Les graphiques Google sont des outils de développement simples et faciles à utiliser pour afficher des données en direct sur votre site. Ils sont entièrement gratuits, entièrement personnalisables et faciles à mettre en œuvre sur un site Web. Google Developers fournit le code pour un large éventail de graphiques dynamiques que tout utilisateur peut implémenter et personnaliser sur son site Web. Google, toutefois, ne fournit pas le code permettant de connecter directement des zones de saisie utilisateur à un graphique Google. Cet article décrit le processus pas à pas d'implémentation d'un graphique Google et de personnalisation pour accepter les entrées utilisateur.
Pas
-
 1 Sélectionnez le graphique que vous souhaitez implémenter. Accédez à la galerie Google Charts et recherchez le type de graphique que vous souhaitez placer sur votre site Web. Cet article détaille comment implémenter et personnaliser un histogramme. Bien qu'un graphique en colonnes soit utilisé à titre d'exemple, la méthode utilisée par cet article pour accepter les entrées utilisateur est universelle pour tous les types de graphiques Google.
1 Sélectionnez le graphique que vous souhaitez implémenter. Accédez à la galerie Google Charts et recherchez le type de graphique que vous souhaitez placer sur votre site Web. Cet article détaille comment implémenter et personnaliser un histogramme. Bien qu'un graphique en colonnes soit utilisé à titre d'exemple, la méthode utilisée par cet article pour accepter les entrées utilisateur est universelle pour tous les types de graphiques Google. -
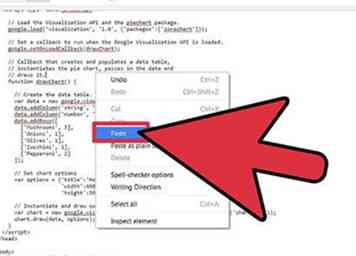
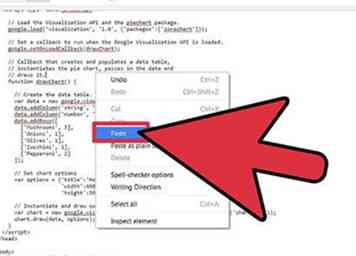
 2 Copiez et collez le code fourni par Google Developers dans un document HTML dans un IDE ou un éditeur de texte.
2 Copiez et collez le code fourni par Google Developers dans un document HTML dans un IDE ou un éditeur de texte. -
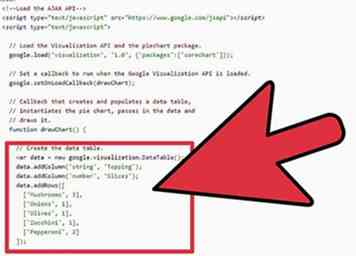
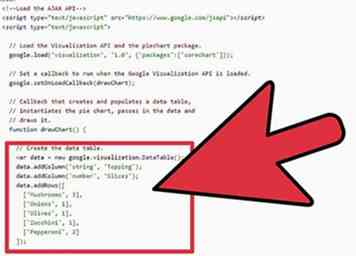
 3 Déclarez les variables pour les valeurs que vous souhaitez que les utilisateurs saisissent. Ces variables doivent être déclarées à l'intérieur des balises de script entourant le code du graphique Google. Définissez ces variables sur les valeurs numériques par défaut. Ces valeurs seront les premiers numéros affichés lors du chargement initial du graphique.
3 Déclarez les variables pour les valeurs que vous souhaitez que les utilisateurs saisissent. Ces variables doivent être déclarées à l'intérieur des balises de script entourant le code du graphique Google. Définissez ces variables sur les valeurs numériques par défaut. Ces valeurs seront les premiers numéros affichés lors du chargement initial du graphique. -
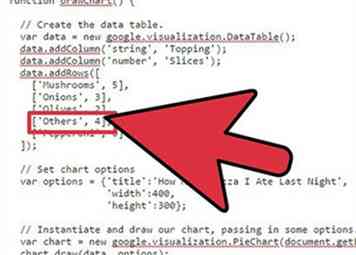
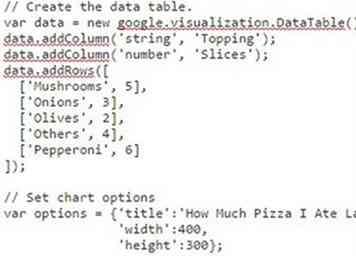
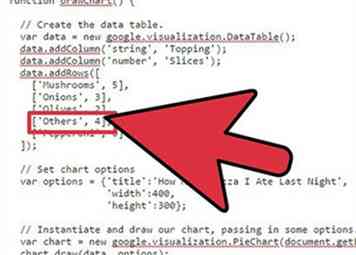
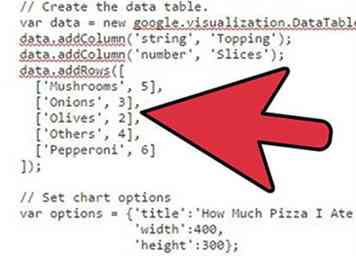
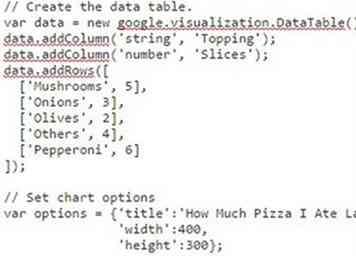
 4 Supprimer les valeurs de graphique inutiles. Modifiez les noms des axes du graphique si vous le souhaitez.
4 Supprimer les valeurs de graphique inutiles. Modifiez les noms des axes du graphique si vous le souhaitez. -

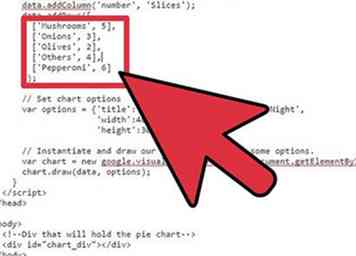
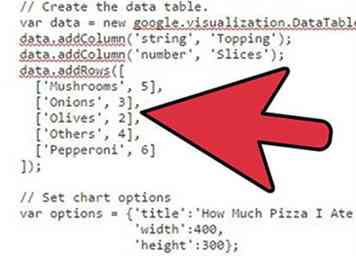
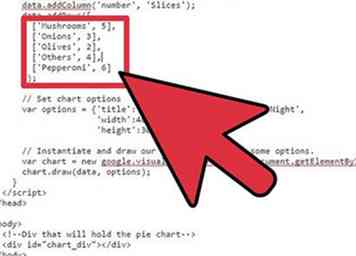
Une image d'une valeur dans un graphique Google échangée avec une valeur variable. 5 Dans le code du graphique, remplacez les valeurs du code du graphique Google par les variables déclarées à l’étape 3. Dans cet exemple, les variables seront appelées "ask" et "bid".
-
 6 Dans des balises "div" séparées, en dehors du script graphique, insérez un formulaire HTML avec des balises "form". Dans la première balise "form", définissez la méthode sur "post", action égale à un hashtag, id égal à "formvalue" et onkeyup égal à "drawChart ()".
6 Dans des balises "div" séparées, en dehors du script graphique, insérez un formulaire HTML avec des balises "form". Dans la première balise "form", définissez la méthode sur "post", action égale à un hashtag, id égal à "formvalue" et onkeyup égal à "drawChart ()". - N'oubliez pas de vous référer à l'image ci-dessous comme référence. L'étape suivante expliquera comment insérer des zones de saisie afin qu'elles s'intègrent à votre graphique Google.
-
 7 Insérez des balises "input" entre les balises "form" du document HTML. À l'intérieur de chaque balise "input", définissez le type égal à "number", définissez le nom sur tout ce que vous souhaitez, définissez la valeur égale à "1" et définissez l'id sur une valeur non numérique autre que les variables déclarées dans Step 3. Avant les balises "input", tapez un mot ou une phrase décrivant chaque zone de saisie, suivi de deux points. Dans l'image ci-dessus, ce mot ou cette phase de description est "Valeur 1" et "Valeur 2".
7 Insérez des balises "input" entre les balises "form" du document HTML. À l'intérieur de chaque balise "input", définissez le type égal à "number", définissez le nom sur tout ce que vous souhaitez, définissez la valeur égale à "1" et définissez l'id sur une valeur non numérique autre que les variables déclarées dans Step 3. Avant les balises "input", tapez un mot ou une phrase décrivant chaque zone de saisie, suivi de deux points. Dans l'image ci-dessus, ce mot ou cette phase de description est "Valeur 1" et "Valeur 2". -
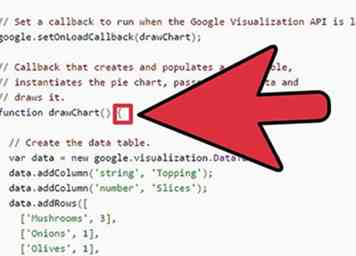
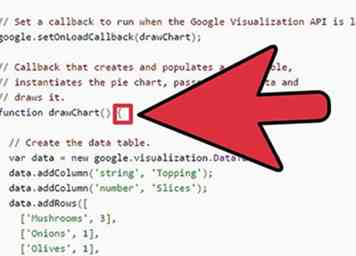
 8 À l’intérieur des accolades après la fonction drawChart (), récupérez l’entrée utilisateur du formulaire en utilisant "getElementById (").Msgstr "Tapez l'ID déclaré à l'étape 6 entre parenthèses entre les apostrophes. Définissez les variables déclarées à l'étape 3 comme égales à cette valeur. Utilisez l'image ci-dessus comme référence.
8 À l’intérieur des accolades après la fonction drawChart (), récupérez l’entrée utilisateur du formulaire en utilisant "getElementById (").Msgstr "Tapez l'ID déclaré à l'étape 6 entre parenthèses entre les apostrophes. Définissez les variables déclarées à l'étape 3 comme égales à cette valeur. Utilisez l'image ci-dessus comme référence. -

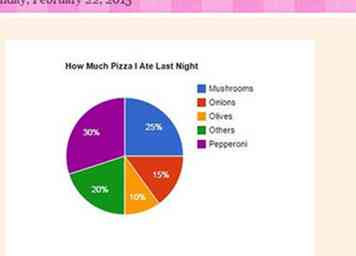
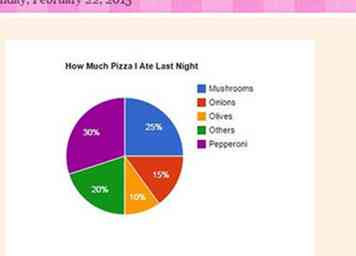
9 Enregistrez le graphique et affichez-le dans votre navigateur.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Sélectionnez le graphique que vous souhaitez implémenter. Accédez à la galerie Google Charts et recherchez le type de graphique que vous souhaitez placer sur votre site Web. Cet article détaille comment implémenter et personnaliser un histogramme. Bien qu'un graphique en colonnes soit utilisé à titre d'exemple, la méthode utilisée par cet article pour accepter les entrées utilisateur est universelle pour tous les types de graphiques Google.
1 Sélectionnez le graphique que vous souhaitez implémenter. Accédez à la galerie Google Charts et recherchez le type de graphique que vous souhaitez placer sur votre site Web. Cet article détaille comment implémenter et personnaliser un histogramme. Bien qu'un graphique en colonnes soit utilisé à titre d'exemple, la méthode utilisée par cet article pour accepter les entrées utilisateur est universelle pour tous les types de graphiques Google.  2 Copiez et collez le code fourni par Google Developers dans un document HTML dans un IDE ou un éditeur de texte.
2 Copiez et collez le code fourni par Google Developers dans un document HTML dans un IDE ou un éditeur de texte.  3 Déclarez les variables pour les valeurs que vous souhaitez que les utilisateurs saisissent. Ces variables doivent être déclarées à l'intérieur des balises de script entourant le code du graphique Google. Définissez ces variables sur les valeurs numériques par défaut. Ces valeurs seront les premiers numéros affichés lors du chargement initial du graphique.
3 Déclarez les variables pour les valeurs que vous souhaitez que les utilisateurs saisissent. Ces variables doivent être déclarées à l'intérieur des balises de script entourant le code du graphique Google. Définissez ces variables sur les valeurs numériques par défaut. Ces valeurs seront les premiers numéros affichés lors du chargement initial du graphique.  4 Supprimer les valeurs de graphique inutiles. Modifiez les noms des axes du graphique si vous le souhaitez.
4 Supprimer les valeurs de graphique inutiles. Modifiez les noms des axes du graphique si vous le souhaitez. 

 6 Dans des balises "div" séparées, en dehors du script graphique, insérez un formulaire HTML avec des balises "form". Dans la première balise "form", définissez la méthode sur "post", action égale à un hashtag, id égal à "formvalue" et onkeyup égal à "drawChart ()".
6 Dans des balises "div" séparées, en dehors du script graphique, insérez un formulaire HTML avec des balises "form". Dans la première balise "form", définissez la méthode sur "post", action égale à un hashtag, id égal à "formvalue" et onkeyup égal à "drawChart ()".  7 Insérez des balises "input" entre les balises "form" du document HTML. À l'intérieur de chaque balise "input", définissez le type égal à "number", définissez le nom sur tout ce que vous souhaitez, définissez la valeur égale à "1" et définissez l'id sur une valeur non numérique autre que les variables déclarées dans Step 3. Avant les balises "input", tapez un mot ou une phrase décrivant chaque zone de saisie, suivi de deux points. Dans l'image ci-dessus, ce mot ou cette phase de description est "Valeur 1" et "Valeur 2".
7 Insérez des balises "input" entre les balises "form" du document HTML. À l'intérieur de chaque balise "input", définissez le type égal à "number", définissez le nom sur tout ce que vous souhaitez, définissez la valeur égale à "1" et définissez l'id sur une valeur non numérique autre que les variables déclarées dans Step 3. Avant les balises "input", tapez un mot ou une phrase décrivant chaque zone de saisie, suivi de deux points. Dans l'image ci-dessus, ce mot ou cette phase de description est "Valeur 1" et "Valeur 2".  8 À l’intérieur des accolades après la fonction drawChart (), récupérez l’entrée utilisateur du formulaire en utilisant "getElementById (").Msgstr "Tapez l'ID déclaré à l'étape 6 entre parenthèses entre les apostrophes. Définissez les variables déclarées à l'étape 3 comme égales à cette valeur. Utilisez l'image ci-dessus comme référence.
8 À l’intérieur des accolades après la fonction drawChart (), récupérez l’entrée utilisateur du formulaire en utilisant "getElementById (").Msgstr "Tapez l'ID déclaré à l'étape 6 entre parenthèses entre les apostrophes. Définissez les variables déclarées à l'étape 3 comme égales à cette valeur. Utilisez l'image ci-dessus comme référence. 
 9 Enregistrez le graphique et affichez-le dans votre navigateur.
9 Enregistrez le graphique et affichez-le dans votre navigateur.