Il existe de nombreuses raisons de protéger par mot de passe une page Web que vous contrôlez: des informations personnelles sensibles, des collègues de surveillance ou des contenus non destinés aux enfants. Apprendre à utiliser une protection par mot de passe de base peut également être un bon moyen d’approfondir votre compréhension du codage. Remarque: la sécurité des données Web est un domaine en constante évolution et les pirates informatiques sont extrêmement sophistiqués. Afin de protéger des données très importantes (numéros de carte de crédit, mots de passe financiers, etc.), vous devez toujours consulter un expert.
Méthode One of Two:
Ajouter le code HTML vous-même
-
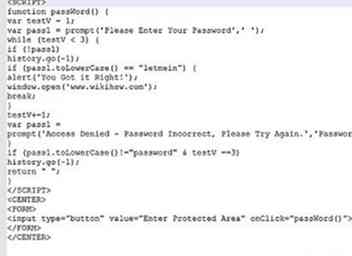
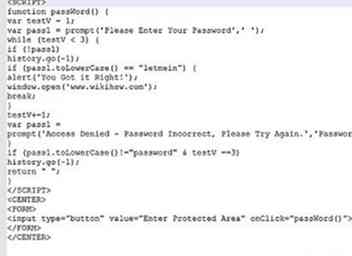
 1 Créez ou copiez le code de base. Cette méthode est la meilleure si vous hébergez votre propre page ou essayez simplement d'en savoir plus sur le codage de la protection par mot de passe. Il existe de nombreuses variantes de code pour la protection par mot de passe de base (nous en avons réimprimé un), et nous vous expliquerons comment définir votre propre mot de passe et personnaliser le code ultérieurement.[1]
1 Créez ou copiez le code de base. Cette méthode est la meilleure si vous hébergez votre propre page ou essayez simplement d'en savoir plus sur le codage de la protection par mot de passe. Il existe de nombreuses variantes de code pour la protection par mot de passe de base (nous en avons réimprimé un), et nous vous expliquerons comment définir votre propre mot de passe et personnaliser le code ultérieurement.[1] <SCÉNARIO> function passWord () var testV = 1; var pass1 = prompt ('Veuillez entrer votre mot de passe', "); < 3) si (! pass1) history.go(-1); si (pass1.toLowerCase() == "laisse moi entrer") alerte('Vous avez bien compris!'); window.open('www.wikihow.com'); Pause; testV +=1; var pass1 = rapide("Accès refusé - Mot de passe incorrect, veuillez réessayer.",'Mot de passe'); si (pass1.toLowerCase()!="mot de passe" & testV ==3) history.go(-1); revenir " "; </SCÉNARIO> <CENTRE> <FORME> <contribution type="bouton" valeur="Entrer dans une zone protégée" sur clic="mot de passe()"> </FORME> </CENTRE>
-
 2 Ajoutez-le au code de votre page. Pour implémenter ce code, vous devez modifier l'accès au code sous-jacent de votre page Web. Une fois dans l’éditeur, ajoutez le code du modèle de protection dans la section corps de la page (après marque).
2 Ajoutez-le au code de votre page. Pour implémenter ce code, vous devez modifier l'accès au code sous-jacent de votre page Web. Une fois dans l’éditeur, ajoutez le code du modèle de protection dans la section corps de la page (après marque). -
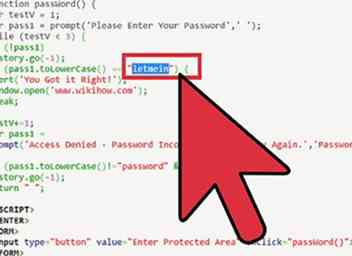
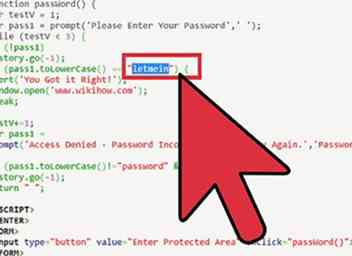
 3 Ajoutez votre propre mot de passe. Ce code de protection par mot de passe exige que vous ajoutiez votre propre mot de passe (dans le modèle de code, il est défini comme "letmein"). Remplacez le texte entre les guillemets avec votre propre mot de passe sensible à la casse.
3 Ajoutez votre propre mot de passe. Ce code de protection par mot de passe exige que vous ajoutiez votre propre mot de passe (dans le modèle de code, il est défini comme "letmein"). Remplacez le texte entre les guillemets avec votre propre mot de passe sensible à la casse. -
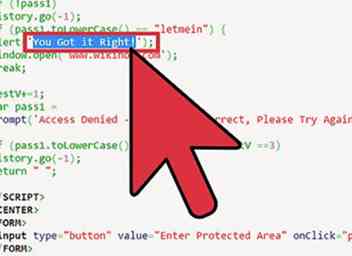
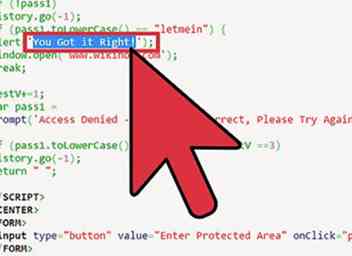
 4 Personnaliser le code. Maintenant, écrivez des messages d’affichage pour les utilisateurs qui saisissent le mot de passe correct ("Vous avez bien compris!") Ou des réponses incorrectes ("Mot de passe incorrect, veuillez réessayer."). Vous devez également spécifier l'URL de la page Web (définie actuellement comme "www.wikihow.com") où l'utilisateur sera dirigé s'il obtient le mot de passe correct. Cela devrait être remplacé par votre propre URL protégée par mot de passe.
4 Personnaliser le code. Maintenant, écrivez des messages d’affichage pour les utilisateurs qui saisissent le mot de passe correct ("Vous avez bien compris!") Ou des réponses incorrectes ("Mot de passe incorrect, veuillez réessayer."). Vous devez également spécifier l'URL de la page Web (définie actuellement comme "www.wikihow.com") où l'utilisateur sera dirigé s'il obtient le mot de passe correct. Cela devrait être remplacé par votre propre URL protégée par mot de passe. - Un mot de passe incorrect renvoie à l'invite de mot de passe dans ce code. Dans d'autres modèles de code, vous pouvez choisir de rediriger ces utilisateurs vers une page différente.
-
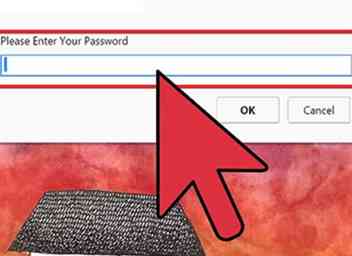
 5 Testez-le. Maintenant que vous avez protégé votre page par un mot de passe, il est temps de la tester. Ouvrez la page dans votre navigateur et essayez d'entrer un mot de passe incorrect, puis le bon. Vérifiez à la fois l'exactitude du mot de passe et les messages d'affichage que vous avez codés.
5 Testez-le. Maintenant que vous avez protégé votre page par un mot de passe, il est temps de la tester. Ouvrez la page dans votre navigateur et essayez d'entrer un mot de passe incorrect, puis le bon. Vérifiez à la fois l'exactitude du mot de passe et les messages d'affichage que vous avez codés. - Si vous rencontrez des difficultés avec l'aspect de codage HTML de cette méthode, examinez de plus près Créer une page Web simple avec du HTML pour obtenir des conseils supplémentaires.
Méthode deux sur deux:
Protection par votre société d'hébergement
-
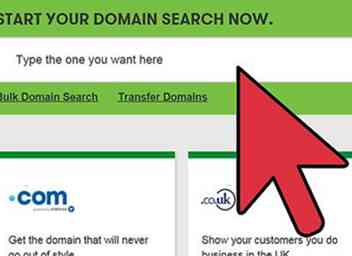
 1 Recherchez vos fonctionnalités de plan d'hébergement Web actuelles. Connectez-vous à votre compte d'hébergement Web et recherchez la protection par mot de passe dans le cadre de votre abonnement d'hébergement. De nombreux hôtes offrent la possibilité de protéger par mot de passe une page que vous contrôlez avec un widget simple à utiliser depuis le tableau de bord de votre compte.
1 Recherchez vos fonctionnalités de plan d'hébergement Web actuelles. Connectez-vous à votre compte d'hébergement Web et recherchez la protection par mot de passe dans le cadre de votre abonnement d'hébergement. De nombreux hôtes offrent la possibilité de protéger par mot de passe une page que vous contrôlez avec un widget simple à utiliser depuis le tableau de bord de votre compte. - Différents hôtes Web proposent différents ensembles de fonctionnalités. Pensez à cela lors du choix de votre prochain hébergeur.
-
 2 Suivez les instructions. Si votre hôte offre une protection par mot de passe en tant que fonctionnalité intégrée, l'implémentation doit être aussi simple que de remplir un formulaire.
2 Suivez les instructions. Si votre hôte offre une protection par mot de passe en tant que fonctionnalité intégrée, l'implémentation doit être aussi simple que de remplir un formulaire. -
 3 Testez la protection par mot de passe. Après avoir protégé votre page, vous devriez toujours la tester en ouvrant l'URL de la page protégée dans votre navigateur et en essayant les mots de passe incorrects et corrects pour voir ce qui se passe. De cette façon, vous saurez si vous avez correctement implémenté la protection par mot de passe.
3 Testez la protection par mot de passe. Après avoir protégé votre page, vous devriez toujours la tester en ouvrant l'URL de la page protégée dans votre navigateur et en essayant les mots de passe incorrects et corrects pour voir ce qui se passe. De cette façon, vous saurez si vous avez correctement implémenté la protection par mot de passe. -
 4 Contactez directement votre hébergeur. Si vous ne savez pas si cette fonctionnalité est à votre disposition ou quelle est la meilleure façon de la mettre en œuvre, essayez d'envoyer un courrier électronique à votre hébergeur pour obtenir de l'aide. La plupart des hébergeurs Web sont gérés par des webmasters expérimentés et seront plus que disposés à vous aider. Ils connaîtront également tous les détails de la configuration de votre hébergement et pourront vous conseiller sur les meilleures pratiques pour les données spécifiques que vous souhaitez protéger.
4 Contactez directement votre hébergeur. Si vous ne savez pas si cette fonctionnalité est à votre disposition ou quelle est la meilleure façon de la mettre en œuvre, essayez d'envoyer un courrier électronique à votre hébergeur pour obtenir de l'aide. La plupart des hébergeurs Web sont gérés par des webmasters expérimentés et seront plus que disposés à vous aider. Ils connaîtront également tous les détails de la configuration de votre hébergement et pourront vous conseiller sur les meilleures pratiques pour les données spécifiques que vous souhaitez protéger. -
 5 Rechercher dans la protection des tiers. Bien que votre hébergeur fournisse les meilleurs conseils sur la façon de procéder, sachez qu'il existe de nombreuses options de protection de mot de passe tierces à prendre en compte pour votre page Web.[2]
5 Rechercher dans la protection des tiers. Bien que votre hébergeur fournisse les meilleurs conseils sur la façon de procéder, sachez qu'il existe de nombreuses options de protection de mot de passe tierces à prendre en compte pour votre page Web.[2] - La protection tierce peut être utile de diverses manières - en générant des mots de passe difficiles à casser ou en configurant une connexion Web entièrement automatisée.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Créez ou copiez le code de base. Cette méthode est la meilleure si vous hébergez votre propre page ou essayez simplement d'en savoir plus sur le codage de la protection par mot de passe. Il existe de nombreuses variantes de code pour la protection par mot de passe de base (nous en avons réimprimé un), et nous vous expliquerons comment définir votre propre mot de passe et personnaliser le code ultérieurement.[1]
1 Créez ou copiez le code de base. Cette méthode est la meilleure si vous hébergez votre propre page ou essayez simplement d'en savoir plus sur le codage de la protection par mot de passe. Il existe de nombreuses variantes de code pour la protection par mot de passe de base (nous en avons réimprimé un), et nous vous expliquerons comment définir votre propre mot de passe et personnaliser le code ultérieurement.[1]  2 Ajoutez-le au code de votre page. Pour implémenter ce code, vous devez modifier l'accès au code sous-jacent de votre page Web. Une fois dans l’éditeur, ajoutez le code du modèle de protection dans la section corps de la page (après marque).
2 Ajoutez-le au code de votre page. Pour implémenter ce code, vous devez modifier l'accès au code sous-jacent de votre page Web. Une fois dans l’éditeur, ajoutez le code du modèle de protection dans la section corps de la page (après marque).  3 Ajoutez votre propre mot de passe. Ce code de protection par mot de passe exige que vous ajoutiez votre propre mot de passe (dans le modèle de code, il est défini comme "letmein"). Remplacez le texte entre les guillemets avec votre propre mot de passe sensible à la casse.
3 Ajoutez votre propre mot de passe. Ce code de protection par mot de passe exige que vous ajoutiez votre propre mot de passe (dans le modèle de code, il est défini comme "letmein"). Remplacez le texte entre les guillemets avec votre propre mot de passe sensible à la casse.  4 Personnaliser le code. Maintenant, écrivez des messages d’affichage pour les utilisateurs qui saisissent le mot de passe correct ("Vous avez bien compris!") Ou des réponses incorrectes ("Mot de passe incorrect, veuillez réessayer."). Vous devez également spécifier l'URL de la page Web (définie actuellement comme "www.wikihow.com") où l'utilisateur sera dirigé s'il obtient le mot de passe correct. Cela devrait être remplacé par votre propre URL protégée par mot de passe.
4 Personnaliser le code. Maintenant, écrivez des messages d’affichage pour les utilisateurs qui saisissent le mot de passe correct ("Vous avez bien compris!") Ou des réponses incorrectes ("Mot de passe incorrect, veuillez réessayer."). Vous devez également spécifier l'URL de la page Web (définie actuellement comme "www.wikihow.com") où l'utilisateur sera dirigé s'il obtient le mot de passe correct. Cela devrait être remplacé par votre propre URL protégée par mot de passe.  5 Testez-le. Maintenant que vous avez protégé votre page par un mot de passe, il est temps de la tester. Ouvrez la page dans votre navigateur et essayez d'entrer un mot de passe incorrect, puis le bon. Vérifiez à la fois l'exactitude du mot de passe et les messages d'affichage que vous avez codés.
5 Testez-le. Maintenant que vous avez protégé votre page par un mot de passe, il est temps de la tester. Ouvrez la page dans votre navigateur et essayez d'entrer un mot de passe incorrect, puis le bon. Vérifiez à la fois l'exactitude du mot de passe et les messages d'affichage que vous avez codés.  1 Recherchez vos fonctionnalités de plan d'hébergement Web actuelles. Connectez-vous à votre compte d'hébergement Web et recherchez la protection par mot de passe dans le cadre de votre abonnement d'hébergement. De nombreux hôtes offrent la possibilité de protéger par mot de passe une page que vous contrôlez avec un widget simple à utiliser depuis le tableau de bord de votre compte.
1 Recherchez vos fonctionnalités de plan d'hébergement Web actuelles. Connectez-vous à votre compte d'hébergement Web et recherchez la protection par mot de passe dans le cadre de votre abonnement d'hébergement. De nombreux hôtes offrent la possibilité de protéger par mot de passe une page que vous contrôlez avec un widget simple à utiliser depuis le tableau de bord de votre compte.  2 Suivez les instructions. Si votre hôte offre une protection par mot de passe en tant que fonctionnalité intégrée, l'implémentation doit être aussi simple que de remplir un formulaire.
2 Suivez les instructions. Si votre hôte offre une protection par mot de passe en tant que fonctionnalité intégrée, l'implémentation doit être aussi simple que de remplir un formulaire.  3 Testez la protection par mot de passe. Après avoir protégé votre page, vous devriez toujours la tester en ouvrant l'URL de la page protégée dans votre navigateur et en essayant les mots de passe incorrects et corrects pour voir ce qui se passe. De cette façon, vous saurez si vous avez correctement implémenté la protection par mot de passe.
3 Testez la protection par mot de passe. Après avoir protégé votre page, vous devriez toujours la tester en ouvrant l'URL de la page protégée dans votre navigateur et en essayant les mots de passe incorrects et corrects pour voir ce qui se passe. De cette façon, vous saurez si vous avez correctement implémenté la protection par mot de passe.  4 Contactez directement votre hébergeur. Si vous ne savez pas si cette fonctionnalité est à votre disposition ou quelle est la meilleure façon de la mettre en œuvre, essayez d'envoyer un courrier électronique à votre hébergeur pour obtenir de l'aide. La plupart des hébergeurs Web sont gérés par des webmasters expérimentés et seront plus que disposés à vous aider. Ils connaîtront également tous les détails de la configuration de votre hébergement et pourront vous conseiller sur les meilleures pratiques pour les données spécifiques que vous souhaitez protéger.
4 Contactez directement votre hébergeur. Si vous ne savez pas si cette fonctionnalité est à votre disposition ou quelle est la meilleure façon de la mettre en œuvre, essayez d'envoyer un courrier électronique à votre hébergeur pour obtenir de l'aide. La plupart des hébergeurs Web sont gérés par des webmasters expérimentés et seront plus que disposés à vous aider. Ils connaîtront également tous les détails de la configuration de votre hébergement et pourront vous conseiller sur les meilleures pratiques pour les données spécifiques que vous souhaitez protéger.  5 Rechercher dans la protection des tiers. Bien que votre hébergeur fournisse les meilleurs conseils sur la façon de procéder, sachez qu'il existe de nombreuses options de protection de mot de passe tierces à prendre en compte pour votre page Web.[2]
5 Rechercher dans la protection des tiers. Bien que votre hébergeur fournisse les meilleurs conseils sur la façon de procéder, sachez qu'il existe de nombreuses options de protection de mot de passe tierces à prendre en compte pour votre page Web.[2]