Twitter est devenu un élément important de la stratégie de marketing Internet. C'est un excellent moyen de rester en contact avec les clients, les amis et les professionnels du secteur tout en les mettant à jour sur vos nouvelles en 280 caractères ou moins. Si vous avez un plan de marketing Web incluant les médias sociaux, il est important de l'intégrer à votre site Web, à vos envois de courriels et à vos documents imprimés, afin que les gens puissent vous trouver facilement et rester en contact. Le format court de Twitter en fait un élément idéal du format de votre site Web. Vous pouvez placer une petite boîte, également appelée "badge", "widget" ou "bouton" sur votre page d'accueil, qui affichera vos derniers tweets. Lisez la suite pour savoir comment mettre un badge Twitter sur un site Web.
Pas
-
 1 Ouvrez 2 onglets de navigateur Internet sur votre ordinateur. Dans le premier onglet, connectez-vous à la zone d'administration de votre site Web. Si vous ne connaissez pas le code HTML ou si vous n'avez pas accès à la zone d'administration du site Web, demandez l'aide du développeur Web de votre site Web.
1 Ouvrez 2 onglets de navigateur Internet sur votre ordinateur. Dans le premier onglet, connectez-vous à la zone d'administration de votre site Web. Si vous ne connaissez pas le code HTML ou si vous n'avez pas accès à la zone d'administration du site Web, demandez l'aide du développeur Web de votre site Web. -
 2 Allez sur Twitter.com dans le deuxième onglet. Connectez-vous au compte Twitter que vous souhaitez publier sur votre site. La création d'un badge pour un compte Twitter d'entreprise ou personnel implique le même processus.
2 Allez sur Twitter.com dans le deuxième onglet. Connectez-vous au compte Twitter que vous souhaitez publier sur votre site. La création d'un badge pour un compte Twitter d'entreprise ou personnel implique le même processus. -
 3 Recherchez la boîte "Twitter" qui répertorie "A propos de", "Applications" et d'autres mots associés à la société Twitter. Cliquez sur le mot "Ressources". Vous devriez arriver à une page indiquant "Boutons, widgets, logos, etc."
3 Recherchez la boîte "Twitter" qui répertorie "A propos de", "Applications" et d'autres mots associés à la société Twitter. Cliquez sur le mot "Ressources". Vous devriez arriver à une page indiquant "Boutons, widgets, logos, etc." -
 4 Décidez si vous souhaitez utiliser un bouton, un widget ou un logo. Ce qu'on appelait un badge Twitter s'appelle maintenant un widget Twitter. Si vous souhaitez placer un bouton "suivre" sur votre site Web, vous devez choisir l'option de bouton plutôt que l'option de widget.
4 Décidez si vous souhaitez utiliser un bouton, un widget ou un logo. Ce qu'on appelait un badge Twitter s'appelle maintenant un widget Twitter. Si vous souhaitez placer un bouton "suivre" sur votre site Web, vous devez choisir l'option de bouton plutôt que l'option de widget. -
 5 Cliquez sur le lien qui dit: "Voir tous les widgets."Sur la page suivante, cliquez sur l'onglet" Mon site Web ". Cette section vous permettra de choisir le badge Twitter que vous souhaitez mettre sur votre site Web.
5 Cliquez sur le lien qui dit: "Voir tous les widgets."Sur la page suivante, cliquez sur l'onglet" Mon site Web ". Cette section vous permettra de choisir le badge Twitter que vous souhaitez mettre sur votre site Web. -
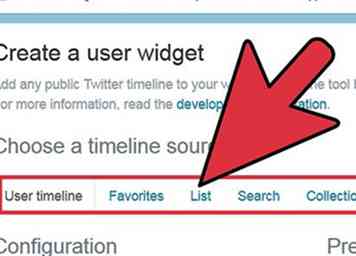
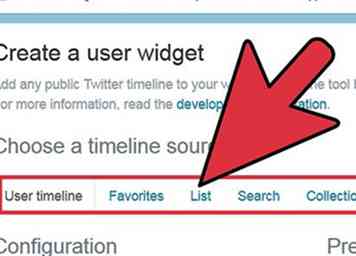
 6 Lisez les options qui incluent "Profile", "List", "Faves" et "Search"."La plupart des sites Web affichent un badge Profile Twitter, car celui-ci ne montre que ce que vous tweetez ou retweet. Il ne montre pas les tweets des personnes que vous suivez.
6 Lisez les options qui incluent "Profile", "List", "Faves" et "Search"."La plupart des sites Web affichent un badge Profile Twitter, car celui-ci ne montre que ce que vous tweetez ou retweet. Il ne montre pas les tweets des personnes que vous suivez. -
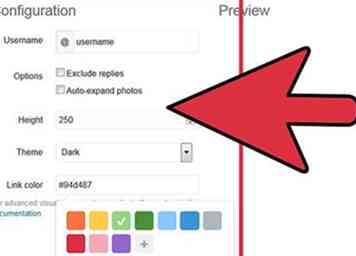
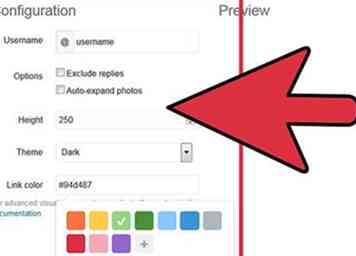
 7 Cliquez sur le widget Profil ou sur un autre type de widget. Cela vous mènera à une page où vous pouvez le personnaliser en fonction de l'apparence de votre site Web. Passez par les onglets à gauche pour choisir la couleur, la taille et le nombre de tweets.
7 Cliquez sur le widget Profil ou sur un autre type de widget. Cela vous mènera à une page où vous pouvez le personnaliser en fonction de l'apparence de votre site Web. Passez par les onglets à gauche pour choisir la couleur, la taille et le nombre de tweets. - Regardez à droite de votre écran lorsque vous ajustez les paramètres de vos widgets. Il devrait refléter l'apparence de votre badge Twitter et vous donner un aperçu de ce que vous verrez sur votre site Web. Gardez à l'esprit que si vous n'aimez pas votre widget Twitter une fois qu'il est sur votre site, vous devrez revenir sur cette page pour créer un tout nouveau widget.
-
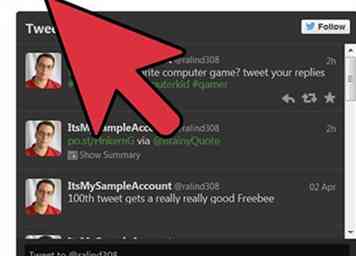
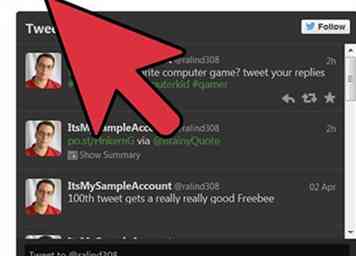
 8 Cliquez sur le bouton "Paramètres de test" pour obtenir une vue finale de l'apparence de votre badge. Cliquez ensuite sur le bouton "Finish & Grab Code". Vous devriez arriver à une page avec une boîte pleine de code HTML.
8 Cliquez sur le bouton "Paramètres de test" pour obtenir une vue finale de l'apparence de votre badge. Cliquez ensuite sur le bouton "Finish & Grab Code". Vous devriez arriver à une page avec une boîte pleine de code HTML. -
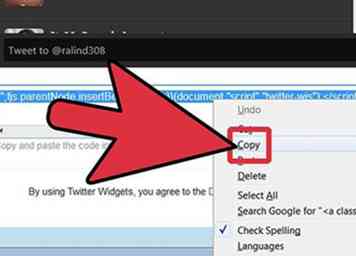
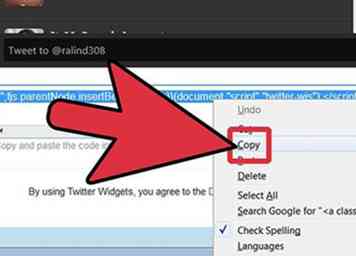
 9 Copiez tout le code dans la boîte. Revenez à votre premier onglet. Trouvez la bonne section de votre site Web, généralement la page d'accueil, et collez le code HTML de votre widget Twitter au bon endroit.
9 Copiez tout le code dans la boîte. Revenez à votre premier onglet. Trouvez la bonne section de votre site Web, généralement la page d'accueil, et collez le code HTML de votre widget Twitter au bon endroit. - Twitter permet également aux utilisateurs de Blogger d’ajouter automatiquement le code à un site Web Blogger. Cliquez sur le bouton "Ajouter à Blogger" situé sous la zone de code HTML pour ce faire.
-
 10 Enregistrez votre site web. Consultez votre site Web pour vous assurer que le badge Twitter a été correctement placé sur votre site Web.
10 Enregistrez votre site web. Consultez votre site Web pour vous assurer que le badge Twitter a été correctement placé sur votre site Web.
 Minotauromaquia
Minotauromaquia
 1 Ouvrez 2 onglets de navigateur Internet sur votre ordinateur. Dans le premier onglet, connectez-vous à la zone d'administration de votre site Web. Si vous ne connaissez pas le code HTML ou si vous n'avez pas accès à la zone d'administration du site Web, demandez l'aide du développeur Web de votre site Web.
1 Ouvrez 2 onglets de navigateur Internet sur votre ordinateur. Dans le premier onglet, connectez-vous à la zone d'administration de votre site Web. Si vous ne connaissez pas le code HTML ou si vous n'avez pas accès à la zone d'administration du site Web, demandez l'aide du développeur Web de votre site Web.  2 Allez sur Twitter.com dans le deuxième onglet. Connectez-vous au compte Twitter que vous souhaitez publier sur votre site. La création d'un badge pour un compte Twitter d'entreprise ou personnel implique le même processus.
2 Allez sur Twitter.com dans le deuxième onglet. Connectez-vous au compte Twitter que vous souhaitez publier sur votre site. La création d'un badge pour un compte Twitter d'entreprise ou personnel implique le même processus.  3 Recherchez la boîte "Twitter" qui répertorie "A propos de", "Applications" et d'autres mots associés à la société Twitter. Cliquez sur le mot "Ressources". Vous devriez arriver à une page indiquant "Boutons, widgets, logos, etc."
3 Recherchez la boîte "Twitter" qui répertorie "A propos de", "Applications" et d'autres mots associés à la société Twitter. Cliquez sur le mot "Ressources". Vous devriez arriver à une page indiquant "Boutons, widgets, logos, etc."  4 Décidez si vous souhaitez utiliser un bouton, un widget ou un logo. Ce qu'on appelait un badge Twitter s'appelle maintenant un widget Twitter. Si vous souhaitez placer un bouton "suivre" sur votre site Web, vous devez choisir l'option de bouton plutôt que l'option de widget.
4 Décidez si vous souhaitez utiliser un bouton, un widget ou un logo. Ce qu'on appelait un badge Twitter s'appelle maintenant un widget Twitter. Si vous souhaitez placer un bouton "suivre" sur votre site Web, vous devez choisir l'option de bouton plutôt que l'option de widget.  5 Cliquez sur le lien qui dit: "Voir tous les widgets."Sur la page suivante, cliquez sur l'onglet" Mon site Web ". Cette section vous permettra de choisir le badge Twitter que vous souhaitez mettre sur votre site Web.
5 Cliquez sur le lien qui dit: "Voir tous les widgets."Sur la page suivante, cliquez sur l'onglet" Mon site Web ". Cette section vous permettra de choisir le badge Twitter que vous souhaitez mettre sur votre site Web.  6 Lisez les options qui incluent "Profile", "List", "Faves" et "Search"."La plupart des sites Web affichent un badge Profile Twitter, car celui-ci ne montre que ce que vous tweetez ou retweet. Il ne montre pas les tweets des personnes que vous suivez.
6 Lisez les options qui incluent "Profile", "List", "Faves" et "Search"."La plupart des sites Web affichent un badge Profile Twitter, car celui-ci ne montre que ce que vous tweetez ou retweet. Il ne montre pas les tweets des personnes que vous suivez.  7 Cliquez sur le widget Profil ou sur un autre type de widget. Cela vous mènera à une page où vous pouvez le personnaliser en fonction de l'apparence de votre site Web. Passez par les onglets à gauche pour choisir la couleur, la taille et le nombre de tweets.
7 Cliquez sur le widget Profil ou sur un autre type de widget. Cela vous mènera à une page où vous pouvez le personnaliser en fonction de l'apparence de votre site Web. Passez par les onglets à gauche pour choisir la couleur, la taille et le nombre de tweets.  8 Cliquez sur le bouton "Paramètres de test" pour obtenir une vue finale de l'apparence de votre badge. Cliquez ensuite sur le bouton "Finish & Grab Code". Vous devriez arriver à une page avec une boîte pleine de code HTML.
8 Cliquez sur le bouton "Paramètres de test" pour obtenir une vue finale de l'apparence de votre badge. Cliquez ensuite sur le bouton "Finish & Grab Code". Vous devriez arriver à une page avec une boîte pleine de code HTML.  9 Copiez tout le code dans la boîte. Revenez à votre premier onglet. Trouvez la bonne section de votre site Web, généralement la page d'accueil, et collez le code HTML de votre widget Twitter au bon endroit.
9 Copiez tout le code dans la boîte. Revenez à votre premier onglet. Trouvez la bonne section de votre site Web, généralement la page d'accueil, et collez le code HTML de votre widget Twitter au bon endroit.  10 Enregistrez votre site web. Consultez votre site Web pour vous assurer que le badge Twitter a été correctement placé sur votre site Web.
10 Enregistrez votre site web. Consultez votre site Web pour vous assurer que le badge Twitter a été correctement placé sur votre site Web.