XHTML signifie eXtensible HyperText Markup Language et est HTML écrit dans un dialecte XML. Ceci est un avantage car les programmes d’analyse XML sont communs et relativement simples, par rapport aux analyseurs HTML qui doivent être très complexes pour interpréter la syntaxe "libre" de HTML. XHTML est un langage normalisé qui (idéalement) peut être lu par tout type de navigateur Web, y compris ceux sur les téléphones mobiles et ceux qui affichent des informations sous forme vocale ou en braille pour les utilisateurs handicapés.
Pas
-
 1 Comprendre le HTML. Avant de pouvoir apprendre le XHTML, vous devez d'abord avoir des connaissances de base en HTML. XHTML est écrit exactement comme HTML, avec quelques stipulations:
1 Comprendre le HTML. Avant de pouvoir apprendre le XHTML, vous devez d'abord avoir des connaissances de base en HTML. XHTML est écrit exactement comme HTML, avec quelques stipulations: -
 2 Les documents XHTML étant un type de document XML, ils nécessitent un prologue XML. Cela devrait être placé tout en haut de votre document et est écrit comme suit: <? Xml version = "1.0" encoding = "UTF-8"?> Ajustez l'attribut de codage au codage approprié de votre document. Dans la plupart des cas, ce sera UTF-8.
2 Les documents XHTML étant un type de document XML, ils nécessitent un prologue XML. Cela devrait être placé tout en haut de votre document et est écrit comme suit: <? Xml version = "1.0" encoding = "UTF-8"?> Ajustez l'attribut de codage au codage approprié de votre document. Dans la plupart des cas, ce sera UTF-8. -
 3 Tous les documents XHTML doivent avoir une déclaration de type de document (DOCTYPE) juste après le prologue XML. La version actuelle de XHTML, XHTML 1.0, définit trois DTD. Ce sont "Strict", "Transitional" et "Frame set". À moins d'avoir une bonne raison de faire autrement, utilisez la DTD Strict. Le DOCTYPE du DTD strict est: '
3 Tous les documents XHTML doivent avoir une déclaration de type de document (DOCTYPE) juste après le prologue XML. La version actuelle de XHTML, XHTML 1.0, définit trois DTD. Ce sont "Strict", "Transitional" et "Frame set". À moins d'avoir une bonne raison de faire autrement, utilisez la DTD Strict. Le DOCTYPE du DTD strict est: ' -
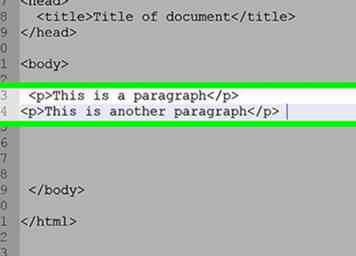
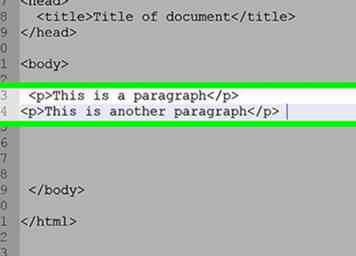
 4 Tapez tous les noms de balise en minuscule. Par exemple, utilisez pour un paragraphe au lieu de.
4 Tapez tous les noms de balise en minuscule. Par exemple, utilisez pour un paragraphe au lieu de. -
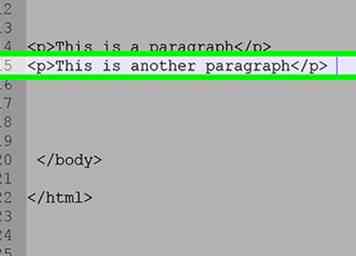
 5 Toutes les balises doivent être fermées. Par exemple, si vous utilisez
5 Toutes les balises doivent être fermées. Par exemple, si vous utilisez pour commencer un paragraphe, assurez-vous qu'il y a une fermeture
à la fin. Éléments vides, tels que
et(qui n'ont pas de contenu à l'intérieur d'eux) doivent également être fermés. Mettez une barre oblique à la fin de la balise:
est la syntaxe XHTML correcte pour un saut de ligne. -
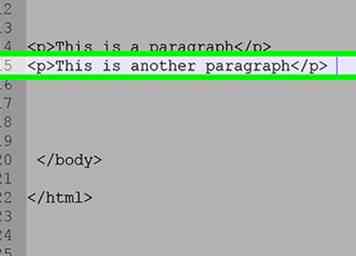
 6 Nid des balises correctement. C'était aussi une exigence en HTML, mais c'est particulièrement important pour XHTML. Par exemple Du texte est incorrect, car le tag est fermé avant la tag même si le tag a commencé en premier. La syntaxe correcte serait: Du texte.
6 Nid des balises correctement. C'était aussi une exigence en HTML, mais c'est particulièrement important pour XHTML. Par exemple Du texte est incorrect, car le tag est fermé avant la tag même si le tag a commencé en premier. La syntaxe correcte serait: Du texte. -
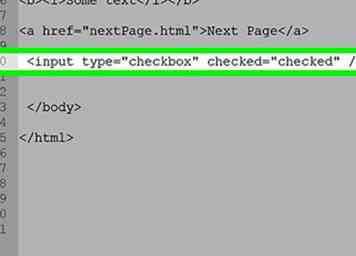
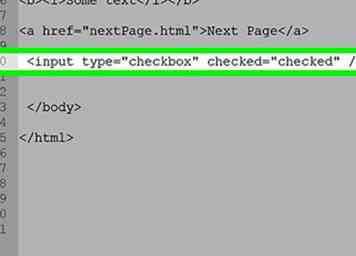
 7 Citez tous les attributs. En HTML, il serait valable d'écrire Page suivante. Cependant, dans XHTML, tous les attributs doivent être cités: Page suivante.
7 Citez tous les attributs. En HTML, il serait valable d'écrire Page suivante. Cependant, dans XHTML, tous les attributs doivent être cités: Page suivante. -
 8 Les attributs minimisés doivent être écrits dans la forme longue. Par exemple: devrait être ).
8 Les attributs minimisés doivent être écrits dans la forme longue. Par exemple: devrait être ). -
 9 Séparer le contenu et la présentation. Utilisez XHTML pour le contenu de votre document (comme le texte, les images, les liens, etc.) et utilisez les feuilles de style en cascade (CSS) pour déterminer la manière dont ce contenu doit être affiché pour l'utilisateur. Les balises HTML utilisées pour la présentation (telles que ) ne doit pas être utilisé.
9 Séparer le contenu et la présentation. Utilisez XHTML pour le contenu de votre document (comme le texte, les images, les liens, etc.) et utilisez les feuilles de style en cascade (CSS) pour déterminer la manière dont ce contenu doit être affiché pour l'utilisateur. Les balises HTML utilisées pour la présentation (telles que ) ne doit pas être utilisé. - Les entités hexadécimales ont besoin d'un x minuscule, pas d'un X majuscule. En HTML, il serait valide d'écrire & #X0065 ;. Cependant, XHTML requiert & #X0065;
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Comprendre le HTML. Avant de pouvoir apprendre le XHTML, vous devez d'abord avoir des connaissances de base en HTML. XHTML est écrit exactement comme HTML, avec quelques stipulations:
1 Comprendre le HTML. Avant de pouvoir apprendre le XHTML, vous devez d'abord avoir des connaissances de base en HTML. XHTML est écrit exactement comme HTML, avec quelques stipulations:  2 Les documents XHTML étant un type de document XML, ils nécessitent un prologue XML. Cela devrait être placé tout en haut de votre document et est écrit comme suit: <? Xml version = "1.0" encoding = "UTF-8"?> Ajustez l'attribut de codage au codage approprié de votre document. Dans la plupart des cas, ce sera UTF-8.
2 Les documents XHTML étant un type de document XML, ils nécessitent un prologue XML. Cela devrait être placé tout en haut de votre document et est écrit comme suit: <? Xml version = "1.0" encoding = "UTF-8"?> Ajustez l'attribut de codage au codage approprié de votre document. Dans la plupart des cas, ce sera UTF-8.  3 Tous les documents XHTML doivent avoir une déclaration de type de document (DOCTYPE) juste après le prologue XML. La version actuelle de XHTML, XHTML 1.0, définit trois DTD. Ce sont "Strict", "Transitional" et "Frame set". À moins d'avoir une bonne raison de faire autrement, utilisez la DTD Strict. Le DOCTYPE du DTD strict est: '
3 Tous les documents XHTML doivent avoir une déclaration de type de document (DOCTYPE) juste après le prologue XML. La version actuelle de XHTML, XHTML 1.0, définit trois DTD. Ce sont "Strict", "Transitional" et "Frame set". À moins d'avoir une bonne raison de faire autrement, utilisez la DTD Strict. Le DOCTYPE du DTD strict est: '  4 Tapez tous les noms de balise en minuscule. Par exemple, utilisez pour un paragraphe au lieu de.
4 Tapez tous les noms de balise en minuscule. Par exemple, utilisez pour un paragraphe au lieu de.  5 Toutes les balises doivent être fermées. Par exemple, si vous utilisez
5 Toutes les balises doivent être fermées. Par exemple, si vous utilisez  6 Nid des balises correctement. C'était aussi une exigence en HTML, mais c'est particulièrement important pour XHTML. Par exemple Du texte est incorrect, car le tag est fermé avant la tag même si le tag a commencé en premier. La syntaxe correcte serait: Du texte.
6 Nid des balises correctement. C'était aussi une exigence en HTML, mais c'est particulièrement important pour XHTML. Par exemple Du texte est incorrect, car le tag est fermé avant la tag même si le tag a commencé en premier. La syntaxe correcte serait: Du texte.  7 Citez tous les attributs. En HTML, il serait valable d'écrire
7 Citez tous les attributs. En HTML, il serait valable d'écrire  8 Les attributs minimisés doivent être écrits dans la forme longue. Par exemple: devrait être ).
8 Les attributs minimisés doivent être écrits dans la forme longue. Par exemple: devrait être ).  9 Séparer le contenu et la présentation. Utilisez XHTML pour le contenu de votre document (comme le texte, les images, les liens, etc.) et utilisez les feuilles de style en cascade (CSS) pour déterminer la manière dont ce contenu doit être affiché pour l'utilisateur. Les balises HTML utilisées pour la présentation (telles que ) ne doit pas être utilisé.
9 Séparer le contenu et la présentation. Utilisez XHTML pour le contenu de votre document (comme le texte, les images, les liens, etc.) et utilisez les feuilles de style en cascade (CSS) pour déterminer la manière dont ce contenu doit être affiché pour l'utilisateur. Les balises HTML utilisées pour la présentation (telles que ) ne doit pas être utilisé.