AJAX ou Ajax est un code JavaScript et XML asynchrone. Il est utilisé pour échanger des données avec un serveur et mettre à jour une partie d'une page Web sans recharger la page Web entière du côté client. L'affichage et le comportement de la page Web existante ne sont pas perturbés lors de l'échange et de la mise à jour des données. Ajax est également considéré comme un groupe de technologies utilisant HTML, CSS, DOM et JavaScript, utilisées pour baliser, styliser et permettre à l'utilisateur d'interagir avec les informations de la page Web. Dans cet article, il vous montrera comment écrire un programme simple en étapes Ajax en utilisant Notepad ++. Des connaissances de base en HTML, DOM, JavaScript et un serveur Web local ou un serveur Web distant sont nécessaires. WampServer est utilisé dans cet article pour un test.
Méthode One of Two:
Codage
-
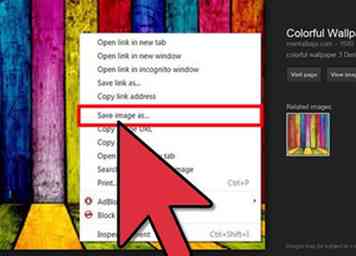
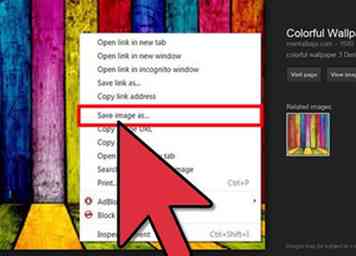
 1 Préparez une image pour écrire un programme Ajax. Enregistrez l'image dans le même dossier où vous sauvegarderez vos fichiers HTML et texte affichant le programme Ajax. Dans cet article, le répertoire «ProgramInAjax» est configuré dans le dossier «wamp» sous le répertoire «www» où vous avez installé WampServer.
1 Préparez une image pour écrire un programme Ajax. Enregistrez l'image dans le même dossier où vous sauvegarderez vos fichiers HTML et texte affichant le programme Ajax. Dans cet article, le répertoire «ProgramInAjax» est configuré dans le dossier «wamp» sous le répertoire «www» où vous avez installé WampServer. -
 2 Ouvrez n'importe quel éditeur de texte. Notepad ++ est utilisé comme éditeur de texte dans cet article.
2 Ouvrez n'importe quel éditeur de texte. Notepad ++ est utilisé comme éditeur de texte dans cet article. -
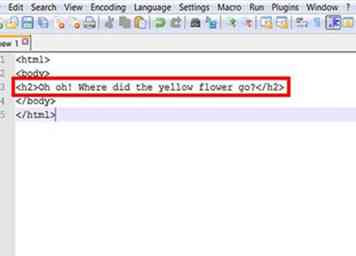
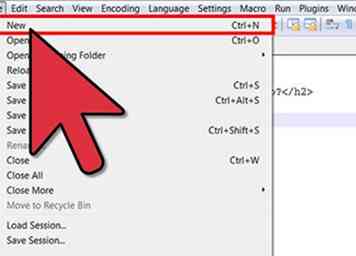
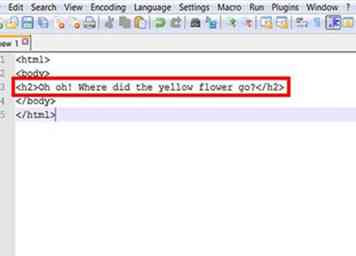
 3 Créez un nouveau fichier dans l'éditeur de texte. Tapez ce qui suit:
3 Créez un nouveau fichier dans l'éditeur de texte. Tapez ce qui suit:
Vous pouvez taper ce que vous voulez dans la balise HTML ici.Oh oh! Où est passée la fleur jaune?
-
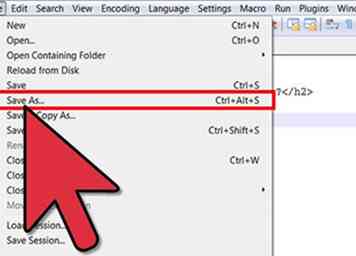
 4 Enregistrez le fichier en tant que document texte portant le nom de «ajax-data.txt».” En fait, vous pouvez nommer le fichier comme vous voulez, mais assurez-vous d’entrer le même nom de fichier dans le codage de cette ligne:
4 Enregistrez le fichier en tant que document texte portant le nom de «ajax-data.txt».” En fait, vous pouvez nommer le fichier comme vous voulez, mais assurez-vous d’entrer le même nom de fichier dans le codage de cette ligne: xmlhttp.open ("GET", "ajax-data.txt", true);Cependant, la balise HTML est utilisé pour l'en-tête afin qu'il soit plus grand et plus invisible. -
 5 Créez un nouveau fichier pour une page Web. Ce fichier est destiné à un fichier HTML permettant d'afficher le programme Ajax dans un navigateur Web.
5 Créez un nouveau fichier pour une page Web. Ce fichier est destiné à un fichier HTML permettant d'afficher le programme Ajax dans un navigateur Web. -
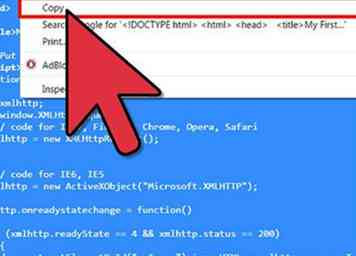
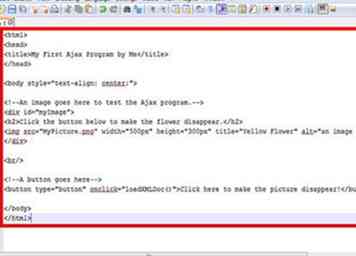
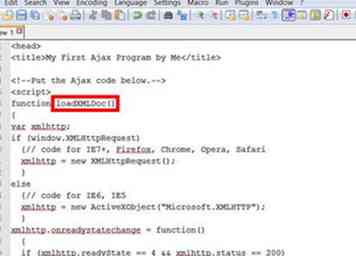
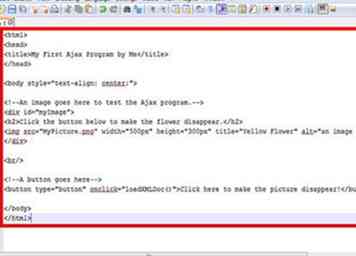
 6 Copiez le code suivant:
6 Copiez le code suivant: <html> <tête> <Titre>Mon premier programme Ajax par moi</Titre> <scénario> function loadXMLDoc () var xmlhttp; if (window.XMLHttpRequest) // code pour IE7 +, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest (); else // code pour IE6, IE5 xmlhttp = new ActiveXObject ("Microsoft.XMLHTTP"); xmlhttp.onreadystatechange = function () if (xmlhttp.readyState == 4 && xmlhttp.status == 200) document.getElementById ("myImage"). innerHTML = xmlhttp.responseText; xmlhttp.open ("GET", "ajax-data.txt", true); xmlhttp.send (); </scénario> </tête> <corps style="text-align: center;"> <div id="mon image"> <h2>Cliquez sur le bouton ci-dessous pour faire disparaître la fleur.</h2> <img src="MyPicture.png" largeur="500px" la taille="300px" Titre="Fleur jaune" alt="une image d'une fleur jaune"/> </div> <br/> <bouton type="bouton" sur clic="loadXMLDoc ()">Cliquez ici pour faire disparaître l'image!</bouton> </corps> </html>
-
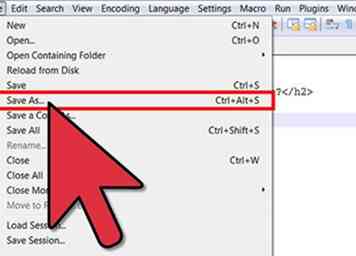
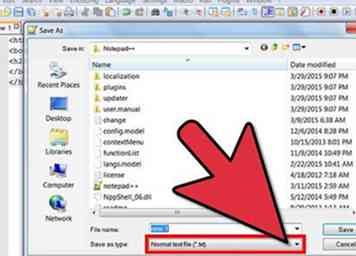
 7 Enregistrez le fichier. Cliquez sur le bouton Enregistrer dans la barre de menus. Une boîte «Enregistrer sous» est ouverte. Entrez un nom pour votre document. Dans cet article, le nom du fichier est «index».
7 Enregistrez le fichier. Cliquez sur le bouton Enregistrer dans la barre de menus. Une boîte «Enregistrer sous» est ouverte. Entrez un nom pour votre document. Dans cet article, le nom du fichier est «index». -
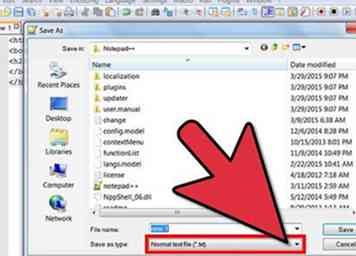
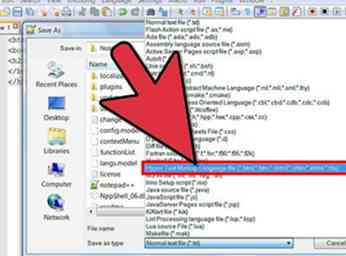
 8 Cliquez sur la flèche déroulante pour choisir l'extension du fichier. Dans le champ «Enregistrer en tant que type», cliquez sur la flèche déroulante pour choisir l’extension de fichier.
8 Cliquez sur la flèche déroulante pour choisir l'extension du fichier. Dans le champ «Enregistrer en tant que type», cliquez sur la flèche déroulante pour choisir l’extension de fichier. -
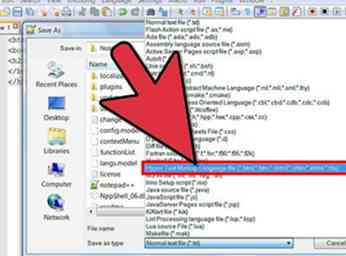
 9 Sélectionnez «Fichier Hyper Text Markup Language».” Assurez-vous qu'il a «html» entre parenthèses. Cliquez sur Enregistrer après avoir sélectionné le "html".
9 Sélectionnez «Fichier Hyper Text Markup Language».” Assurez-vous qu'il a «html» entre parenthèses. Cliquez sur Enregistrer après avoir sélectionné le "html". -
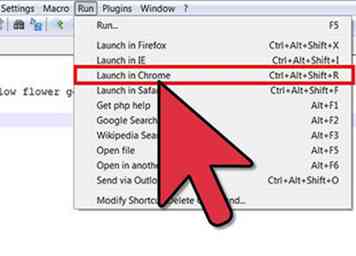
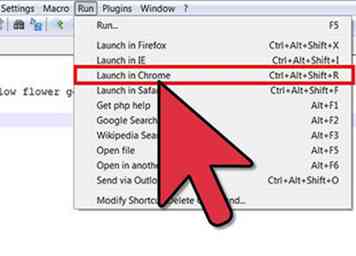
 10 Testez le fichier HTML dans un navigateur Web. Ouvrez la page Web dans un navigateur Web. Aller à "Exécuter" dans la barre de menu supérieure. Cliquez dessus et sélectionnez «Lancer dans Chrome» ou tout navigateur installé sur votre système. Google Chrome est utilisé pour les tests de cet article. Vous pouvez avoir d'autres navigateurs installés dans Notepad ++. Vous pouvez sélectionner votre navigateur préféré. Une autre option, vous pouvez cliquer sur l'icône WampServer dans les barres des tâches en bas de l'écran et sélectionnez “Localhost”. Vous devriez voir votre répertoire et cliquer sur le fichier d'index.
10 Testez le fichier HTML dans un navigateur Web. Ouvrez la page Web dans un navigateur Web. Aller à "Exécuter" dans la barre de menu supérieure. Cliquez dessus et sélectionnez «Lancer dans Chrome» ou tout navigateur installé sur votre système. Google Chrome est utilisé pour les tests de cet article. Vous pouvez avoir d'autres navigateurs installés dans Notepad ++. Vous pouvez sélectionner votre navigateur préféré. Une autre option, vous pouvez cliquer sur l'icône WampServer dans les barres des tâches en bas de l'écran et sélectionnez “Localhost”. Vous devriez voir votre répertoire et cliquer sur le fichier d'index. - 11Cliquez sur le bouton sous l'image pour tester le script.
-
 12 Votre page Web finale. Votre page Web doit être actualisée avec les informations que vous avez entrées dans le fichier texte au début. La fleur et l'en-tête doivent être remplacés par le nouvel en-tête appelé «Oh oh! Où est passée la fleur jaune?
12 Votre page Web finale. Votre page Web doit être actualisée avec les informations que vous avez entrées dans le fichier texte au début. La fleur et l'en-tête doivent être remplacés par le nouvel en-tête appelé «Oh oh! Où est passée la fleur jaune?
Méthode deux sur deux:
Explication du code
-
 1 La section du corps. Le corps de HTML a la section “div” et un bouton. Cette section sera utilisée pour afficher les informations renvoyées par le serveur. Le bouton appelle une fonction nommée «loadXMLDoc ()» si on clique dessus.
1 La section du corps. Le corps de HTML a la section “div” et un bouton. Cette section sera utilisée pour afficher les informations renvoyées par le serveur. Le bouton appelle une fonction nommée «loadXMLDoc ()» si on clique dessus. DOCTYPE html> <html> <tête> <Titre>Mon premier programme Ajax par moiTitre> tête> <style corporel="text-align: center;"> <ID div="mon image"> <h2>Cliquez sur le bouton ci-dessous pour faire disparaître la fleur.h2> <img src="MyPicture.png" largeur="500px" la taille="300px" Titre="Fleur jaune" alt="une image d'une fleur jaune"/> div> <br/> <type de bouton="bouton" sur clic="loadXMLDoc ()">Cliquez ici pour faire disparaître l'image!bouton> corps> html> -
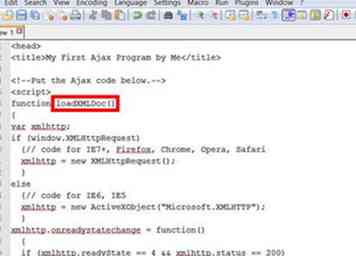
 2 La section tête La section head du fichier HTML comporte une balise de script contenant la fonction «loadXMLDoc ()».
2 La section tête La section head du fichier HTML comporte une balise de script contenant la fonction «loadXMLDoc ()». <tête> <Titre>Mon premier programme Ajax par moiTitre> <scénario> fonction loadXMLDoc() var xmlhttp; si (fenêtre.XMLHttpRequest) // code pour IE7 +, Firefox, Chrome, Opera, Safari xmlhttp = Nouveau XMLHttpRequest(); autre // code pour IE6, IE5 xmlhttp = Nouveau ActiveXObject("Microsoft.XMLHTTP"); xmlhttp.onreadystatchanger = fonction() si (xmlhttp.readyState == 4 && xmlhttp.statut == 200) document.getElementById("mon image").innerHTML = xmlhttp.responseText; xmlhttp.ouvrir("OBTENIR","ajax-data.txt",vrai); xmlhttp.envoyer(); scénario> tête>
- 3 Plus d'explication. La chose la plus importante d'Ajax est l'objet XMLHttpRequest. Il est utilisé pour échanger des données avec le serveur et tous les navigateurs modernes prennent en charge cet objet.
- La syntaxe pour créer un objet XMLHttpRequest () est variable = new XMLHttpRequest (); mais en même temps la syntaxe pour créer d'anciennes versions d'Internet Explorer (IE5 et IE6) qui utilise un objet ActiveX est variable = new ActiveXObject ("Microsoft.XMLHTTP");.
- Pour gérer tous les navigateurs modernes, il faut vérifier si les navigateurs prennent en charge l'objet XMLHttpRequest. Si c'est le cas, il crée un objet XMLHttpRequest. Si ce n'est pas le cas, il créera un objet ActiveX pour cela.
- Ensuite, il enverra une requête au serveur. La méthode de l'objet XMLHttpRequest appelée «open ()» et «send ()» sera utilisée. xmlhttp.open ("GET", "ajax_info.txt", true); xmlhttp.send ();.
 Minotauromaquia
Minotauromaquia
 1 Préparez une image pour écrire un programme Ajax. Enregistrez l'image dans le même dossier où vous sauvegarderez vos fichiers HTML et texte affichant le programme Ajax. Dans cet article, le répertoire «ProgramInAjax» est configuré dans le dossier «wamp» sous le répertoire «www» où vous avez installé WampServer.
1 Préparez une image pour écrire un programme Ajax. Enregistrez l'image dans le même dossier où vous sauvegarderez vos fichiers HTML et texte affichant le programme Ajax. Dans cet article, le répertoire «ProgramInAjax» est configuré dans le dossier «wamp» sous le répertoire «www» où vous avez installé WampServer.  2 Ouvrez n'importe quel éditeur de texte. Notepad ++ est utilisé comme éditeur de texte dans cet article.
2 Ouvrez n'importe quel éditeur de texte. Notepad ++ est utilisé comme éditeur de texte dans cet article.  3 Créez un nouveau fichier dans l'éditeur de texte. Tapez ce qui suit:
3 Créez un nouveau fichier dans l'éditeur de texte. Tapez ce qui suit:  4 Enregistrez le fichier en tant que document texte portant le nom de «ajax-data.txt».” En fait, vous pouvez nommer le fichier comme vous voulez, mais assurez-vous d’entrer le même nom de fichier dans le codage de cette ligne:
4 Enregistrez le fichier en tant que document texte portant le nom de «ajax-data.txt».” En fait, vous pouvez nommer le fichier comme vous voulez, mais assurez-vous d’entrer le même nom de fichier dans le codage de cette ligne:  5 Créez un nouveau fichier pour une page Web. Ce fichier est destiné à un fichier HTML permettant d'afficher le programme Ajax dans un navigateur Web.
5 Créez un nouveau fichier pour une page Web. Ce fichier est destiné à un fichier HTML permettant d'afficher le programme Ajax dans un navigateur Web.  6 Copiez le code suivant:
6 Copiez le code suivant:  7 Enregistrez le fichier. Cliquez sur le bouton Enregistrer dans la barre de menus. Une boîte «Enregistrer sous» est ouverte. Entrez un nom pour votre document. Dans cet article, le nom du fichier est «index».
7 Enregistrez le fichier. Cliquez sur le bouton Enregistrer dans la barre de menus. Une boîte «Enregistrer sous» est ouverte. Entrez un nom pour votre document. Dans cet article, le nom du fichier est «index».  8 Cliquez sur la flèche déroulante pour choisir l'extension du fichier. Dans le champ «Enregistrer en tant que type», cliquez sur la flèche déroulante pour choisir l’extension de fichier.
8 Cliquez sur la flèche déroulante pour choisir l'extension du fichier. Dans le champ «Enregistrer en tant que type», cliquez sur la flèche déroulante pour choisir l’extension de fichier.  9 Sélectionnez «Fichier Hyper Text Markup Language».” Assurez-vous qu'il a «html» entre parenthèses. Cliquez sur Enregistrer après avoir sélectionné le "html".
9 Sélectionnez «Fichier Hyper Text Markup Language».” Assurez-vous qu'il a «html» entre parenthèses. Cliquez sur Enregistrer après avoir sélectionné le "html".  10 Testez le fichier HTML dans un navigateur Web. Ouvrez la page Web dans un navigateur Web. Aller à "Exécuter" dans la barre de menu supérieure. Cliquez dessus et sélectionnez «Lancer dans Chrome» ou tout navigateur installé sur votre système. Google Chrome est utilisé pour les tests de cet article. Vous pouvez avoir d'autres navigateurs installés dans Notepad ++. Vous pouvez sélectionner votre navigateur préféré. Une autre option, vous pouvez cliquer sur l'icône WampServer dans les barres des tâches en bas de l'écran et sélectionnez “Localhost”. Vous devriez voir votre répertoire et cliquer sur le fichier d'index.
10 Testez le fichier HTML dans un navigateur Web. Ouvrez la page Web dans un navigateur Web. Aller à "Exécuter" dans la barre de menu supérieure. Cliquez dessus et sélectionnez «Lancer dans Chrome» ou tout navigateur installé sur votre système. Google Chrome est utilisé pour les tests de cet article. Vous pouvez avoir d'autres navigateurs installés dans Notepad ++. Vous pouvez sélectionner votre navigateur préféré. Une autre option, vous pouvez cliquer sur l'icône WampServer dans les barres des tâches en bas de l'écran et sélectionnez “Localhost”. Vous devriez voir votre répertoire et cliquer sur le fichier d'index.  12 Votre page Web finale. Votre page Web doit être actualisée avec les informations que vous avez entrées dans le fichier texte au début. La fleur et l'en-tête doivent être remplacés par le nouvel en-tête appelé «Oh oh! Où est passée la fleur jaune?
12 Votre page Web finale. Votre page Web doit être actualisée avec les informations que vous avez entrées dans le fichier texte au début. La fleur et l'en-tête doivent être remplacés par le nouvel en-tête appelé «Oh oh! Où est passée la fleur jaune?  1 La section du corps. Le corps de HTML a la section “div” et un bouton. Cette section sera utilisée pour afficher les informations renvoyées par le serveur. Le bouton appelle une fonction nommée «loadXMLDoc ()» si on clique dessus.
1 La section du corps. Le corps de HTML a la section “div” et un bouton. Cette section sera utilisée pour afficher les informations renvoyées par le serveur. Le bouton appelle une fonction nommée «loadXMLDoc ()» si on clique dessus.  2 La section tête La section head du fichier HTML comporte une balise de script contenant la fonction «loadXMLDoc ()».
2 La section tête La section head du fichier HTML comporte une balise de script contenant la fonction «loadXMLDoc ()».