Un rectangle de défilement déplace le texte ajouté à un site Web, mais HTML n'est plus couramment utilisé pour cette fonctionnalité et n'est pas recommandé. La balise HTML pour les marques de défilement a été supprimée de la bibliothèque HTML standard. Pour réaliser un chapiteau de défilement en HTML, la meilleure option consiste à utiliser CSS, car ces deux langages s'intègrent parfaitement dans la conception de sites Web modernes.
Méthode One of Two:
En utilisant CSS
-
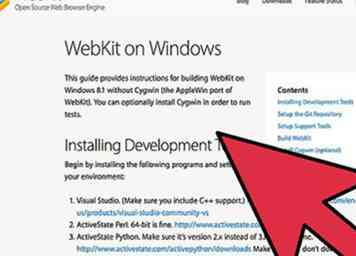
 1 Si vous êtes sur un Mac, téléchargez la dernière version de webkit.[1] Étant donné que le module CSS pouvant créer des marqueurs fait partie de la spécification webkit, vous devrez installer Webkit sur votre ordinateur.
1 Si vous êtes sur un Mac, téléchargez la dernière version de webkit.[1] Étant donné que le module CSS pouvant créer des marqueurs fait partie de la spécification webkit, vous devrez installer Webkit sur votre ordinateur. -
 2 Si vous utilisez Windows, téléchargez le jeu d'outils du développeur. Contrairement à Mac, il n'y a pas de programme d'installation auto-extractible pour Windows. Les utilisateurs Windows devront installer un certain nombre d'outils de développement pour utiliser webkit. Tous les outils et spécifications nécessaires peuvent être téléchargés ici
2 Si vous utilisez Windows, téléchargez le jeu d'outils du développeur. Contrairement à Mac, il n'y a pas de programme d'installation auto-extractible pour Windows. Les utilisateurs Windows devront installer un certain nombre d'outils de développement pour utiliser webkit. Tous les outils et spécifications nécessaires peuvent être téléchargés ici -
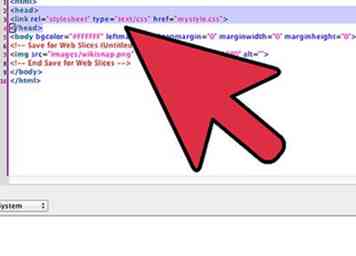
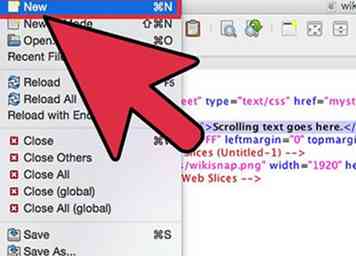
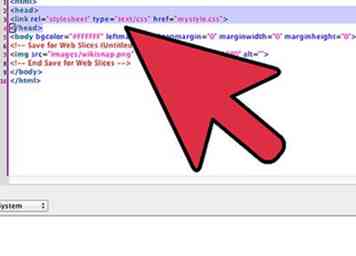
 3 Ajoutez une référence CSS à votre fichier HTML. Ouvrez votre fichier HTML et référencez votre feuille de style CSS avec le code suivant:
3 Ajoutez une référence CSS à votre fichier HTML. Ouvrez votre fichier HTML et référencez votre feuille de style CSS avec le code suivant:
.
- Vous pouvez écrire la référence CSS avant de créer le fichier CSS, mais vous devez vous assurer que le nom du fichier CSS correspond à celui de votre code (dans cet exemple, «mystyle.css»).
- Votre code HTML et CSS resteront séparés, mais exécutés ensemble lorsque vous chargez votre fichier HTML.[2]
-
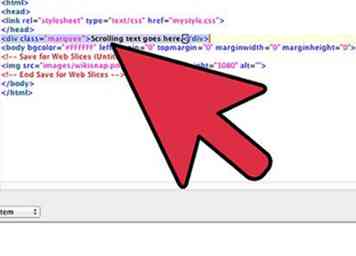
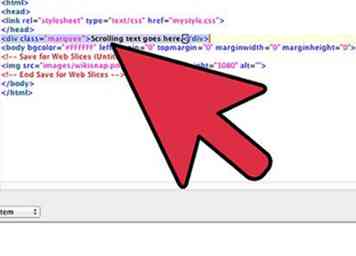
 4 Créez une ligne “div” dans votre fichier HTML. Votre code pourrait ressembler à quelque chose comme:
4 Créez une ligne “div” dans votre fichier HTML. Votre code pourrait ressembler à quelque chose comme:
.Le texte défilant va ici.- div est un élément HTML qui définit la zone de la page qui contiendra des composants du code, en l'occurrence votre défilement.
-
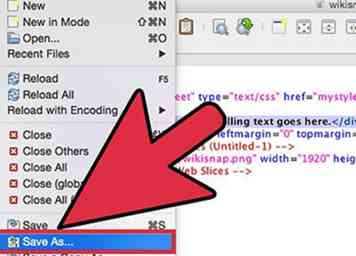
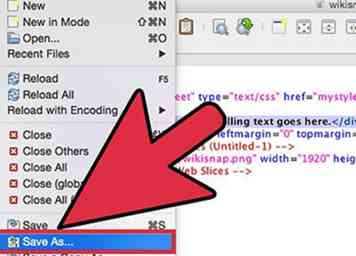
 5 Enregistrez votre fichier HTML. "Allez dans Fichier> Enregistrer sous ..." Ajoutez votre fichier HTML avec une extension .html.
5 Enregistrez votre fichier HTML. "Allez dans Fichier> Enregistrer sous ..." Ajoutez votre fichier HTML avec une extension .html. -
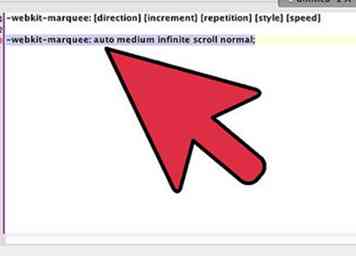
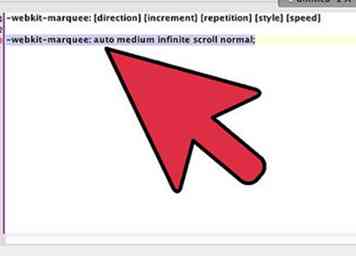
 6 Ouvrez un document texte distinct pour votre feuille de style CSS. La syntaxe abrégée pour créer un chapiteau de défilement avec CSS est la suivante: «-webkit-marquee: [direction] [incrémenter] [répétition] [style] [vitesse]». La balise webkit est nécessaire car le module CSS qui contient la classe de sélection fait partie de la spécification CSS Webkit.[3]
6 Ouvrez un document texte distinct pour votre feuille de style CSS. La syntaxe abrégée pour créer un chapiteau de défilement avec CSS est la suivante: «-webkit-marquee: [direction] [incrémenter] [répétition] [style] [vitesse]». La balise webkit est nécessaire car le module CSS qui contient la classe de sélection fait partie de la spécification CSS Webkit.[3] - [direction] définira qui dirigera les parchemins
- [incrément] mesure la distance en pixels entre chaque étape du défilement
- [répétition] est le nombre de fois que le chapiteau sera exécuté
- [style] peut déterminer un simple défilement ou un texte rebondissant
- [vitesse] est la vitesse à laquelle le texte se déplace.
-
 7 Définissez des valeurs pour définir le rectangle de sélection. Définissez les valeurs entre parenthèses (supprimez les crochets, car ils ne sont qu'un espace réservé). Ceci indiquera à votre chapiteau comment agir sur la page. Votre code pourrait ressembler à:
7 Définissez des valeurs pour définir le rectangle de sélection. Définissez les valeurs entre parenthèses (supprimez les crochets, car ils ne sont qu'un espace réservé). Ceci indiquera à votre chapiteau comment agir sur la page. Votre code pourrait ressembler à:
.-webkit-marquee: défilement automatique moyen infini normal;- La direction «auto» utilise le réglage par défaut de droite à gauche, «medium» définit un intervalle par défaut de 6 pixels, «infini» définit le cadre pour un nombre de fois illimité, «défilement» définit le style sur un mouvement linéaire, et «normal» est un paramètre par défaut pour la vitesse de défilement.
-
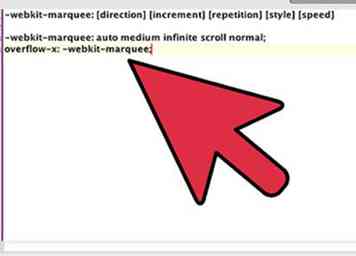
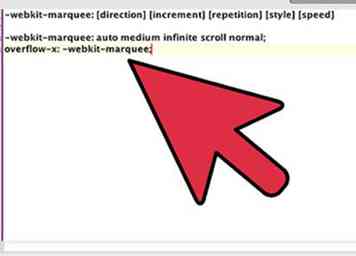
 8 Définissez un «débordement» sur une nouvelle ligne. Ajouter .overflow-x: -webkit-chapiteau; à une nouvelle ligne dans votre code. Cela fera défiler le texte continuellement au lieu de s'arrêter au bord de la div.[4]
8 Définissez un «débordement» sur une nouvelle ligne. Ajouter .overflow-x: -webkit-chapiteau; à une nouvelle ligne dans votre code. Cela fera défiler le texte continuellement au lieu de s'arrêter au bord de la div.[4] - 'overflow-x' spécifie quoi faire avec du texte qui dépasse la limite de l'espace sur l'axe des x.
- '-webkit-marquee' dirige la commande de débordement vers le module de sélection dans webkit.
- Votre code complet pourrait ressembler à:
.-webkit-marquee: défilement automatique moyen infini normal;
overflow-x: -webkit-chapiteau;
-
 9 Enregistrez votre fichier CSS. "Aller à Fichier> Enregistrer sous ..." Ajoutez votre fichier CSS avec une extension .css.
9 Enregistrez votre fichier CSS. "Aller à Fichier> Enregistrer sous ..." Ajoutez votre fichier CSS avec une extension .css. -
 10 Ouvrez votre fichier HTML avec votre navigateur. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.
10 Ouvrez votre fichier HTML avec votre navigateur. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page. - Utilisez un navigateur compatible Webkit, tel que Chrome ou Safari, pour vous assurer que le rectangle de sélection s'affiche comme prévu.
Méthode deux sur deux:
Utiliser HTML
-
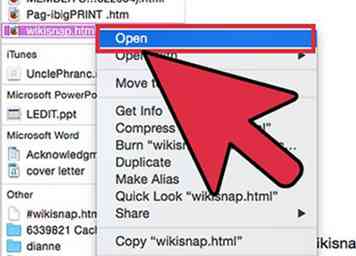
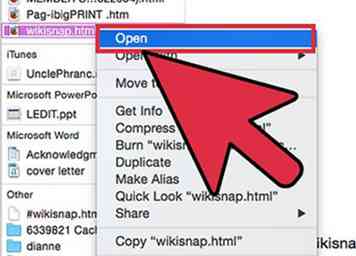
 1 Ouvrez votre document HTML. Notez que l'utilisation de la balise HTML de sélection est obsolète et fortement déconseillée dans la conception Web. Les fichiers HTML peuvent être ouverts avec un simple éditeur de texte Si vous partez de zéro, ouvrez un fichier texte et entrez cet exemple de code:
1 Ouvrez votre document HTML. Notez que l'utilisation de la balise HTML de sélection est obsolète et fortement déconseillée dans la conception Web. Les fichiers HTML peuvent être ouverts avec un simple éditeur de texte Si vous partez de zéro, ouvrez un fichier texte et entrez cet exemple de code: - .
-
 2 Définir une couleur de fond Vous pouvez modifier l'arrière-plan de votre rectangle de sélection en spécifiant une valeur hexadécimale (hexadécimale) ou une valeur RVB (rouge vert bleu) après la partie "background-color:" du code. La valeur par défaut indiquée dans l'exemple de code, # 000080, est bleu marine.
2 Définir une couleur de fond Vous pouvez modifier l'arrière-plan de votre rectangle de sélection en spécifiant une valeur hexadécimale (hexadécimale) ou une valeur RVB (rouge vert bleu) après la partie "background-color:" du code. La valeur par défaut indiquée dans l'exemple de code, # 000080, est bleu marine. - Par exemple:
. - Une liste complète des couleurs et leurs valeurs peuvent être trouvées en ligne.[5]
- Par exemple:
-
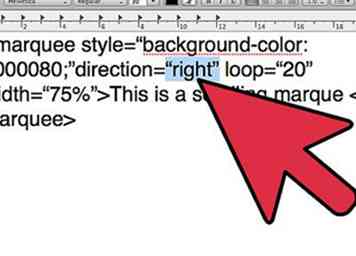
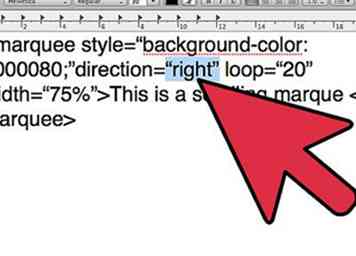
 3 Définissez une direction de défilement. Changez l’attribut «direction» dans le code comme suit: à droite, à gauche, en haut ou en bas.
3 Définissez une direction de défilement. Changez l’attribut «direction» dans le code comme suit: à droite, à gauche, en haut ou en bas. - Par exemple:
.
- Par exemple:
-
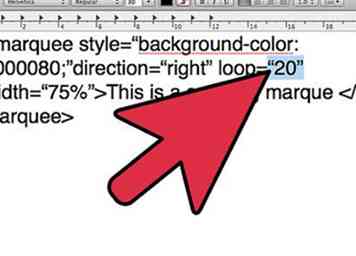
 4 Spécifiez le nombre de boucles pour votre chapiteau. L'attribut «loop» contrôle combien de fois le chapiteau doit boucler. Si vous voulez qu’il soit exécuté en permanence, omettez complètement cet attribut.
4 Spécifiez le nombre de boucles pour votre chapiteau. L'attribut «loop» contrôle combien de fois le chapiteau doit boucler. Si vous voulez qu’il soit exécuté en permanence, omettez complètement cet attribut. - Un exemple avec l'attribut omis pourrait être:
.
- Un exemple avec l'attribut omis pourrait être:
-
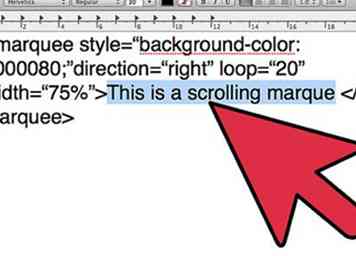
 5 Spécifiez le texte de sélection. Le texte à l'intérieur du tag et le tag sera le texte défilant de votre chapiteau. Ecrivez ce que vous voulez que votre chapiteau dise ici.
5 Spécifiez le texte de sélection. Le texte à l'intérieur du tag et le tag sera le texte défilant de votre chapiteau. Ecrivez ce que vous voulez que votre chapiteau dise ici. - Par exemple:
.
- Par exemple:
-
 6 Chargez votre fichier HTML. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.
6 Chargez votre fichier HTML. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Si vous êtes sur un Mac, téléchargez la dernière version de webkit.[1] Étant donné que le module CSS pouvant créer des marqueurs fait partie de la spécification webkit, vous devrez installer Webkit sur votre ordinateur.
1 Si vous êtes sur un Mac, téléchargez la dernière version de webkit.[1] Étant donné que le module CSS pouvant créer des marqueurs fait partie de la spécification webkit, vous devrez installer Webkit sur votre ordinateur.  2 Si vous utilisez Windows, téléchargez le jeu d'outils du développeur. Contrairement à Mac, il n'y a pas de programme d'installation auto-extractible pour Windows. Les utilisateurs Windows devront installer un certain nombre d'outils de développement pour utiliser webkit. Tous les outils et spécifications nécessaires peuvent être téléchargés ici
2 Si vous utilisez Windows, téléchargez le jeu d'outils du développeur. Contrairement à Mac, il n'y a pas de programme d'installation auto-extractible pour Windows. Les utilisateurs Windows devront installer un certain nombre d'outils de développement pour utiliser webkit. Tous les outils et spécifications nécessaires peuvent être téléchargés ici  3 Ajoutez une référence CSS à votre fichier HTML. Ouvrez votre fichier HTML et référencez votre feuille de style CSS avec le code suivant:
3 Ajoutez une référence CSS à votre fichier HTML. Ouvrez votre fichier HTML et référencez votre feuille de style CSS avec le code suivant: 4 Créez une ligne “div” dans votre fichier HTML. Votre code pourrait ressembler à quelque chose comme:
4 Créez une ligne “div” dans votre fichier HTML. Votre code pourrait ressembler à quelque chose comme: 5 Enregistrez votre fichier HTML. "Allez dans Fichier> Enregistrer sous ..." Ajoutez votre fichier HTML avec une extension .html.
5 Enregistrez votre fichier HTML. "Allez dans Fichier> Enregistrer sous ..." Ajoutez votre fichier HTML avec une extension .html.  6 Ouvrez un document texte distinct pour votre feuille de style CSS. La syntaxe abrégée pour créer un chapiteau de défilement avec CSS est la suivante: «-webkit-marquee: [direction] [incrémenter] [répétition] [style] [vitesse]». La balise webkit est nécessaire car le module CSS qui contient la classe de sélection fait partie de la spécification CSS Webkit.[3]
6 Ouvrez un document texte distinct pour votre feuille de style CSS. La syntaxe abrégée pour créer un chapiteau de défilement avec CSS est la suivante: «-webkit-marquee: [direction] [incrémenter] [répétition] [style] [vitesse]». La balise webkit est nécessaire car le module CSS qui contient la classe de sélection fait partie de la spécification CSS Webkit.[3]  7 Définissez des valeurs pour définir le rectangle de sélection. Définissez les valeurs entre parenthèses (supprimez les crochets, car ils ne sont qu'un espace réservé). Ceci indiquera à votre chapiteau comment agir sur la page. Votre code pourrait ressembler à:
7 Définissez des valeurs pour définir le rectangle de sélection. Définissez les valeurs entre parenthèses (supprimez les crochets, car ils ne sont qu'un espace réservé). Ceci indiquera à votre chapiteau comment agir sur la page. Votre code pourrait ressembler à: 8 Définissez un «débordement» sur une nouvelle ligne. Ajouter
8 Définissez un «débordement» sur une nouvelle ligne. Ajouter  9 Enregistrez votre fichier CSS. "Aller à Fichier> Enregistrer sous ..." Ajoutez votre fichier CSS avec une extension .css.
9 Enregistrez votre fichier CSS. "Aller à Fichier> Enregistrer sous ..." Ajoutez votre fichier CSS avec une extension .css.  10 Ouvrez votre fichier HTML avec votre navigateur. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.
10 Ouvrez votre fichier HTML avec votre navigateur. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.  1 Ouvrez votre document HTML. Notez que l'utilisation de la balise HTML de sélection est obsolète et fortement déconseillée dans la conception Web. Les fichiers HTML peuvent être ouverts avec un simple éditeur de texte Si vous partez de zéro, ouvrez un fichier texte et entrez cet exemple de code:
1 Ouvrez votre document HTML. Notez que l'utilisation de la balise HTML de sélection est obsolète et fortement déconseillée dans la conception Web. Les fichiers HTML peuvent être ouverts avec un simple éditeur de texte Si vous partez de zéro, ouvrez un fichier texte et entrez cet exemple de code:  2 Définir une couleur de fond Vous pouvez modifier l'arrière-plan de votre rectangle de sélection en spécifiant une valeur hexadécimale (hexadécimale) ou une valeur RVB (rouge vert bleu) après la partie "background-color:" du code. La valeur par défaut indiquée dans l'exemple de code, # 000080, est bleu marine.
2 Définir une couleur de fond Vous pouvez modifier l'arrière-plan de votre rectangle de sélection en spécifiant une valeur hexadécimale (hexadécimale) ou une valeur RVB (rouge vert bleu) après la partie "background-color:" du code. La valeur par défaut indiquée dans l'exemple de code, # 000080, est bleu marine.  3 Définissez une direction de défilement. Changez l’attribut «direction» dans le code comme suit: à droite, à gauche, en haut ou en bas.
3 Définissez une direction de défilement. Changez l’attribut «direction» dans le code comme suit: à droite, à gauche, en haut ou en bas.  4 Spécifiez le nombre de boucles pour votre chapiteau. L'attribut «loop» contrôle combien de fois le chapiteau doit boucler. Si vous voulez qu’il soit exécuté en permanence, omettez complètement cet attribut.
4 Spécifiez le nombre de boucles pour votre chapiteau. L'attribut «loop» contrôle combien de fois le chapiteau doit boucler. Si vous voulez qu’il soit exécuté en permanence, omettez complètement cet attribut.  5 Spécifiez le texte de sélection. Le texte à l'intérieur du tag et le tag sera le texte défilant de votre chapiteau. Ecrivez ce que vous voulez que votre chapiteau dise ici.
5 Spécifiez le texte de sélection. Le texte à l'intérieur du tag et le tag sera le texte défilant de votre chapiteau. Ecrivez ce que vous voulez que votre chapiteau dise ici.  6 Chargez votre fichier HTML. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.
6 Chargez votre fichier HTML. Faites glisser et déposez le fichier sur votre navigateur pour l'ouvrir. Votre texte défilant s'affichera sur la page.