Ce que beaucoup de gens aimeraient, c'est un moyen de faire du texte clignotant dans Internet Explorer. Il y a un très long et difficile moyen d'utiliser Javascript, mais pourquoi gaspiller autant d'énergie quand il y a un moyen simple. La balise "clignote" ne fonctionne pas, alors pourquoi ne pas utiliser les chapiteaux?
Faire un texte clignotant
-
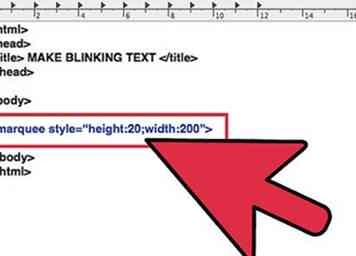
 1 Commencez par mettre une balise de marque.(
1 Commencez par mettre une balise de marque.( -
 2Ensuite, mettez un à l’intérieur de cette balise (
2Ensuite, mettez un à l’intérieur de cette balise ( -
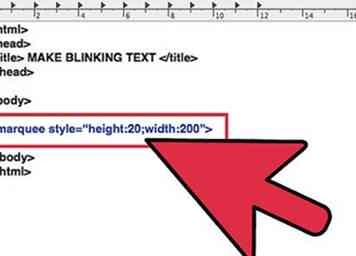
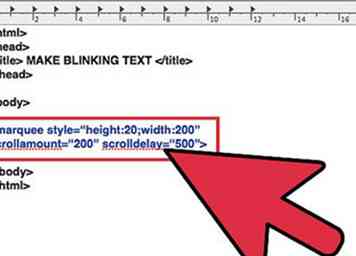
 3Mettez la hauteur: wateverheight; width: wateverwidth à l'intérieur du (
3Mettez la hauteur: wateverheight; width: wateverwidth à l'intérieur du ( -
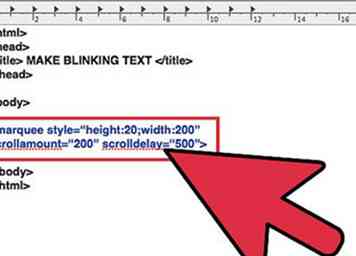
 4 Après le put scrollamount = "watevernumber" Assurez-vous que ce nombre est exactement le même que la largeur! (
4 Après le put scrollamount = "watevernumber" Assurez-vous que ce nombre est exactement le même que la largeur! ( -
 5 Mettez un scrolldelay = "watevernumber". Ce nombre peut être ce que vous voulez qu'il soit. Rappelez-vous simplement: plus le nombre est bas, plus le clignotement est rapide. (
5 Mettez un scrolldelay = "watevernumber". Ce nombre peut être ce que vous voulez qu'il soit. Rappelez-vous simplement: plus le nombre est bas, plus le clignotement est rapide. ( -
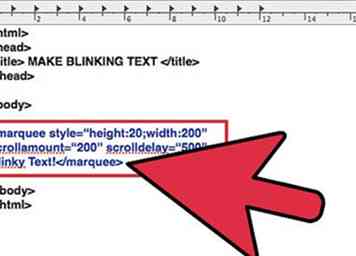
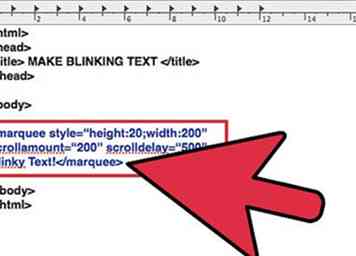
 6 Tapez votre texte ()
6 Tapez votre texte () -
 7 Mettre à la fin. )
7 Mettre à la fin. )
Exemple HTML
 Exemple de code HTML pour texte clignotant
Exemple de code HTML pour texte clignotant
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Commencez par mettre une balise de marque.(
1 Commencez par mettre une balise de marque.( 2Ensuite, mettez un à l’intérieur de cette balise (
2Ensuite, mettez un à l’intérieur de cette balise (  3Mettez la hauteur: wateverheight; width: wateverwidth à l'intérieur du (
3Mettez la hauteur: wateverheight; width: wateverwidth à l'intérieur du (  4 Après le put scrollamount = "watevernumber" Assurez-vous que ce nombre est exactement le même que la largeur! (
4 Après le put scrollamount = "watevernumber" Assurez-vous que ce nombre est exactement le même que la largeur! ( 5 Mettez un scrolldelay = "watevernumber". Ce nombre peut être ce que vous voulez qu'il soit. Rappelez-vous simplement: plus le nombre est bas, plus le clignotement est rapide. (
5 Mettez un scrolldelay = "watevernumber". Ce nombre peut être ce que vous voulez qu'il soit. Rappelez-vous simplement: plus le nombre est bas, plus le clignotement est rapide. ( 6 Tapez votre texte ()
6 Tapez votre texte ()  7 Mettre à la fin. )
7 Mettre à la fin. )