir besoin. Commencez ceci sur une nouvelle ligne après le  2 Créez une zone de mot de passe. Si votre script appelle un utilisateur à entrer un mot de passe, vous en ajouterez un autre , cette fois avec l'attribut «type» défini sur «mot de passe».
2 Créez une zone de mot de passe. Si votre script appelle un utilisateur à entrer un mot de passe, vous en ajouterez un autre , cette fois avec l'attribut «type» défini sur «mot de passe».  3 Ajouter des boutons radio pour les options. Si vous souhaitez que les visiteurs choisissent parmi une liste d'éléments, créez une liste d'options avec des boutons radio. Pour ce faire, vous utiliserez le tag avec l'attribut «type» défini sur «radio».
3 Ajouter des boutons radio pour les options. Si vous souhaitez que les visiteurs choisissent parmi une liste d'éléments, créez une liste d'options avec des boutons radio. Pour ce faire, vous utiliserez le tag avec l'attribut «type» défini sur «radio».  4 En savoir plus sur les options de formulaire avancées. Il y a tellement de types d'entrées et de listes que vous pouvez inclure dans votre formulaire. Une excellente façon d'étendre vos connaissances en matière de formulaire HTML consiste à parcourir le site HTML Forms de W3school. En outre, il existe de nombreux articles wikiHows utiles pour vous aider à configurer des éléments tels que des listes sélectionnables, des boutons de réinitialisation / suppression et des cases à cocher.
4 En savoir plus sur les options de formulaire avancées. Il y a tellement de types d'entrées et de listes que vous pouvez inclure dans votre formulaire. Une excellente façon d'étendre vos connaissances en matière de formulaire HTML consiste à parcourir le site HTML Forms de W3school. En outre, il existe de nombreux articles wikiHows utiles pour vous aider à configurer des éléments tels que des listes sélectionnables, des boutons de réinitialisation / suppression et des cases à cocher.  1 Créer une soumission Une fois que le visiteur aura rempli le formulaire, il devra le soumettre en cliquant sur le bouton Envoyer. Voici un exemple:[4]
1 Créer une soumission Une fois que le visiteur aura rempli le formulaire, il devra le soumettre en cliquant sur le bouton Envoyer. Voici un exemple:[4]  2 Type à la fin du formulaire. Cette balise indique que le formulaire est terminé. Rappelez-vous que tout le contenu du formulaire doit être à l'intérieur
2 Type à la fin du formulaire. Cette balise indique que le formulaire est terminé. Rappelez-vous que tout le contenu du formulaire doit être à l'intérieur  3 Téléchargez votre document sur votre serveur Web. Maintenant que vous avez ajouté un formulaire à votre document HTML, téléchargez-le sur votre serveur Web et lancez un test!
3 Téléchargez votre document sur votre serveur Web. Maintenant que vous avez ajouté un formulaire à votre document HTML, téléchargez-le sur votre serveur Web et lancez un test!