JavaScript est le langage de script léger le plus populaire qui fonctionne dans les principaux navigateurs tels qu'Internet Explorer, Chrome, Safari, Firefox et Opera. Il est également facile à utiliser pour créer un site Web dynamique et interactif. L'une des fonctionnalités les plus utiles est le remplacement d'image qui transforme une image en une autre image lorsqu'une souris survole l'image d'origine. Ensuite, la nouvelle image reviendra à l’original lorsque la souris s’éloignera. Cet article va vous montrer comment faire cela étape par étape; par conséquent, connaître quelques bases HTML et JavaScript est nécessaire.
Exemple de page Web

Pas
-
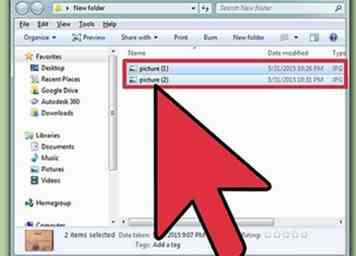
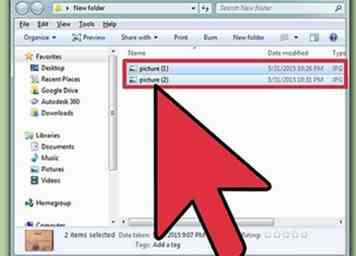
 1 Préparez deux images pour l'effet de survol. Sélectionnez deux images différentes pour créer une image survolée et enregistrez-les dans le même dossier où vous sauvegarderez votre fichier HTML affichant une image survolée.
1 Préparez deux images pour l'effet de survol. Sélectionnez deux images différentes pour créer une image survolée et enregistrez-les dans le même dossier où vous sauvegarderez votre fichier HTML affichant une image survolée. -
 2 Ouvrez n'importe quel éditeur de texte de votre choix. Dreamweaver sera utilisé comme éditeur de texte dans cet article. Sinon, si votre éditeur de texte est vide lorsque vous l'ouvrez, vous devez entrer des éléments HTML pour créer une page Web.
2 Ouvrez n'importe quel éditeur de texte de votre choix. Dreamweaver sera utilisé comme éditeur de texte dans cet article. Sinon, si votre éditeur de texte est vide lorsque vous l'ouvrez, vous devez entrer des éléments HTML pour créer une page Web. -
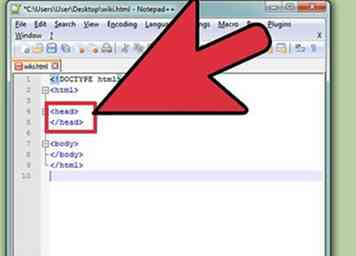
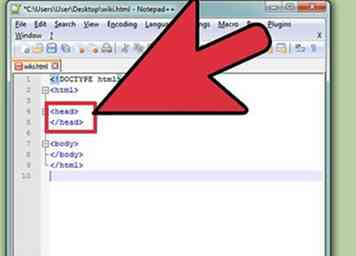
 3 Localisez le section. Le code JavaScript sera inséré dans le marque. Deux fonctions JavaScript seront créées pour modifier les images. Les deux fonctions sont nommées MouseRollover et MouseOut dans le code ci-dessous. La propriété src de l'image sera utilisée pour changer la source de l'image lorsque ces deux fonctions sont appelées.
3 Localisez le section. Le code JavaScript sera inséré dans le marque. Deux fonctions JavaScript seront créées pour modifier les images. Les deux fonctions sont nommées MouseRollover et MouseOut dans le code ci-dessous. La propriété src de l'image sera utilisée pour changer la source de l'image lorsque ces deux fonctions sont appelées. -
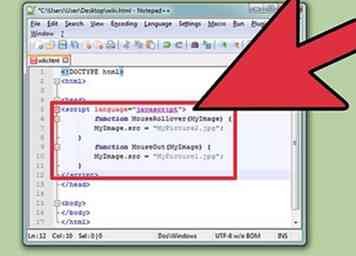
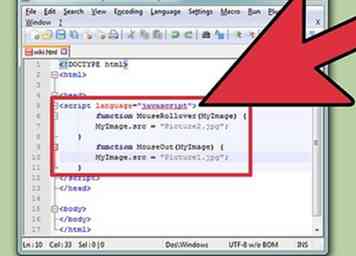
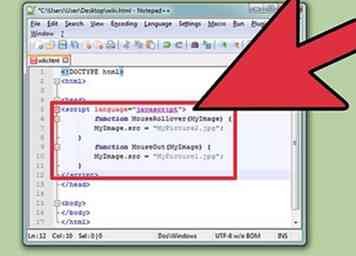
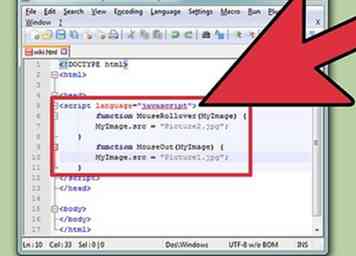
 4 Copiez le code JavaScript suivant:
4 Copiez le code JavaScript suivant: <langage de script="javascript"> fonction MouseRollover(Mon image) Mon image.src = "MyPicture2.jpg"; fonction MouseOut(Mon image) Mon image.src = "MyPicture1.jpg"; scénario>
-
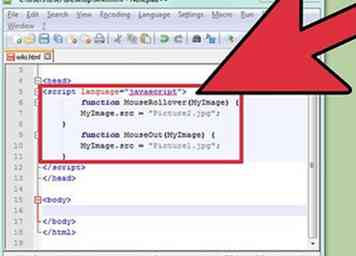
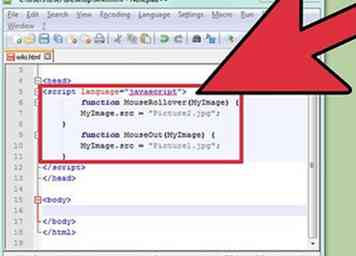
 5 Collez le code JavaScript entre le section sur votre éditeur de texte. le MyPicture2.jpg dans la fonction MouseRollover devrait être remplacé par le nom de votre image de renversement et le MyPicture1.jpg dans la fonction appelée MouseOut devrait être remplacé par le nom de votre image d'origine.
5 Collez le code JavaScript entre le section sur votre éditeur de texte. le MyPicture2.jpg dans la fonction MouseRollover devrait être remplacé par le nom de votre image de renversement et le MyPicture1.jpg dans la fonction appelée MouseOut devrait être remplacé par le nom de votre image d'origine. -
 6 Localisez le section. Le tag image
6 Localisez le section. Le tag image sera appliqué pour afficher l'image survolée. Dans cet exemple, le Alt = ”Titre” qui fait référence au nom du titre de l'image est omis. -
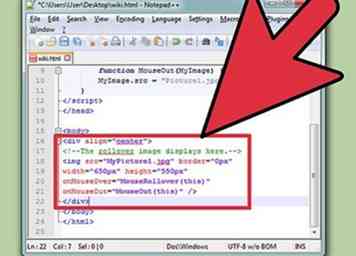
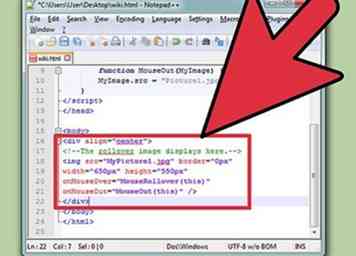
 7 Copiez le code suivant:
7 Copiez le code suivant: <div aligner="centre"> <img src="MyPicture1.jpg" frontière="0px" largeur="650px" la taille="550px" onMouseOver="MouseRollover (this)" onMouseOut="MouseOut (this)" /> </div>
-
 8 Collez le code entre le section. le onmouseover la propriété est ajoutée à l'intérieur de la balise d'image ci-dessus et sera assignée pour appeler la fonction JavaScript Image Rollover pour changer votre image d'origine en une nouvelle image survolée. Remplacer MyPicture1.jpg avec le nom de votre image originale. De plus, une autre propriété appelée onMouseOut est ajouté afin de changer l'image en son original lorsque vous éloignez la souris de l'image survolée.
8 Collez le code entre le section. le onmouseover la propriété est ajoutée à l'intérieur de la balise d'image ci-dessus et sera assignée pour appeler la fonction JavaScript Image Rollover pour changer votre image d'origine en une nouvelle image survolée. Remplacer MyPicture1.jpg avec le nom de votre image originale. De plus, une autre propriété appelée onMouseOut est ajouté afin de changer l'image en son original lorsque vous éloignez la souris de l'image survolée. -
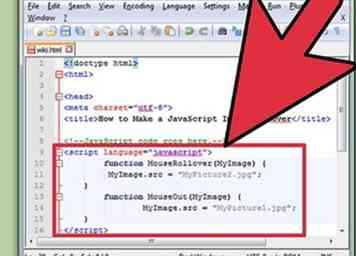
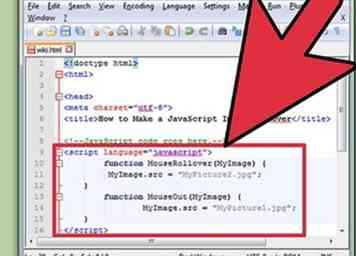
 9 Passez en revue l'intégralité du code. Votre code devrait ressembler au code ci-dessous. Vous pouvez jouer avec le code de cet exemple et voir comment les choses changent.
9 Passez en revue l'intégralité du code. Votre code devrait ressembler au code ci-dessous. Vous pouvez jouer avec le code de cet exemple et voir comment les choses changent. <html> <tête> <meta charset="utf-8"> <Titre>Comment faire un roulement d'image JavaScript</Titre> <scénario la langue="javascript"> function MouseRollover (MyImage) MyImage.src = "MyPicture2.jpg"; function MouseOut (MyImage) MyImage.src = "MyPicture1.jpg"; </scénario> </tête> <corps> <div aligner="centre"> <img src="MyPicture1.jpg" pensionnaire="0px" largeur="650px" la taille="550px" onMouseOver="MouseRollover (this)" onMouseOut="MouseOut (this)" /> </div> </corps> </html>
-
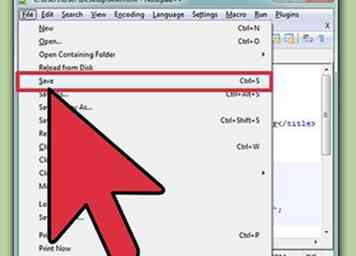
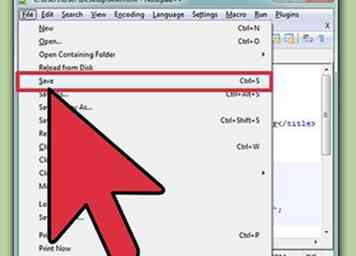
 10 Cliquez sur "Fichier" et sélectionnez "Enregistrer".”
10 Cliquez sur "Fichier" et sélectionnez "Enregistrer".” -
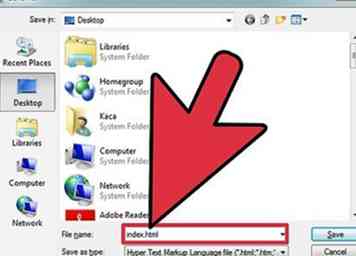
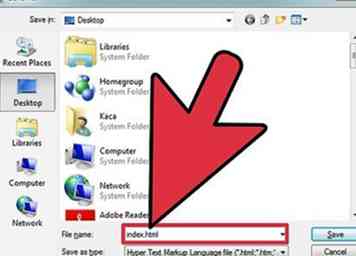
 11 Entrez un nom pour enregistrer votre document HTML. “Index.html” est utilisé pour tester le fichier. Sélectionnez «Enregistrer en tant que type» dans les documents HTML.
11 Entrez un nom pour enregistrer votre document HTML. “Index.html” est utilisé pour tester le fichier. Sélectionnez «Enregistrer en tant que type» dans les documents HTML. -
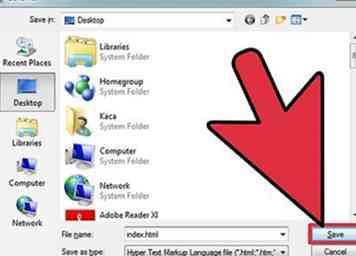
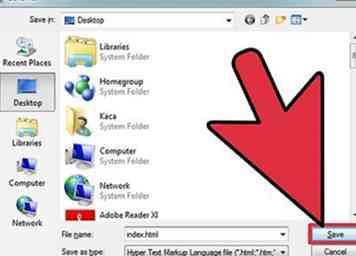
 12 Cliquez sur le bouton "Enregistrer".
12 Cliquez sur le bouton "Enregistrer". -
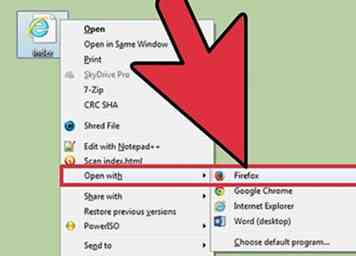
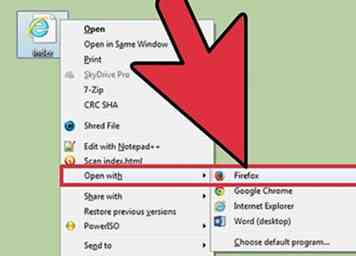
 13 Prévisualisez la page Web terminée dans un navigateur. Cliquez sur «Fichier», puis sur «Aperçu dans le navigateur». Cliquez sur «Firefox» ou sur tout navigateur Web installé dans votre éditeur de texte.
13 Prévisualisez la page Web terminée dans un navigateur. Cliquez sur «Fichier», puis sur «Aperçu dans le navigateur». Cliquez sur «Firefox» ou sur tout navigateur Web installé dans votre éditeur de texte.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Préparez deux images pour l'effet de survol. Sélectionnez deux images différentes pour créer une image survolée et enregistrez-les dans le même dossier où vous sauvegarderez votre fichier HTML affichant une image survolée.
1 Préparez deux images pour l'effet de survol. Sélectionnez deux images différentes pour créer une image survolée et enregistrez-les dans le même dossier où vous sauvegarderez votre fichier HTML affichant une image survolée.  2 Ouvrez n'importe quel éditeur de texte de votre choix. Dreamweaver sera utilisé comme éditeur de texte dans cet article. Sinon, si votre éditeur de texte est vide lorsque vous l'ouvrez, vous devez entrer des éléments HTML pour créer une page Web.
2 Ouvrez n'importe quel éditeur de texte de votre choix. Dreamweaver sera utilisé comme éditeur de texte dans cet article. Sinon, si votre éditeur de texte est vide lorsque vous l'ouvrez, vous devez entrer des éléments HTML pour créer une page Web.  3 Localisez le section. Le code JavaScript sera inséré dans le marque. Deux fonctions JavaScript seront créées pour modifier les images. Les deux fonctions sont nommées MouseRollover et MouseOut dans le code ci-dessous. La propriété src de l'image sera utilisée pour changer la source de l'image lorsque ces deux fonctions sont appelées.
3 Localisez le section. Le code JavaScript sera inséré dans le marque. Deux fonctions JavaScript seront créées pour modifier les images. Les deux fonctions sont nommées MouseRollover et MouseOut dans le code ci-dessous. La propriété src de l'image sera utilisée pour changer la source de l'image lorsque ces deux fonctions sont appelées.  4 Copiez le code JavaScript suivant:
4 Copiez le code JavaScript suivant:  5 Collez le code JavaScript entre le section sur votre éditeur de texte. le MyPicture2.jpg dans la fonction MouseRollover devrait être remplacé par le nom de votre image de renversement et le MyPicture1.jpg dans la fonction appelée MouseOut devrait être remplacé par le nom de votre image d'origine.
5 Collez le code JavaScript entre le section sur votre éditeur de texte. le MyPicture2.jpg dans la fonction MouseRollover devrait être remplacé par le nom de votre image de renversement et le MyPicture1.jpg dans la fonction appelée MouseOut devrait être remplacé par le nom de votre image d'origine.  6 Localisez le section. Le tag image
6 Localisez le section. Le tag image  7 Copiez le code suivant:
7 Copiez le code suivant:  8 Collez le code entre le section. le onmouseover la propriété est ajoutée à l'intérieur de la balise d'image ci-dessus et sera assignée pour appeler la fonction JavaScript Image Rollover pour changer votre image d'origine en une nouvelle image survolée. Remplacer MyPicture1.jpg avec le nom de votre image originale. De plus, une autre propriété appelée onMouseOut est ajouté afin de changer l'image en son original lorsque vous éloignez la souris de l'image survolée.
8 Collez le code entre le section. le onmouseover la propriété est ajoutée à l'intérieur de la balise d'image ci-dessus et sera assignée pour appeler la fonction JavaScript Image Rollover pour changer votre image d'origine en une nouvelle image survolée. Remplacer MyPicture1.jpg avec le nom de votre image originale. De plus, une autre propriété appelée onMouseOut est ajouté afin de changer l'image en son original lorsque vous éloignez la souris de l'image survolée.  9 Passez en revue l'intégralité du code. Votre code devrait ressembler au code ci-dessous. Vous pouvez jouer avec le code de cet exemple et voir comment les choses changent.
9 Passez en revue l'intégralité du code. Votre code devrait ressembler au code ci-dessous. Vous pouvez jouer avec le code de cet exemple et voir comment les choses changent.  10 Cliquez sur "Fichier" et sélectionnez "Enregistrer".”
10 Cliquez sur "Fichier" et sélectionnez "Enregistrer".”  11 Entrez un nom pour enregistrer votre document HTML. “Index.html” est utilisé pour tester le fichier. Sélectionnez «Enregistrer en tant que type» dans les documents HTML.
11 Entrez un nom pour enregistrer votre document HTML. “Index.html” est utilisé pour tester le fichier. Sélectionnez «Enregistrer en tant que type» dans les documents HTML.  12 Cliquez sur le bouton "Enregistrer".
12 Cliquez sur le bouton "Enregistrer".  13 Prévisualisez la page Web terminée dans un navigateur. Cliquez sur «Fichier», puis sur «Aperçu dans le navigateur». Cliquez sur «Firefox» ou sur tout navigateur Web installé dans votre éditeur de texte.
13 Prévisualisez la page Web terminée dans un navigateur. Cliquez sur «Fichier», puis sur «Aperçu dans le navigateur». Cliquez sur «Firefox» ou sur tout navigateur Web installé dans votre éditeur de texte.